1.功能分析 1.1. 查询列表 1.1.1. 页面效果 1.1.2. 功能要求 分页查询默认查询10条每页从第1页开始查询 标签只提供删除操作 点击新增按钮弹出新增标签页面 搜索条件 标签名称:支持模糊搜
1.功能分析
1.1. 查询列表
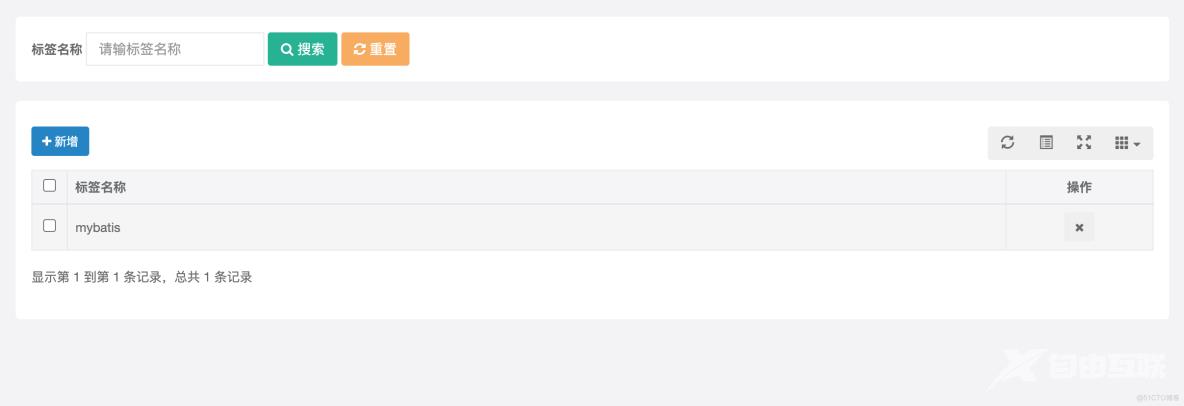
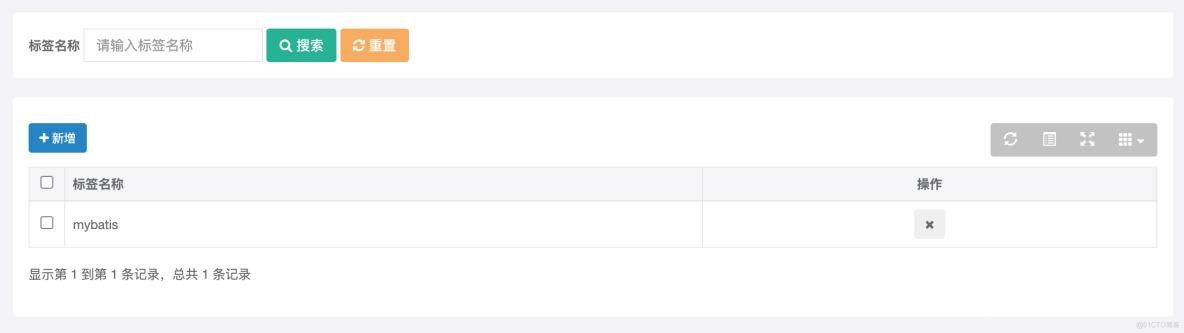
1.1.1. 页面效果

1.1.2. 功能要求
- 分页查询默认查询10条每页从第1页开始查询
- 标签只提供删除操作
- 点击新增按钮弹出新增标签页面
- 搜索条件
- 标签名称:支持模糊搜索
- 点击搜索按钮是按照录入的搜索条件进行查询数据并渲染
- 点击重置按钮的时候清空搜索条件,并重新渲染数据
1.2. 新增标签
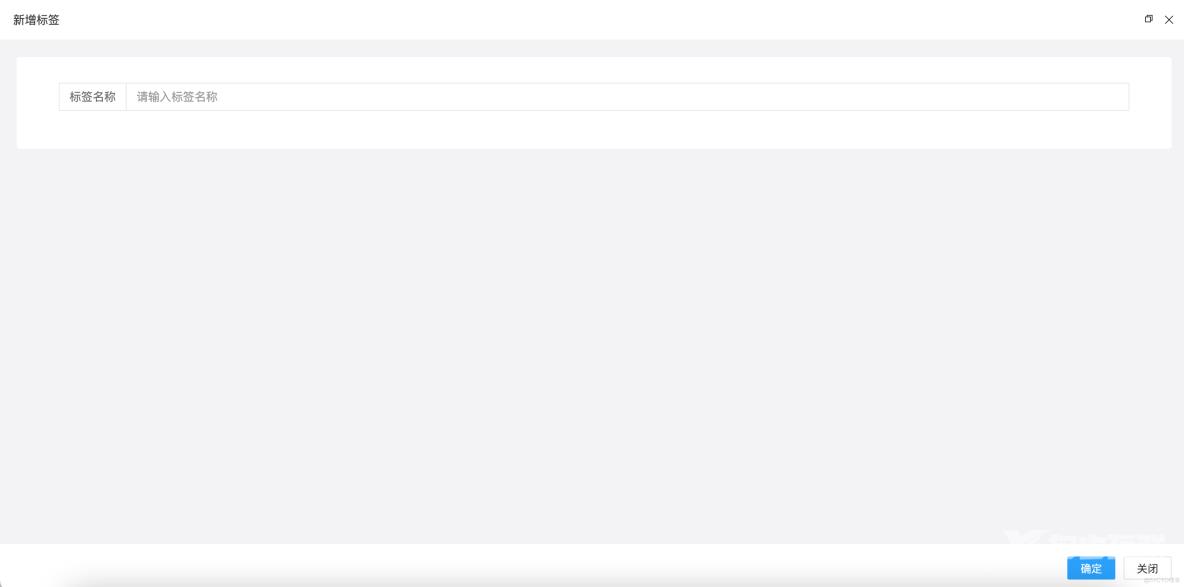
1.2.1. 页面效果

1.2.2. 功能要求
- 标签名称必填项
- 标签名称需做唯一性校验
- 成功添加数据后列表页进行刷新
1.3. 删除标签
1.4.1. 功能要求
- 点击删除按钮需给出提示框进行二次确认,当二次确认后可进行删除操作
- 成功删除数据后列表页进行刷新
2.功能实现
2.1. 初期准备
2.1.1. 创建数据库 zh_tag
CREATE TABLE `zh_tag` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '标签id',
`tag_name` varchar(255) DEFAULT NULL COMMENT '标签名称',
`create_time` datetime DEFAULT NULL COMMENT '创建时间',
`create_user_code` varchar(255) DEFAULT NULL COMMENT '创建人编号',
`create_user_name` varchar(255) DEFAULT NULL COMMENT '创建时间',
`update_time` datetime DEFAULT NULL COMMENT '修改时间',
`update_user_code` varchar(255) DEFAULT NULL COMMENT '修改人编号',
`update_user_name` varchar(255) NULL COMMENT '修改人名称',
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=1 COMMENT='标签表';2.1.2. 创建控制层TagController
package com.zhuhuo.modual.controller.manager;
import com.zhuhuo.modual.service.TagService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
@Controller
@RequestMapping(value = "/m/tag")
public class TagController {
@Autowired
private TagService tagService;
}2.1.3. 创建实体映射Tag
package com.zhuhuo.modual.entity;
import lombok.Data;
import lombok.AllArgsConstructor;
import lombok.NoArgsConstructor;
import javax.persistence.Table;
import java.io.Serializable;
import java.util.Date;
import javax.persistence.Id;
@Data
@AllArgsConstructor
@NoArgsConstructor
@Table(name = "zh_tag")
public class Tag implements Serializable {
private static final long serialVersionUID = 1L;
/**
* 标签id
*/
@Id
private Long id;
/**
* 标签名称
*/
private String tagName;
/**
* 创建时间
*/
private Date createTime;
/**
* 创建人编号
*/
private String createUserCode;
/**
* 创建时间
*/
private String createUserName;
/**
* 修改时间
*/
private Date updateTime;
/**
* 修改人编号
*/
private String updateUserCode;
/**
* 修改人名称
*/
private String updateUserName;
}2.1.4. 创建TagMapper, TagMapper.xml
package com.zhuhuo.modual.mapper;
import com.zhuhuo.core.frame.mapper.BasicsMapper;
import com.zhuhuo.modual.entity.Tag;
public interface TagMapper extends BasicsMapper<Tag>{
}<?xml versinotallow="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zhuhuo.modual.mapper.TagMapper">
