在CSS中,可以通使用scrollbar-face-color、scrollbar-arrow-color等属性和“::-webkit-scrollbar”、“::-webkit-scrollbar-thumb”等选择器来修改滚动条的样式。 本教程操作环境:windows7系统、CSS3HTML5版、
在CSS中,可以通使用scrollbar-face-color、scrollbar-arrow-color等属性和“::-webkit-scrollbar”、“::-webkit-scrollbar-thumb”等选择器来修改滚动条的样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
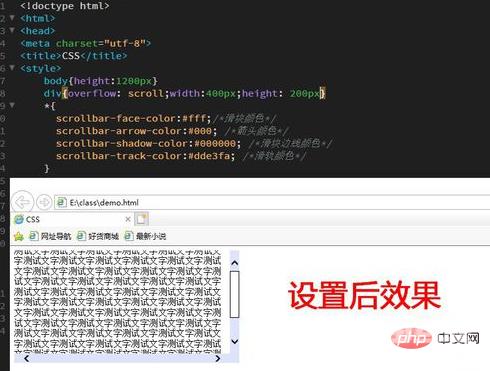
CSS设置代码:
*{
scrollbar-face-color:#fff;/*滑块颜色*/
scrollbar-arrow-color:#000; /*箭头颜色*/
scrollbar-shadow-color:#000000; /*滑块边线颜色*/
scrollbar-track-color:#dde3fa; /*滑轨颜色*/
}此设置对所有滚动条都有作用。

为了兼容其他浏览器还需要做一些功夫。这里针对webkit浏览器做一些设置。同样我们还是有必要先了解其属性:
::-webkit-scrollbar{}/*整体设置*/
::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下面gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner :边角,两个滚动条交汇处
::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)使用伪元素设置CSS。

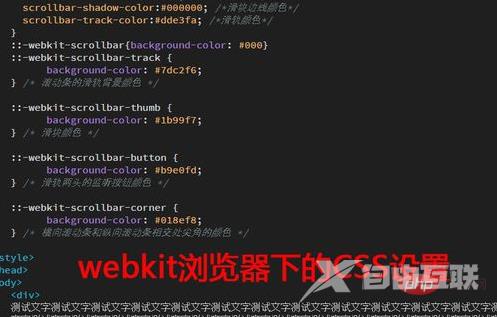
继续添加以下代码
::-webkit-scrollbar{background-color: #000}
::-webkit-scrollbar-track {
background-color: #7dc2f6;
}
::-webkit-scrollbar-thumb {
background-color: #1b99f7;
}
::-webkit-scrollbar-button {
background-color: #b9e0fd;
}
::-webkit-scrollbar-corner {
background-color: #018ef8;
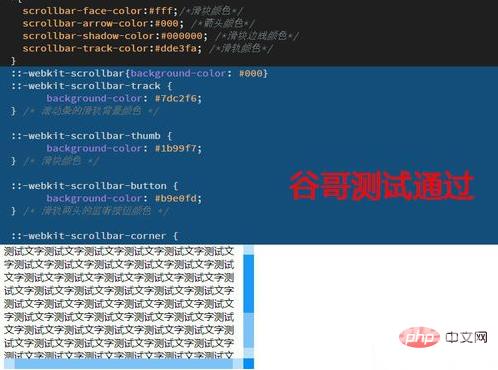
}再次测试输出,现在IE和谷哥类浏览器都能看到变化了。

(学习视频分享:css视频教程)
【文章转自印度服务器 http://www.558idc.com/yd.html提供,感恩】
