css给button设置阴影的方法:首先创建一个HTML示例文件;然后设置一个button按钮;最后通过给button添加“box-shadow”等属性来实现阴影效果即可。 本文操作环境:Windows7系统、HTML5CSS3版,
css给button设置阴影的方法:首先创建一个HTML示例文件;然后设置一个button按钮;最后通过给button添加“box-shadow”等属性来实现阴影效果即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
css3做一个带阴影的button按钮
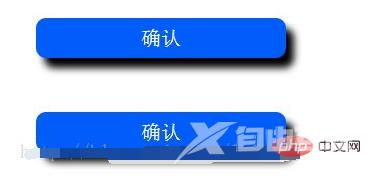
效果对比鼠标划上前与后:

<!--html代码--> <input class="but" type = "button" value = "确认" />
<!--css代码-->
<style type="text/css">
.but{
border: 0px groove orange;
box-shadow: 5px 6px 10px #000;
margin-left: 160px;
border-radius: 10px;
background: #034c92;
color: white;
width: 250px;
height: 40px;
font-size: 20px;
}
.but:hover{
box-shadow: 8px 10px 10px #000;
background: #005DF9;
}
</style>【推荐学习:css视频教程】
