路由基础 1.绑定静态路由 router-link to="home"/router-link home是字符串 2.动态路由 router-link :to="home"/router-link home是data对象中定义的key 3.路由的名字 name 4.路由的跳转方式 1.router-link to 相当于超
路由基础
1.绑定静态路由
<router-link to="home"></router-link>
home是字符串
2.动态路由
<router-link :to="home"></router-link>
home是data对象中定义的key
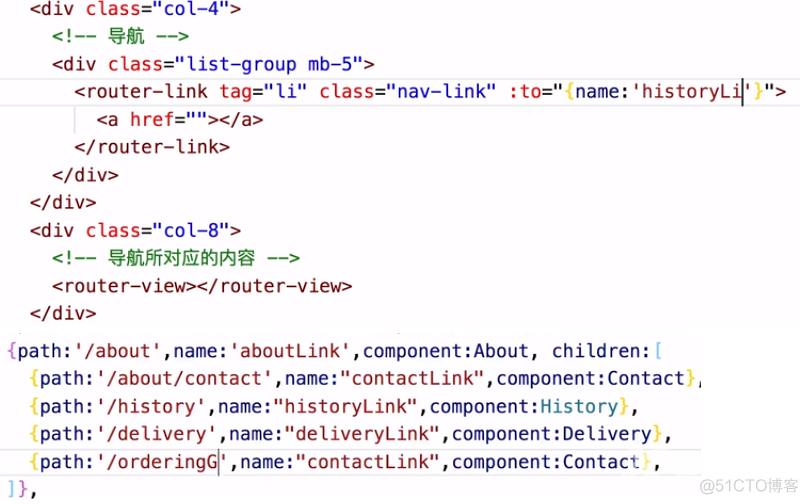
3.路由的名字
name
4.路由的跳转方式
1.router-link to 相当于超链接href
2.this.$router.go(-1) 返回到上一个浏览记录
3.this.$router.replace('/menu') 指定路由的path
4.this.$router.replace({name:'menulink'}) 指定路由的name
5.this.$router.push("/menu")
5.一个path设置对应一个view 当没有匹配的path设置默认的view 可以设置多层路由

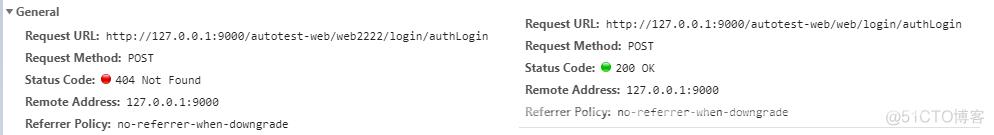
vue配置基础url请求地址
VUE_APP_BASE_URL=/autotest-web/web2222.env
export default {
getBaseUrl() {
return process.env.VUE_APP_BASE_URL;
}
};system.js
devServer: {
port: 9000, //webpack启动的web服务器占用9000
proxy: {
'/autotest-web/': {
//如果url中没有/autotest-web/那么将不会进行代理转发
//autotest-web的设置源头
//getBaseUrl() {return process.env.VUE_APP_BASE_URL;}
//const instance = axios.create({
//baseURL: system.getBaseUrl()
target: 'http://10.199.140.39:8090/'
}
}
}vue.config.js
const instance = axios.create({
baseURL: system.getBaseUrl(),
timeout: 5000,
headers: {}
});http.js
this.$refs.form.validate((valid) => {
if (valid) {
this.$http.authLogin(this.form)
.then(() => {
this.$router.push('exec');
})
.always(() => {
this.disableLogin = false;
this.loginText = '登录';
})view
export default {
authLogin: {
url: '/login/authLogin',
method: 'POST',
description: '用户登录'
},
getUserInfo: {
url: '/user/getUserInfo',
method: 'GET',
description: '获取当前登录者信息'
},
logout: {
url: '/logout',
method: 'POST',
description: '退出登录'
}
};api.js

