Jquery移除同级class的方法:1、利用“$(.元素类名)”语句根据指定的class值获取对象;2、使用removeClass()方法移除元素的类,语法为“元素对象.removeClass(元素类名)”。 本教程操作环境:
Jquery移除同级class的方法:1、利用“$(".元素类名")”语句根据指定的class值获取对象;2、使用removeClass()方法移除元素的类,语法为“元素对象.removeClass('元素类名')”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
Jquery怎样移除同级class
1、打开html编辑器,新建一个html文件。在html代码页面上找到<body>并在里面新建一个<div>,然后给这个<div>添加一个class类和文本内容,案例中的类为:remark。
<div class="remark">今晚要去吃大餐</div>
在<div>后面新建一个点击按钮,给这个按钮添加一个点击事件,在案例中的点击事件为:reClass(),点击时触发移除class样式。
<input type="button" value="移除class" onclick="reClass()">
设置类样式。给remark设置一个字体大小为28px、颜色为红色的样式。
<style> .remark{ font-size: 28px;color: red; } </style>代码如下:

2、引入jQuery库。在<style>标签后面引入jquery库(注意:案例中jQuery库和html文件是在同一目录下)。
<script type="text/javascript" src="jquery.js"></script>
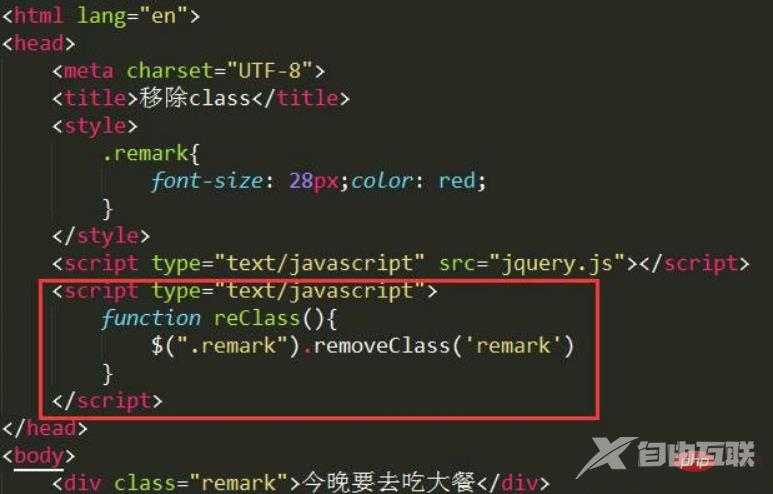
创建点击事件。在<script>标签后面新建一个<script>标签,在这个新建的标签里面创建一个点击移除class类事件。
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
保存后使用浏览器打开,点击移除class按钮,发现<div>中的字体大小、颜色被移除了,表示移除class成功。如图:


相关视频教程推荐:jQuery视频教程
【文章原创作者:cc防御 http://www.558idc.com/gfip.html提供,感恩】
