本篇文章给大家带来的内容是介绍如何使用HTML布局web页面?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。 一, 效果图。 二,代码。 !DOCTYP
本篇文章给大家带来的内容是介绍如何使用HTML布局web页面?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
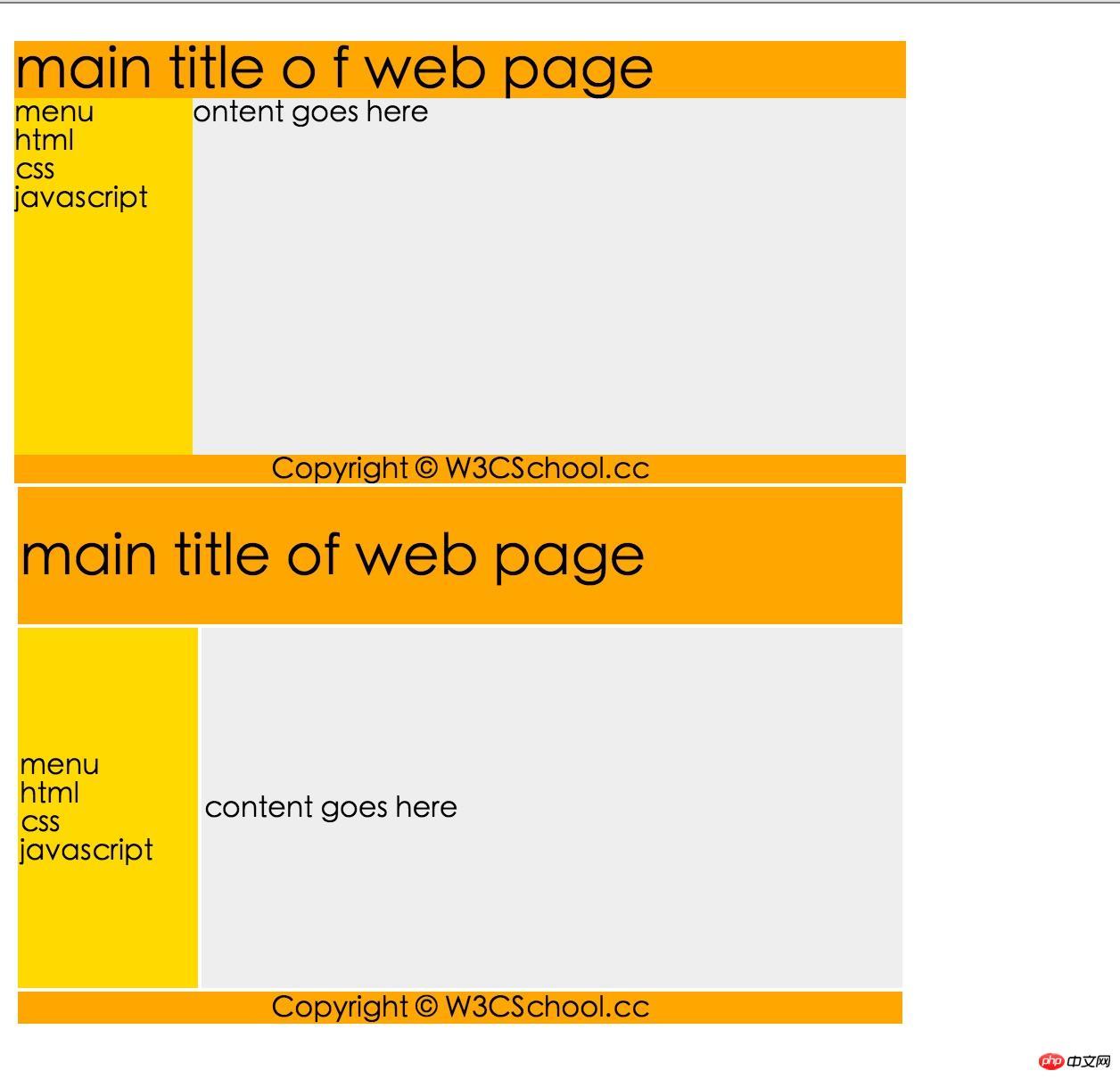
一, 效果图。

二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html 列表</title>
</head>
<body>
<!--使用div元素的网页布局-->
<div id="container" style="width:500px">
<div id="header" style="">>
<h1 style="margin-bottom:0">main title o f web page</h1>
</div>
<div id="menu" style="height:200px;width:100px;float:left">
<b>menu</b>
<br> html
<br> css
<br> javascript
</div>
<div id="content" style="height:200px;width:400px;float:left">
ontent goes here
</div>
<div id="footer" style="clear:both;text-align:center">
Copyright © W3CSchool.cc
</div>
<!--使用table元素的网页布局-->
<table width="500" border="0">
<tr>
<td colspan="2" style="">>
<h1>main title of web page</h1>
</td>
</tr>
<tr>
<td style="width:100px">
<b>menu</b>
<br>html
<br>css
<br>javascript</td>
<td style="height:200px;width:400px">
content goes here</td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
Copyright © W3CSchool.cc</td>
</tr>
</table>
</body>
</html>
参考资料:《菜鸟教程》
