如何看懂 redux 原理
我们想想怎么创建一个 store
这个 store 支持我们做什么
获取 store 里面的数据状态
可以更新 store 里面的数据状态
通过什么样的方式更新 store 里面数据状态
外部如何知道数据已经更新通过订阅的方式
通过以上的步骤我们可以画出以下的流程图或者原理图

那么我们就可以来实现代码了
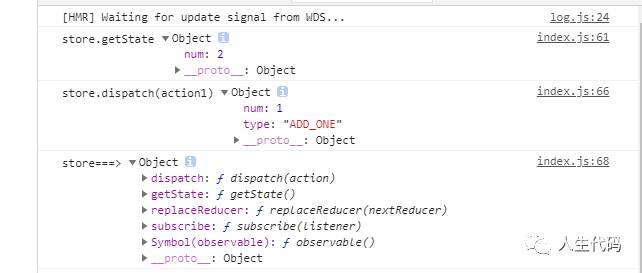
import { createStore } from redux;// 我们想想怎么创建一个 store// 这个 store 支持我们做什么// 1. 获取 store 里面的数据状态// 2. 可以更新 store 里面的数据状态// 3. 通过什么样的方式更新 store 里面数据状态// store 里面 state 数据let state {num: 10}// 需要通过什么样的操作类型let action1 {type: ADD_ONE,num: 1}let action2 {type: SQUARE,}let action3 {type: ADD_TWO,num: 2}// 因为我们无法直接修改或者覆盖 store 数据状态只能重新返回新的状态// 所以需要 reducer 来帮助我们做这些事情let reducer (state {num: 2}, action) > {let numswitch(action.type) {case "ADD_ONE":num state.num action.numreturn { num }case "ADD_TWO":num state.num action.numreturn { num }case "SQUARE":num state.num * state.numreturn { num }default:return state}}// 然后使用 createStore 来连接 reducerlet store createStore(reducer)// 外部如果获取 store 里面的 stateconsole.log("store.getState",store.getState())// 然后外部如何更新内部的值呢// 只能通过 dispatch 的方式更新console.log("store.dispatch(action1)", store.dispatch({type: "ADD_ONE"}))console.log("store>", store)// 如果有多个 reducer 怎么办呢// redux 给我们提供了 combineReducers({reducer})

那么外部 视图层如何知道 store 里面的 state 是被更新过了呢
redux 采用了订阅的方式
// 那么外部是如何知道 store 里面的 state 被更新过了呢// redux 采用 订阅的方式store.subscribe(function(){console.log("我被更新了")})// 如果有多个 reducer 怎么办呢// redux 给我们提供了 combineReducers({reducer})// 如果有中间件如何处理呢// redux 提供了 applyMiddleware(中间件)

