router/config.js: import Login from '../views/light/login/Login'import Register from '../views/light/register/Index'import ForgetPassword from '../views/light/forgetPassword/Index'import Web from '../views/light/web/Index'import Index from

router/config.js:
import Login from '../views/light/login/Login'
import Register from '../views/light/register/Index'
import ForgetPassword from '../views/light/forgetPassword/Index'
import Web from '../views/light/web/Index'
import Index from '../views/light/index/Index'
import MeTabs from '../views/light/index/me/tabs/Index'
import IndexForTab from '../views/light/test/tab1/IndexForTab'
import { View, Text } from 'react-native'
import { createNativeStackNavigator } from '@react-navigation/native-stack'
import { Back } from '../component/light'
const Stack = createNativeStackNavigator()
const routerOptions = {
headerTitleAlign: 'center',
headerStyle: { backgroundColor: '#f6f6f6' },
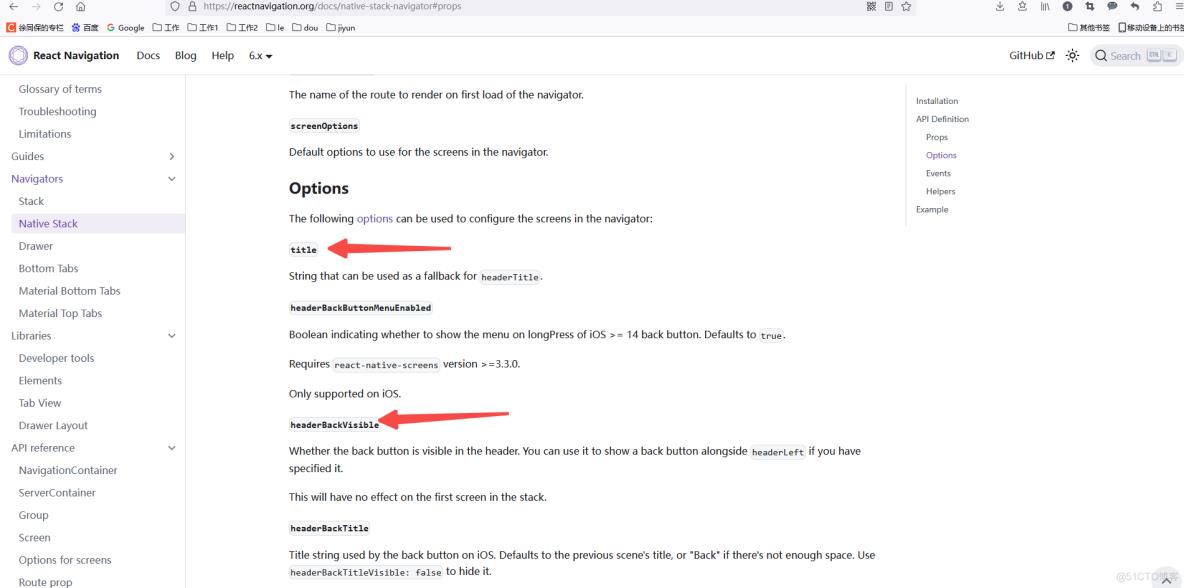
headerBackVisible: false,
}
const getRouter = () => {
const routerList = [
{
name: 'Login',
component: Login,
options: {
...routerOptions,
title: '登录',
},
},
{
name: 'Register',
component: Register,
options: {
...routerOptions,
title: '注册',
},
},
{
name: 'ForgetPassword',
component: ForgetPassword,
options: {
...routerOptions,
title: '忘记密码',
},
},
{
name: 'Web',
component: Web,
options: {
headerShown: false,
},
},
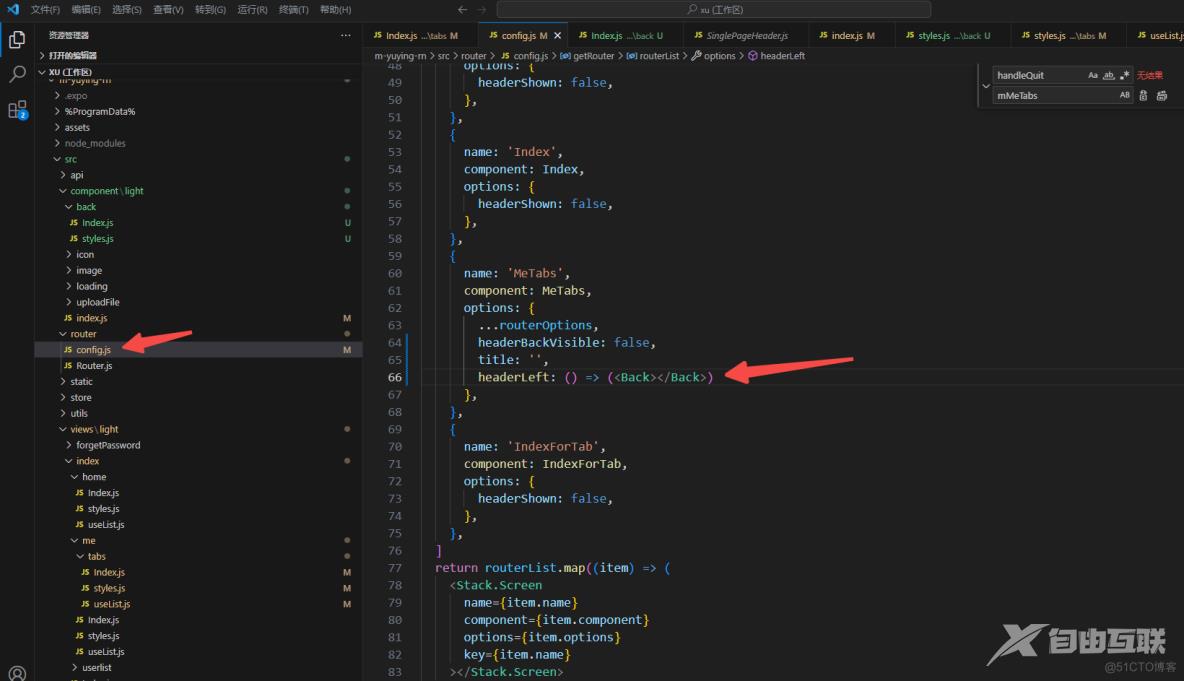
{
name: 'Index',
component: Index,
options: {
headerShown: false,
},
},
{
name: 'MeTabs',
component: MeTabs,
options: {
...routerOptions,
headerBackVisible: false,
title: '',
headerLeft: () => (<Back></Back>)
},
},
{
name: 'IndexForTab',
component: IndexForTab,
options: {
headerShown: false,
},
},
]
return routerList.map((item) => (
<Stack.Screen
name={item.name}
component={item.component}
