在css中设置边框可以用border属性、border-style属性、border-width属性、border-color属性等。边框属性允许我们指定一个元素边框的样式和颜色。 本文操作环境:windows10系统、css 3、thinkpad t48
在css中设置边框可以用border属性、border-style属性、border-width属性、border-color属性等。边框属性允许我们指定一个元素边框的样式和颜色。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
边框属性简介:
CSS边框属性允许你指定一个元素边框的样式和颜色。
常用属性:
border 简写属性,用于把针对四个边的属性设置在一个声明。
border-style 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
border-width 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
border-color 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自由互联资讯网</title>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</body>
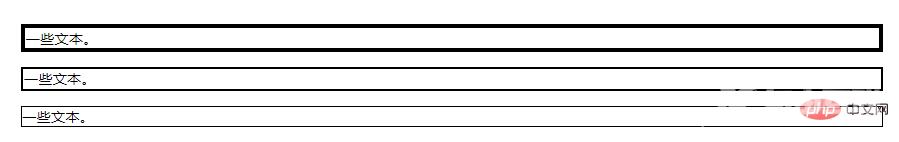
</html>运行结果:

推荐学习:CSS教程
