HTML文件路径有两种类型,分别为:绝对文件路径和相对文件路径。 HTML文件路径是用于描述网站文件夹中文件的位置,它是在网页上用于链接外部文件的,比如:其他HTML文件(网页),
HTML文件路径有两种类型,分别为:绝对文件路径和相对文件路径。
HTML文件路径是用于描述网站文件夹中文件的位置,它是在网页上用于链接外部文件的,比如:其他HTML文件(网页),图片(使用<img>标签或background属性)、css样式表(使用<link>标签)、JavaScript文件(使用<script>标签)等。下面我们就来看看两种类型的文件路径具体是如何设置的,希望对你们有所帮助。【视频教程推荐:HTML教程】

绝对文件路径
绝对文件路径是指目录下的绝对位置,直接到达目标位置,是主页上的文件或目录在硬盘上真正的路径,通常是从盘符;它可以指定完整的URL地址。
例:
<h2>使用完整的URL文件路径</ h2> <img src ="https://img.php.cn/upload/article/000/000/024/5c18b67545a8c134.jpg" alt="image" style="width: 250px"> <img src ="D:/demo/img/1.jpg" alt="image" style="width: 250px">
效果图:

相对文件路径
相对文件路径就是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系,它可以指定与当前页面相关的文件;使用相对文件路径可以带来很多的便利。
下面我们就几个相对文件路径的例子:
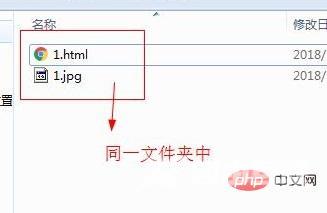
例1:如何指向与HTML文件位于同一文件夹的1.jpg文件,如:

可以引用路径
<img src ="1.jpg" alt="image" style="width: 250px">
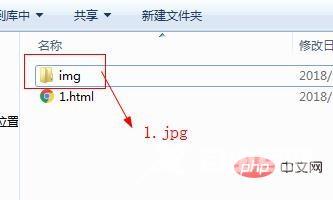
例2:如何指向位于当前目录的img文件夹中的1.jpg文件,例:

可以这样引用路径:
<img src ="img/1.jpg" alt="image" style="width: 250px">
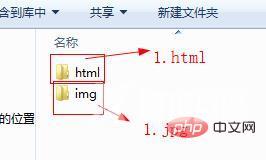
例3:当1.html文件和1.jpg文件在同一个目录的两个文件夹中,例:

可以这样引用路径:
<img src ="../img/1.jpg" alt="image" style="width: 250px">
这三个例子实现的效果是一样的,效果图如下:

总结:【转自:美国高防站群服务器 http://www.558idc.com/mggfzq.html 复制请保留原URL】