options={item.options}
key={item.name}
></Stack.Screen>
))
}
export { getRouter }back/Index.js:
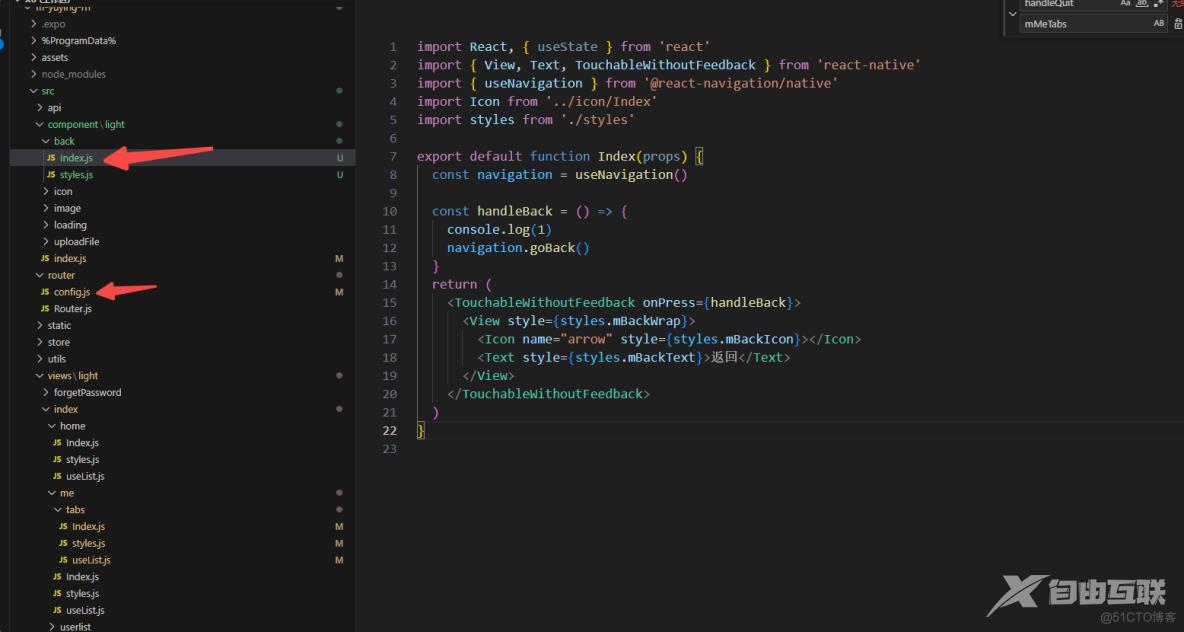
import React, { useState } from 'react'
import { View, Text, TouchableWithoutFeedback } from 'react-native'
import { useNavigation } from '@react-navigation/native'
import Icon from '../icon/Index'
import styles from './styles'
export default function Index(props) {
const navigation = useNavigation()
const handleBack = () => {
console.log(1)
navigation.goBack()
}
return (
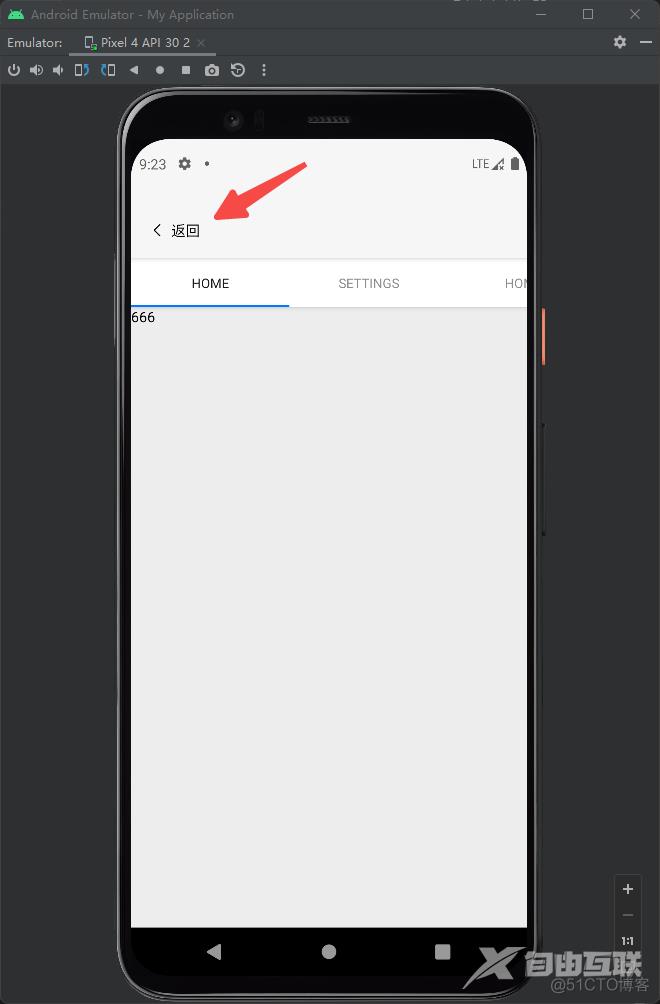
<TouchableWithoutFeedback onPress={handleBack}>
<View style={styles.mBackWrap}>
<Icon name="arrow" style={styles.mBackIcon}></Icon>
<Text style={styles.mBackText}>返回</Text>
</View>
</TouchableWithoutFeedback>
)
}



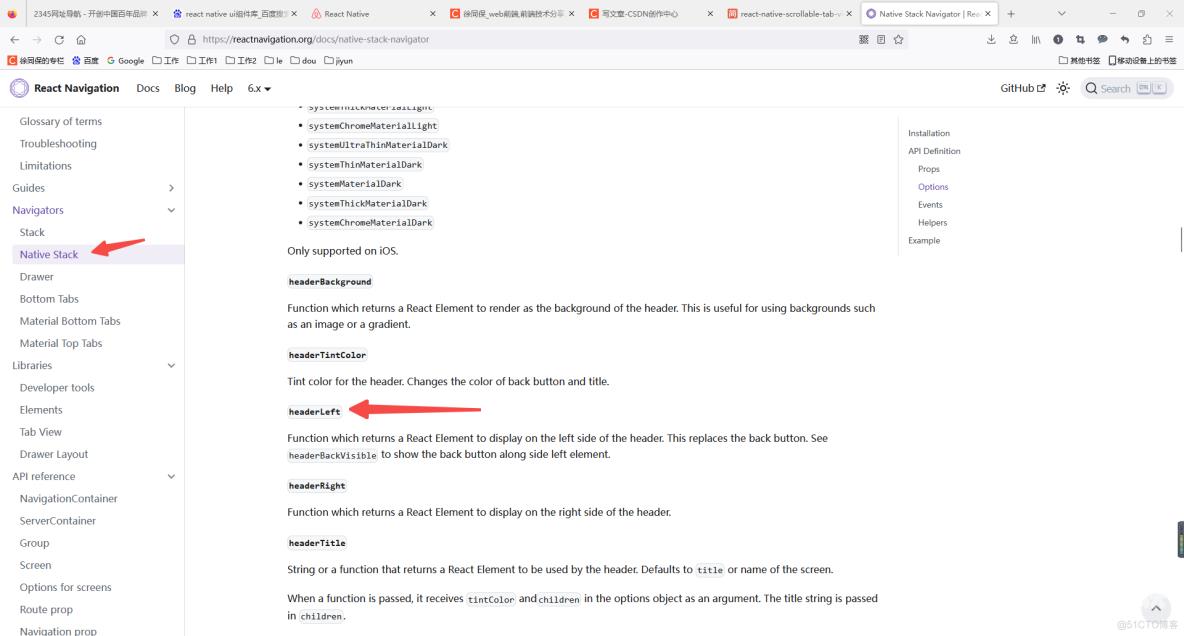
参考链接:
https://reactnavigation.org/docs/native-stack-navigator
https://chat.xutongbao.top/
