引用CSS文件到html网页里的方法:1、直接在html标签元素内嵌入css样式;2、在html中使用style自带式;3、使用【@import】引用外部CSS文件。 本教程操作环境:windows7系统、css3版,DELL G3电脑
引用CSS文件到html网页里的方法:1、直接在html标签元素内嵌入css样式;2、在html中使用style自带式;3、使用【@import】引用外部CSS文件。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
引用CSS文件到html网页里的方法:
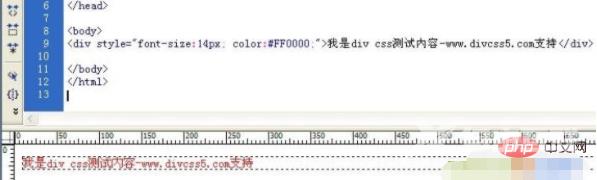
1、直接在html标签元素内嵌入css样式,如<div style="font-size:14px; color:#FF0000;">我是div css测试内容-www.divcss5.com支持</div> 效果如下图

2、在html头部head部分内style声明插入代码如下:
<style type="text/css">
<!--
.ceshi {font-size:14px; color:#FF0000;}/*这里是设置CSS的样式内容*/
-->
</style>具体方法如下图:

3、使用@import引用外部CSS文件方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>css引用方法实例-www.divcss5.com测试实例</title> <style type="text/css"> <!-- @import url(wcss.css);/*这里是通过@import引用CSS的样式内容*/ --> </style> </head> <body> <div class="ceshi">我是div css测试内容www.divcss5.com支持</div> </body> </html>
相关教程推荐:CSS视频教程
