Ajax,Acynchronous JavaScript And XML,即异步JavaScript 和 XML技术,也是Web2.0的核心技术之一;通过Ajax技术,浏览者与服务器之间采用异步通信机制,从而避免浏览者的等待,带给浏览者连续的
Ajax,Acynchronous JavaScript And XML,即异步JavaScript 和 XML技术,也是Web2.0的核心技术之一;通过Ajax技术,浏览者与服务器之间采用异步通信机制,从而避免浏览者的等待,带给浏览者连续的体验。它让用户可以连续发送多次异步请求,而无须等待服务器响应。当服务器的响应成功返回浏览器时,浏览器使用DOM(Document Object Model)将服务器响应装载到当前页面的指定容器内。
stream类型的Result可以直接向客户端浏览器生成二进制响应、文本响应等,故可让Struts2的Action来直接生成文本响应,接下来在客户端页面动态加载该响应即可。
-》login.jsp
<%@ page contentType="text/html; charset=GBK" language="java" errorPage="" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用jQuery Ajax提交请求</title>
<script src="${pageContext.request.contextPath}/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<s:form id="loginForm">
<s:textfield name="user" label="用户名"/>
<s:textfield name="pass" label="密 码"/>
<tr><td colspan="2">
<input id="loginBn" type="button" value="提交"/>
</td></tr>
</s:form>
<div id="show" style="display:none;"></div>
<script type="text/javascript">
//为loginBn按钮绑定事件处理函数
$("#loginBn").click(function()
{
//指定向loginPro发送请求,以id为loginForm表单里各表单控件作为请求参数
$.get("loginPro" , $("#loginForm").serializeArray(),
//指定回调函数
function(data , statusText)
{
$("#show").height(80)
.width(300)
.css("border" , "1px solid black")
.css("background-color" , "#efef99")
.css("color" , "#ff0000")
.css("padding" , "20px")
.empty(); // 清除内容;
$("#show").append("登录结果:" + data + "<br />");
$("#show").show(2000);
},
//指定服务器响应为html
"html");
});
</script>
</body>
</html>
->LoginAction.java
package org.crazyit.app.action;
import com.opensymphony.xwork2.Action;
import java.io.*;
/**
* LoginAction_class
* Description: 处理Ajax登录请求。
* Date: 2014-12-29 14:43
* @author cyb_23
* @version 1.0
*/
public class LoginAction implements Action
{
private String user;
public void setUser(String user)
{
this.user = user;
}
public String getUser()
{
return this.user;
}
private String pass;
public void setPass(String pass)
{
this.pass = pass;
}
public String getPass()
{
return this.pass;
}
// 二进制流:封装输出结果(针对stream类型的Result)
private InputStream inputStream;
public InputStream getResult()
{
return inputStream;
}
public String execute() throws Exception
{
//判断用户名、密码,生成对应的响应
inputStream = user.equals("cyb_23") && pass.equals("23")
? new ByteArrayInputStream("恭喜你,登录成功!"
.getBytes("UTF-8"))
: new ByteArrayInputStream("对不起,用户名、密码不匹配!"
.getBytes("UTF-8"));
return SUCCESS;
}
}
->struts.xml
<?xml version="1.0" encoding="GBK"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.1.7//EN"
"http://struts.apache.org/dtds/struts-2.1.7.dtd">
<struts>
<!--指定编码为UTF-8-->
<constant name="struts.i18n.encoding" value="UTF-8"/>
<package name="lee" extends="struts-default">
<!--处理Ajax请求的Action-->
<action name="loginPro" class="org.crazyit.app.action.LoginAction">
<!--响应流结果-->
<result name="success" type="stream">
<!-- 指定响应文件类型 -->
<param name="contentType">text/html</param>
<!-- 指定由getResult()方法返回InputStream输出结果 -->
<param name="inputName">result</param>
</result>
<result name="login">/WEB-INF/content/login.jsp</result>
</action>
<action name="*">
<result>/WEB-INF/content/{1}.jsp</result>
</action>
</package>
</struts>
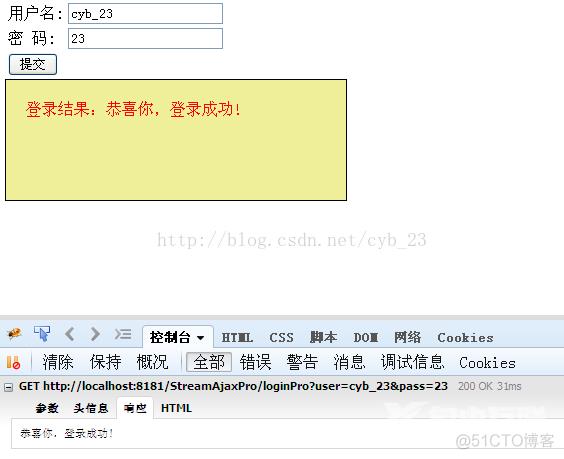
-》最终结果