在jquery中,可以利用removeClass()方法来移除当前class,该方法可以从被选元素移除一个或多个class类,语法“$(selector).removeClass(class)”;参数“class”如果省略,则会移除所有类。 本教程
在jquery中,可以利用removeClass()方法来移除当前class,该方法可以从被选元素移除一个或多个class类,语法“$(selector).removeClass(class)”;参数“class”如果省略,则会移除所有类。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用removeClass()方法来移除当前class。
removeClass() 方法从被选元素移除一个或多个class类,只需要在removeClass()中指定一个或多个class名称即可。
语法:
$(selector).removeClass(class)
class :可选参数,规定要移除的 class 的名称。
如需移除若干类,请使用空格来分隔类名。
如果不设置该参数,则会移除所有类。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
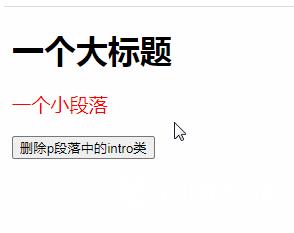
<h1 id="h1">一个大标题</h1>
<p class="intro">一个小段落</p>
<button>删除p段落中的intro类</button>
</body>
</html>
相关教程推荐:jQuery视频教程
【本文由:高防cdn http://www.558idc.com/gfcdn.html 复制请保留原URL】
