怎么在微信小程序中自定义一个modal弹窗?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面自由互联小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
首先我们可以在跟目录下创建一个components文件夹存放所有的组件。新建一个modal文件夹,下面新建modal.js、modal.json、modal.wxml、modal.wxss四个文件。

modal.wxml布局文件:
取消确定modal.wxml文件中的一些说明:
show变量控制弹窗显示或隐藏状态,clickMask是点击遮罩层的事件,可控制点击遮罩是否隐藏modal弹窗,内容中用scroll-view是为了满足当内容过多时一页显示不全时可以上下滚动浏览的效果(如果内容很少直接用view标签也可以),scroll-y表示允许纵向滚动(如果不需要可以删掉)。****为组件引用时的自定义内容替换掉就好了。single变量控制底部按钮是一个还是两个。cancel点击取消绑定的事件,confirm点击确定绑定的事件。
modal.json文件内容:
{"component":true,"usingComponents":{}}modal.json文件内容说明:
“component”: true, 表示这是一个组件文件,usingComponents用于引用别的组件,这里没引用其他组件空{}就行。
modal.wxss 文件样式
/*components/modal/modal.wxss*//*遮罩层*/.modal-mask{display:flex;justify-content:center;align-items:center;position:fixed;left:0;right:0;top:0;bottom:0;background-color:rgba(0,0,0,0.5);z-index:999;}/*遮罩内容*/.modal-content{display:flex;flex-direction:column;width:80%;background-color:#fff;border-radius:10rpx;padding:20rpx;text-align:center;}/*中间内容*/.main-content{flex:1;height:100%;overflow-y:hidden;max-height:80vh;/*内容高度最高80vh以免内容太多溢出*/}/*底部按钮*/.modal-footer{display:flex;flex-direction:row;height:80rpx;line-height:80rpx;border-top:2rpxsolid#D2D3D5;margin-top:30rpx;}.cancel-btn,.confirm-btn{flex:1;height:100rpx;line-height:100rpx;text-align:center;font-size:32rpx;}.cancel-btn{color:#000;border-right:2rpxsolid#D2D3D5;}.confirm-btn{color:#09BA07}以上样式布局根据个人需求自行修改调整即可。
modal.js文件内容
Component({/***组件的属性列表*/properties:{//是否显示modal弹窗show:{type:Boolean,value:false},//控制底部是一个按钮还是两个按钮,默认两个single:{type:Boolean,value:false}},/***组件的初始数据*/data:{},/***组件的方法列表*/methods:{//点击modal的回调函数clickMask(){//点击modal背景关闭遮罩层,如果不需要注释掉即可this.setData({show:false})},//点击取消按钮的回调函数cancel(){this.setData({show:false})this.triggerEvent(cancel)//triggerEvent触发事件},//点击确定按钮的回调函数confirm(){this.setData({show:false})this.triggerEvent(confirm)}}})到此为止,组件已经定义好了。下面我们可以在其他页面引用这个组件了。比如我在home这个页面引用这个自定义modal弹窗。

