Grid style={{ flexGrow: "1", margin: "24px 0 0 24px" }} Admin dataProvider={dataProvider} basename='/createlist' layout={appLayout} Resource name='t_geyao_person' list={RCreateFirst} edit={EditGuesser} create={RcreateAdd}/ CustomRoutes Rout
<Grid style={{ flexGrow: "1", margin: "24px 0 0 24px" }} >
<Admin
dataProvider={dataProvider}
basename='/createlist'
layout={appLayout}
>
<Resource name='t_geyao_person' list={RCreateFirst}
edit={EditGuesser} create={RcreateAdd}/>
<CustomRoutes>
<Route path="basic/" element={<RCreateFirst />} />
</CustomRoutes>
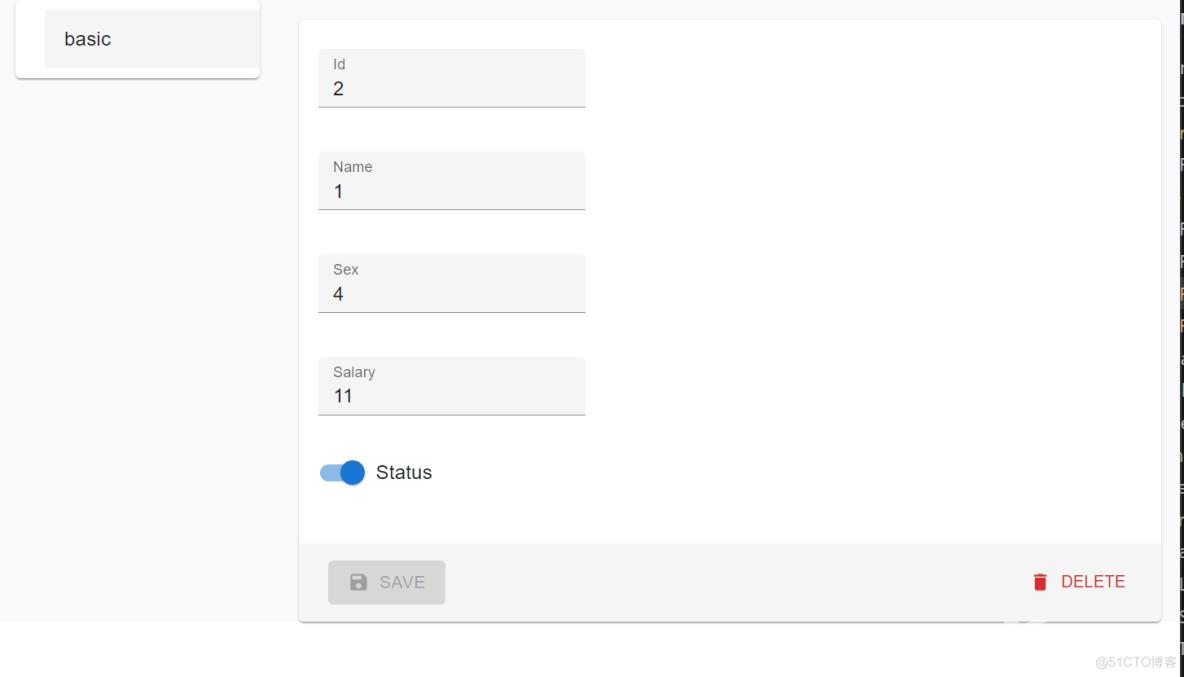
</Admin>运行结果