24/100 保存草稿发布文章 加粗 斜体 标题 删除线 无序 有序 待办 引用 代码块 运行代码 资源绑定 图片 视频 表格 超链接 投票 导入 导出 保存 撤销 重做 历史 new 模版 使用富文本编辑器
24/100
保存草稿发布文章

加粗
斜体
标题
删除线
无序
有序
待办
引用
代码块
运行代码
资源绑定
图片
视频
表格
超链接
投票
导入
导出
保存
撤销
重做
历史
new
模版
使用富文本编辑器
目录
创作助手
语法说明
# 代码部分
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" cnotallow="width=device-width, initial-scale=1.0">
<title>歌谣居中测试</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
position: relative;
width: 500px;
height: 600px;
background-color: pink;
}
.son {
position: absolute;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -100px;
width: 200px;
height: 300px;
background-color: purple;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
```
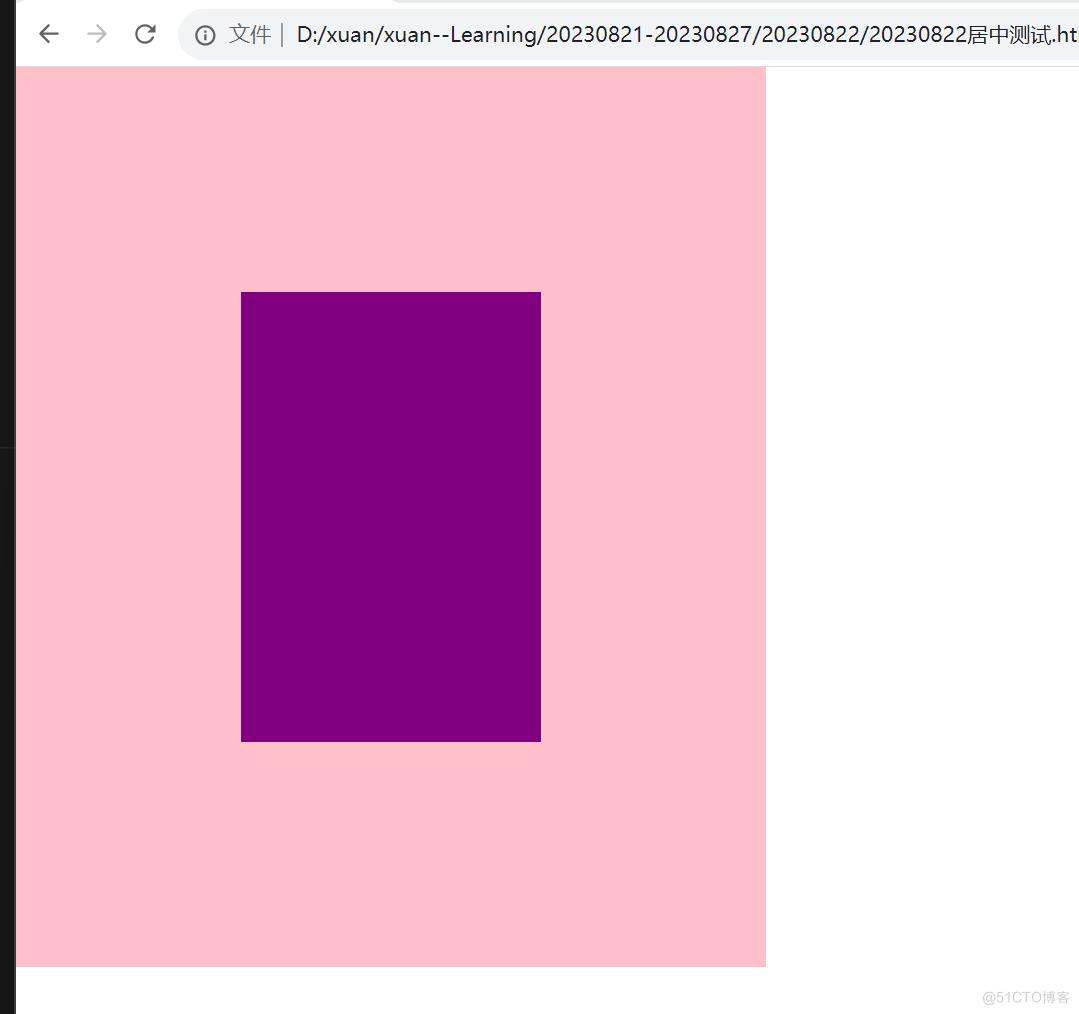
# 实现效果
代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>歌谣居中测试</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
position: relative;
width: 500px;
height: 600px;
background-color: pink;
}
.son {
position: absolute;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -100px;
width: 200px;
height: 300px;
background-color: purple;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>实现效果

语法说明
标题
文本样式
列表
图片
链接
目录
代码片
表格
注脚
注释
自定义列表
LaTeX 数学公式
插入甘特图
插入UML图
插入Mermaid流程图
插入Flowchart流程图
插入类图
快捷键
标题复制
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题代码部分
实现效果
Markdown 已选中 550 字数 46 行数 当前行 46, 当前列 0
HTML 464 字数 37 段落
采集