首先在home.json文件中引用组件:
home.json文件内容如下:
{"usingComponents":{"modalView":"../../components/modal/modal"}}这里modalView为modal弹窗的自定义标签,可随便定义。
接着,在home.wxml中将modalView标签添加到你想要显示的位置。例如:
home.wxml文件内容如下
这里面可替换成你想显示的其他内容这里面可替换成你想显示的其他内容这里面可替换成你想显示的其他内容home.js文件内容如下
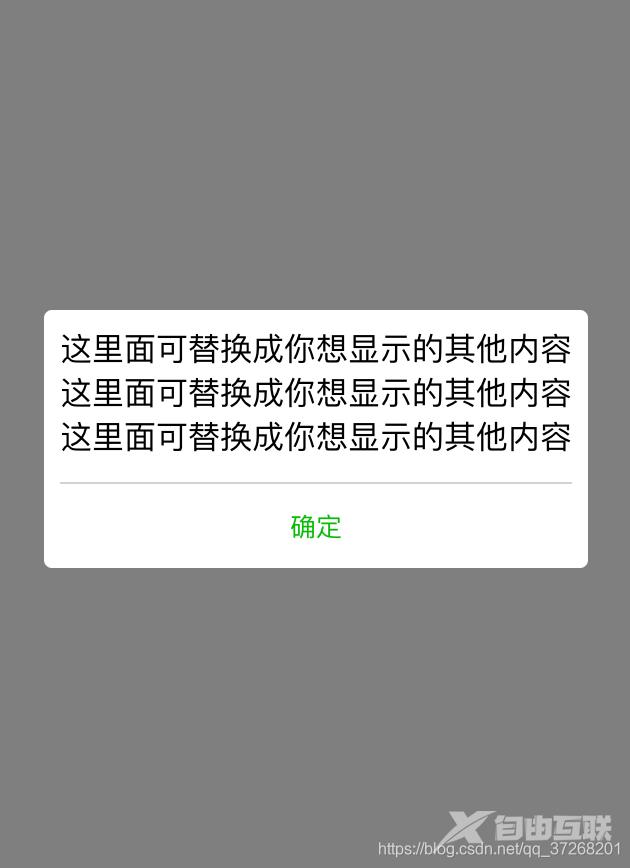
Page({/***页面的初始数据*/data:{showModal:true,//显示modal弹窗single:false//false只显示一个按钮,如果想显示两个改为true即可},/***生命周期函数--监听页面加载*/onLoad:function(options){},//点击取消按钮的回调函数modalCancel(e){//这里面处理点击取消按钮业务逻辑console.log(点击了取消)},//点击确定按钮的回调函数modalConfirm(e){//这里面处理点击确定按钮业务逻辑console.log(点击了确定)}})在js文件中定义showModal控制modal弹窗的显示状态,single设置为false 表示只显示一个按钮

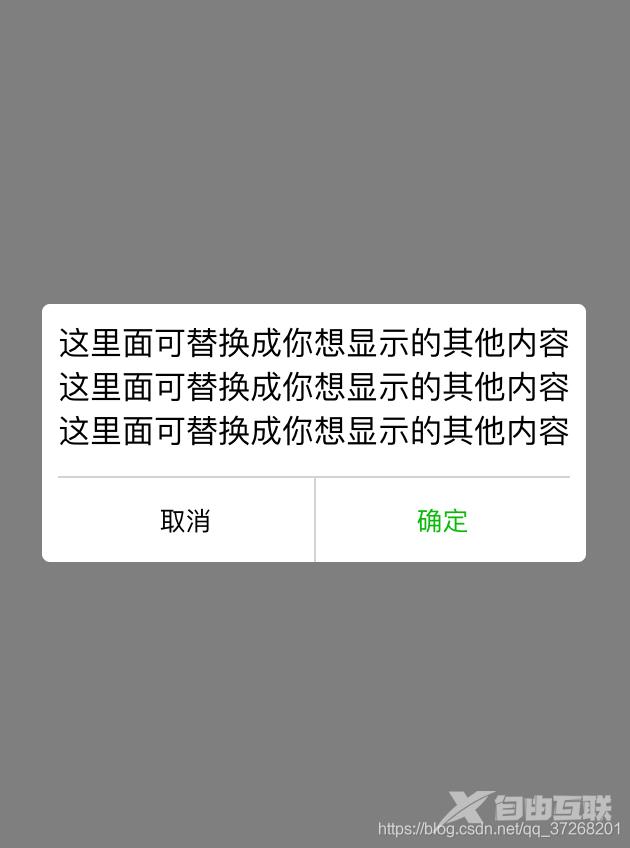
如果想显示两个按钮将false改为true即可,如下效果:

两个函数modalCancel和modalConfirm用于处理点击取消按钮业务逻辑
和处理点击确定按钮业务逻辑。比如我这里点击了确认按钮可看到控制台打印出了“点击了确定”。

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程笔记行业资讯频道,感谢您对编程笔记的支持。
