在javascript中,可以利用replaceChild()方法来替换页面元素,该方法的作用就是用新节点替换某个子节点,语法“父节点.replaceChild(新节点,需要替换的老节点)”。 本教程操作环境:windows
在javascript中,可以利用replaceChild()方法来替换页面元素,该方法的作用就是用新节点替换某个子节点,语法“父节点.replaceChild(新节点,需要替换的老节点)”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以利用replaceChild()方法来替换页面元素。
replaceChild() 方法用新节点替换某个子节点。这个新节点可以是文档中某个已存在的节点,或者您也可创建新的节点。
语法:
node.replaceChild(newnode,oldnode)
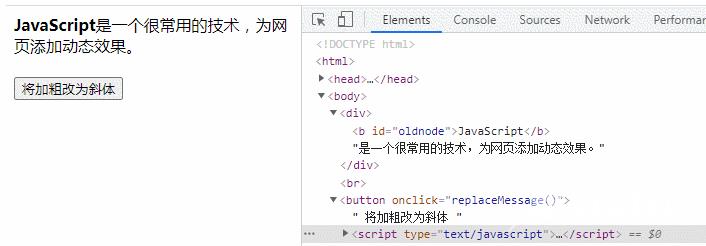
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div><br />
<button onclick="replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage() {
var oldNode = document.getElementById("oldnode"); //提取老元素;
var newNode = document.createElement("i"); //创建一个新的节点;
newNode.innerHTML = oldNode.innerHTML; //把旧的oldnode内容赋值给新的newnode,要不然newnode是无内容,只是简单的改了个属性,把b变成了i,显示出来的是空;
oldNode.parentNode.replaceChild(newNode, oldNode); //实现子节点(对象)的替换,返回被替换对象的引用;
}
</script>
</body>
</html>
【相关推荐:javascript学习教程】
