本篇文章主要给大家介绍HTML中 hr标签设置虚线 的方法以及几种好看的hr样式分享。 想必大家对于hr标签已经非常熟悉了,在我们网页设计中,常常会需要使用hr标签达到分隔线的效果。
本篇文章主要给大家介绍HTML中hr标签设置虚线的方法以及几种好看的hr样式分享。
想必大家对于hr标签已经非常熟悉了,在我们网页设计中,常常会需要使用hr标签达到分隔线的效果。
<hr> 标签官方给的定义就是在 HTML 页面中创建一条水平线。
那么从美观上来说,好看的水平线肯定能让你的网页内容展现得层次分明,内容清晰可见,并且也会提升用户体检。
推荐参考视频教程:《HTML教程》
下面我们就给大家介绍hr设置虚线样式的方法以及其他几款好看的hr样式分享。
hr使用代码示例如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>hr标签使用示例</title>
<head>
<style>
</style>
</head>
<body>
<div>
<hr style=" height:5px;border:none;border-top:2px dotted #ff3844;" /><br>
<hr style="height:10px;border:none;border-top:10px groove #1094f2;" /><br>
<hr style="height:11px;border:none;border-top:5px ridge #4cedef;" /><br>
<hr style="height:8px;border:none;border-top:3px double #9492ff;" />
</div>
</body>
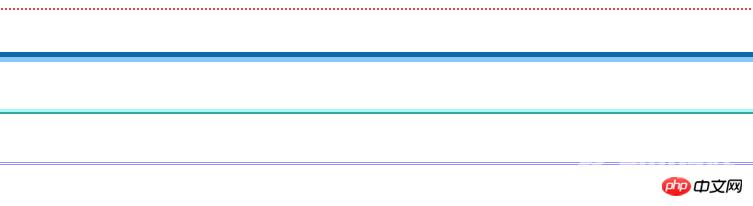
</html>前台效果如下:

那么
