1、JS var:声明变量,函数内部-局部变量,其余-全局变量 基本数据类型: number:数字类型,表示数据的整数和浮点数 string: 字符串可以有单引号、双引号表示。字符串是不可变的,一
1、JS
- var:声明变量,函数内部-局部变量,其余-全局变量
- 基本数据类型:
- number:数字类型,表示数据的整数和浮点数
- string: 字符串可以有单引号、双引号表示。字符串是不可变的,一旦创建,值就不能改变
- boolean:两个字面值:true,false,true不一定等于1,false不一定等于0
- null :只有一个值,表示一个空对象指针
- undefined:在使用var声明变量但未对其初始化,这个变量就是undefined
- 引用数据类型:
- Object:对象,对象其实就是一组数据和功能的集合,定义对象是需要使用花括号
{}

- Array:数组,一组按顺序排列的数据的集合,
- Function:函数,一段具有特定功能的代码块
- es6新增了一个数据类型,symbol:唯一性,表示独一无二的值
- symbol类型的值,需要使用Symbol()函数来生成,
- typeof 操作符:可以返回变量的数据类型,
- let: 声明一个局部变量
- const:声明一个常量,不可修改
- 问题:const arr={},是否可以使用arr.push(1) ?
- 不可改变的是这个arr地址,地址所指向的内容可以操作,所以是可以使用的。
- consol.log() 控制台输出
- 运算符
- ==:表示值相等 (存在隐式转换), ===:表示值和数据类型都相等
- != ,!==
- ++i ,先运算后赋值,i++,赋值后运算
- 分支结构:if( ){ },单分支,if( ){ } else if( ){ }多分支
- 循环结构:for( ){ }
- 数组:var arr=[] ,var arr=new Array(10),10表示数组的长度。
- 数组的操作:
- arr.push(1),从后面添加元素
- arr.unshift(2),从前面添加元素
- arr.pop(),删除数组最后一个元素
- arr.shitf(),删除数组第一个元素
- arr.splice(1,1,100),删除下标为1,删除一个,并将100放在下标为1这个位置
- arr.map(),

- arr.forEach(),数组的遍历,不可以break

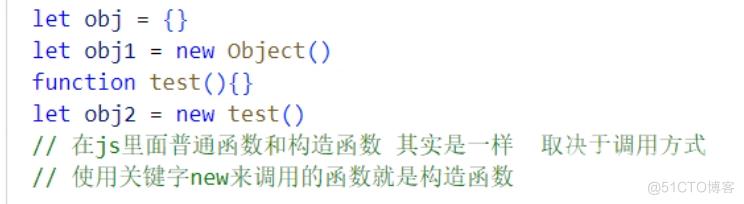
- 对象:let obj = {},let obj1 = new Object()
- 在js中,普通函数和构造函数其实是一样的,取决于调用方式,使用new来调用就是构造函数

- es6引入,class定义类

- dom操作
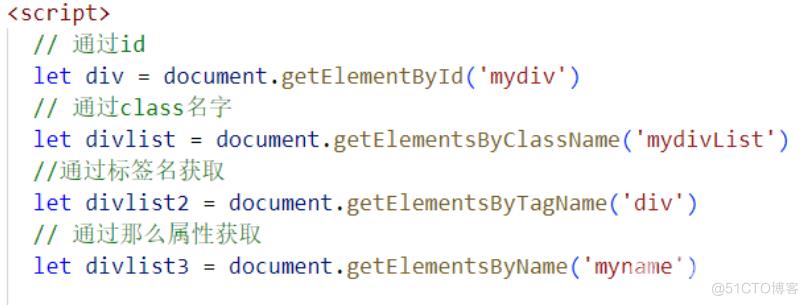
- document.getElementById("mydiv"),通过ID获取节点对象
- document.getElementsByClassName("mydiv"),通过标签名获取节点对象
- document.getElementsByTagName("mydiv"),通过属性获取节点对象
- 改变节点样式 div.style.width="100px"

- 节点操作
- 创建节点:

- 创建文本节点:

- 把文本节点添加到p节点中:

- 删除某个节点:

- ` `称为模版字符串,可以换行,使用变量${ }表示
- 定时器:setTimeout( ):

- 表示2000ms后执行函数
- 清除定时器:clearTimeout(定时器名字)
19.计时器:setInterval( ):

- 清除计时器:clearInterval( inter)

