话不多说先上图: 1,首先创建UI,给中间显示数量的label添加一个tag值 2,具体实现代码,绑定同一个事件 [cell.jianBtn addTarget:self action:@selector(changenumClick:) forControlEvents:UIControlEventTouch
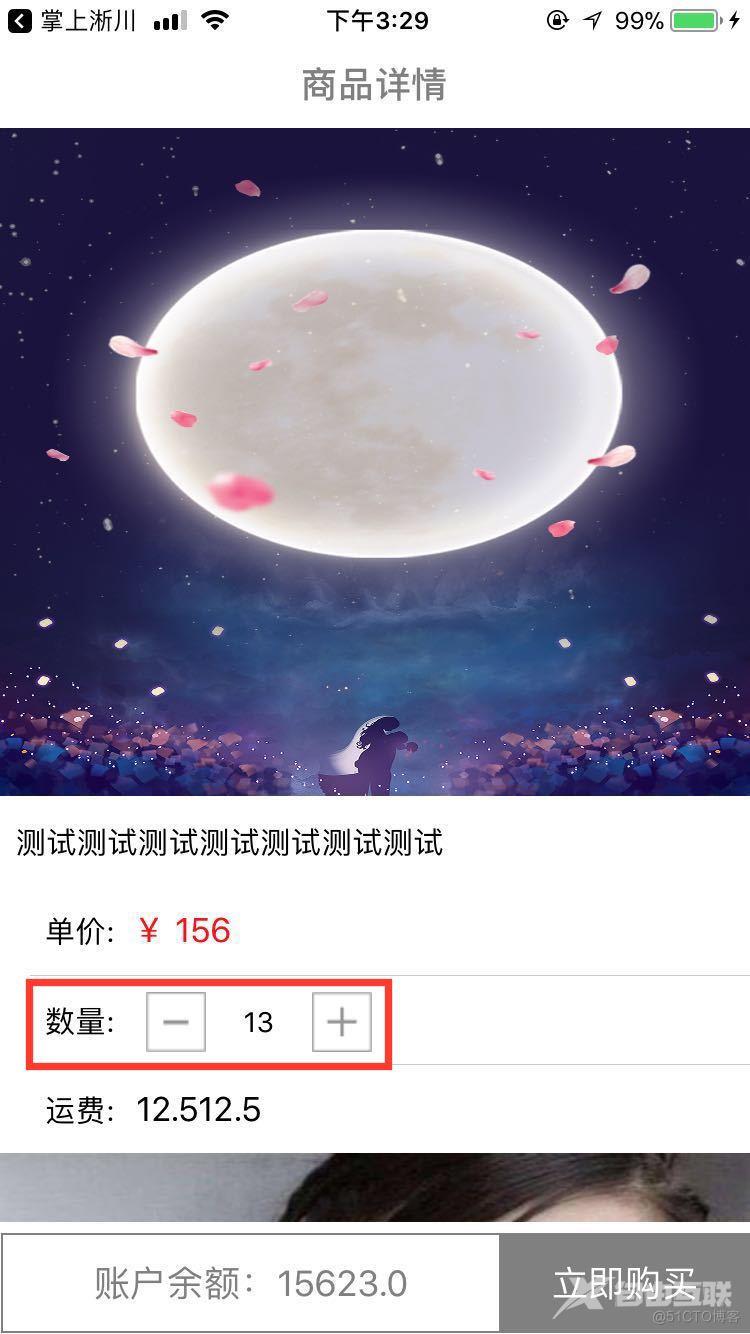
话不多说先上图:

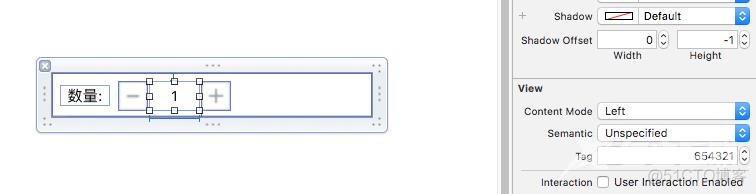
1,首先创建UI,给中间显示数量的label添加一个tag值

2,具体实现代码,绑定同一个事件
[cell.jianBtn addTarget:self action:@selector(changenumClick:) forControlEvents:UIControlEventTouchUpInside];
[cell.jiaBtn addTarget:self action:@selector(changenumClick:) forControlEvents:UIControlEventTouchUpInside];3,具体实现:
-(void)changenumClick:(UIButton *)sender
{
// sender.selected = !sender.selected;
UILabel *label = [[sender superview] viewWithTag:654321];
NSInteger i = [label.text integerValue];
if (sender.tag == 1) {
if (i == 1) {
return;
}
i --;
}else{
i++;
}
label.text = [NSString stringWithFormat:@"%ld",(long)i];
}
仅做记录!
作者:稻草人11223