自己添加一个路由匹配
VUE_APP_BASE_URL=/api/
const instance = axios.create({
baseURL: system.getBaseUrl(),
timeout: 5000,
headers: {}
});
devServer: {
port: 9000, //webpack启动的web服务器占用9000
proxy: {
'/api/': {
//如果url中没有/autotest-web/那么将不会进行代理转发
//autotest-web的设置源头
//getBaseUrl() {return process.env.VUE_APP_BASE_URL;}
//const instance = axios.create({
//baseURL: system.getBaseUrl()
target: 'http://192.168.56.143:8000/',
changeOrigin: true,
//如果后端服务接口地址没有/api/就把api从url中删除掉
//127.0.0.1:9000/api/portals/login变成了访问后端服务
//http://192.168.56.143:8000/portals/login
pathRewrite: {
'^/api': ''
}
}
}
}
export default {
authLogin: {
//url: '/login/authLogin',
url:'/portals/login',
method: 'POST',
description: '用户登录'
}View Code
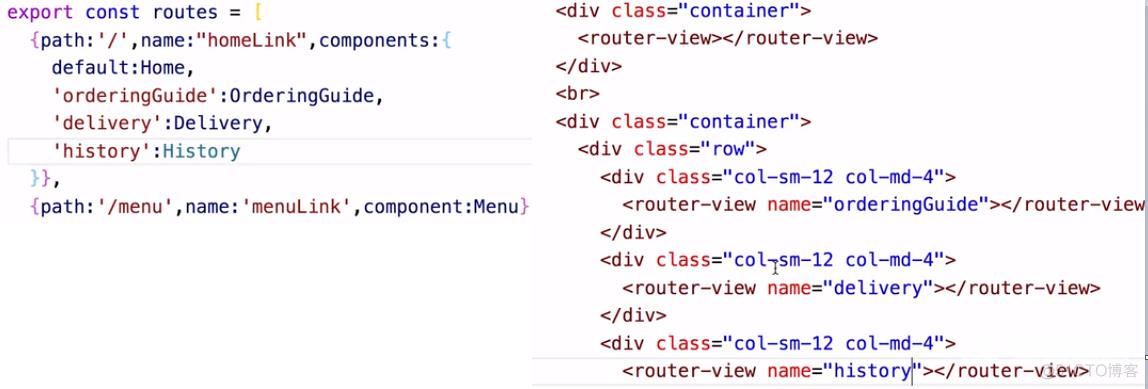
router-view的作用
router-view的作用就是当匹配到router里面的path时就会把对应的view组件内容替换掉<router-view></router-view>标签的位置
如果一个view组件的显示部分内容需要根据用户的url动态加载其它view 那么在此组件的template部分中需要使用<router-view></router-view>来代替其它view的内容
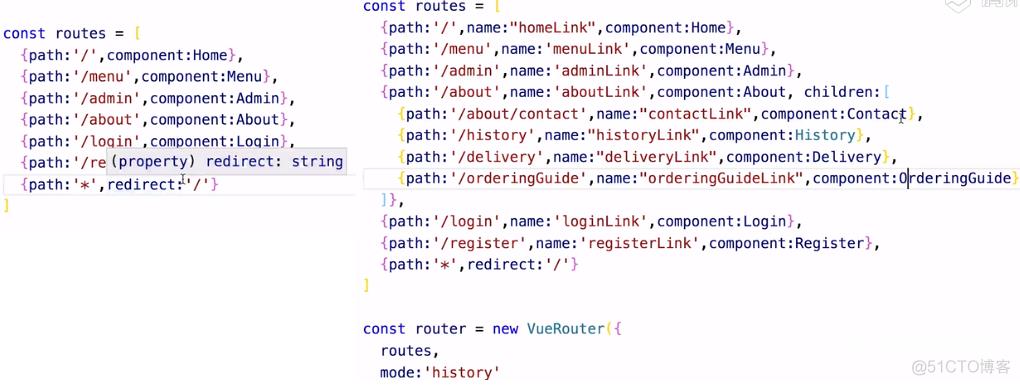
redirect 加载默认显示路由

router-view复用