2、Vue2x
- Node.js 安装
- Vue cli 脚手架安装
npm install -g @vue/cli
- vue 创建项目
- 指令:vue create 项目名 例如
vue create project-am
- 注意:项目名不能有大写。
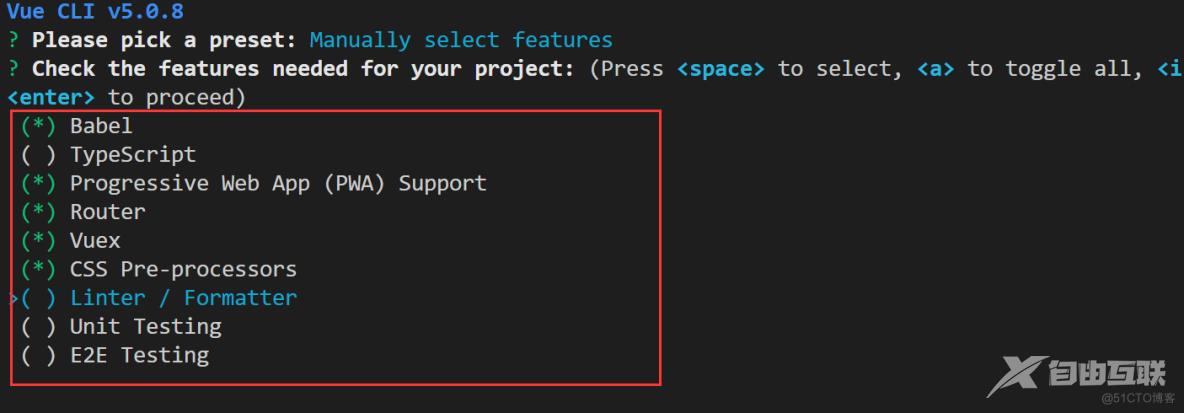
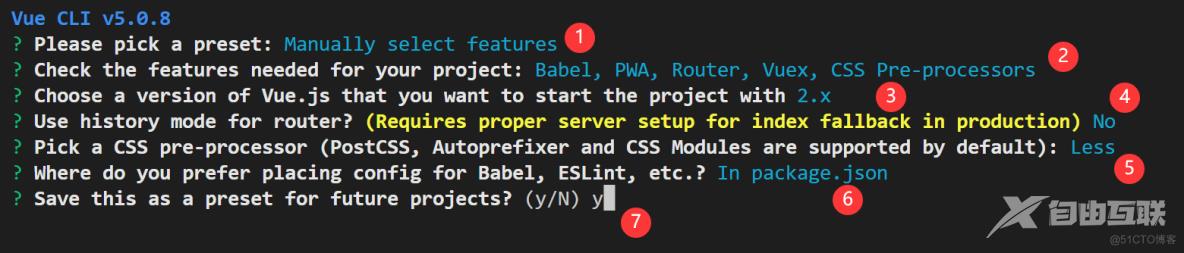
- 自定义创建项目,选择下列五个:

- Babel:转移工具
- Progressive web App(PWA) Support:PWA是使用 Web 技术生成的应用程序,可以从一个代码库安装并可在所有设备上运行。
- Router:路由
- Vuex:状态管理工具
- CSS Pre-processors:CSS预处理
- 后续选择效果:

- 项目目录
- 所有代码都在src文件里面

页面架构重点解析:

- import Vue from 'vue'
- 导入模块 from 从哪个文件,
- 注意:../ ./ 如果不是一个相对路径,比如,直接名字 ,则直接到node_modules里面找
- Vue本质上讲,就是一个单页面应用,那么所有请求都将是异步请求, ajax
- next.js react ssr 服务端渲染
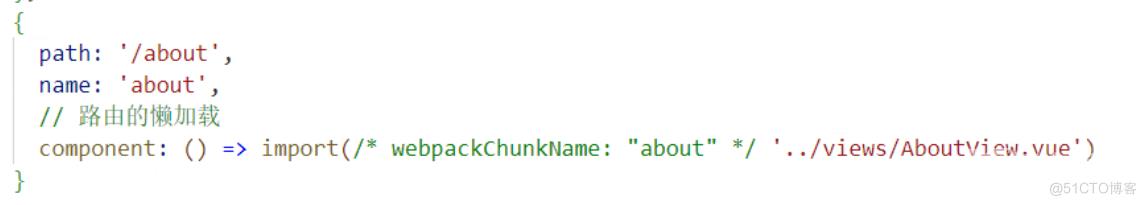
- views 文件夹里面有两个页面 home.vue ,about.vue ,所有页面都应该在这个页面设置
- 路由的懒加载:只有被触发时,才被调用,一般除首页,都是用路由懒加载

- components 文件夹下面就是组件
- 一个组件就是一个.vue文件,每个页面可以由无数个组件组成
- 组件存在的意义:复用 ,加快开发速度
页面内容重点讲解:
- App.vue
- template标签(写html的地方)
- style标签 (写css)
- 属性:lang='less' :使用less语法
- 属性:scoped : scope是实现组件的私有化,指作用于该文件,不对全局造成样式污染,表示当前style属性只属于当前模块
- script (写js)
- Vue框架只做一件事:将后端请求的数据渲染到页面上
Vue语法:
- 当属性有了冒号,则表示改属性的值是data里面的值
- vue框架中,不应该过多关注dom操作,重点应该是数据操作,数据改变,页面改变
- 条件渲染
- v-if :后面的数据是布尔值,根据这个布尔值来判断这个代码块是否渲染。
- v-else
- 注意:if elseif else 的使用必须是兄弟节点
- 循环渲染
- v-for,其中,key必须是唯一的值

- methods中的this代表执行vue实例,this.就是指data的数据