<resultMap id="BaseResultMap" type="com.zhuhuo.modual.entity.Tag">
<id column="id" property="id" jdbcType="BIGINT"/>
<result column="tag_name" property="tagName" jdbcType="VARCHAR"/>
<result column="create_time" property="createTime" jdbcType="TIMESTAMP"/>
<result column="create_user_code" property="createUserCode" jdbcType="VARCHAR"/>
<result column="create_user_name" property="createUserName" jdbcType="VARCHAR"/>
<result column="update_time" property="updateTime" jdbcType="TIMESTAMP"/>
<result column="update_user_code" property="updateUserCode" jdbcType="VARCHAR"/>
<result column="update_user_name" property="updateUserName" jdbcType="VARCHAR"/>
</resultMap>
<sql id="base_column_list">
id, tag_name, create_time, create_user_code, create_user_name, update_time,
update_user_code, update_user_name
</sql>
</mapper>2.1.5. 创建TagService ,TagServiceImpl
package com.zhuhuo.modual.service;
public interface TagService {
}package com.zhuhuo.modual.service.impl;
import com.zhuhuo.modual.entity.Tag;
import com.zhuhuo.modual.mapper.TagMapper;
import com.zhuhuo.modual.service.TagService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service("tagService")
public class TagServiceImpl implements TagService {
@Autowired
private TagMapper tagMapper;
}2.2. 查询标签列表
2.2.1. 静态页面
2.2.1.1. 页面布局
<!DOCTYPE html>
<html lang="en">
<head>
<div th:replace = "/manager/common/common :: core-head('标签','标签','')"></div>
<div th:replace = "/manager/common/common :: core-css"></div>
<div th:replace = "/manager/common/common :: lib-bootstrap-table-css"></div>
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content">
<!-- 搜索区域-->
<div class="panel">
<div class="panel-body">
<form role="search-form" class="form-inline" id="search-form">
<div class="form-group">
<label class="control-label">标签名称</label>
<input type="text" placeholder="请输入标签名称"
id="tagName" name="tagName" class="form-control">
</div>
<a class="btn btn-primary" id="searchBtn" notallow="$.bstable.search()">
<i class="fa fa-search"></i> 搜索
</a>
<a class="btn btn-warning" id="resetBtn" notallow="$.bstable.reset()">
<i class="fa fa-refresh"></i> 重置
</a>
</form>
</div>
</div>
<!-- 表格区域-->
<div class="panel">
<div class="panel-body">
<!-- 按钮区域-->
<div class="btn-group-sm" id="toolbar" role="group">
<a class="btn btn-success" id="addBtn" notallow="$.action.addPage()">
<i class="fa fa-plus"></i> 新增
</a>
</div>
<!-- 内容区域-->
<div class="select-table table-striped">
<table id="bootstrap-table-list" ></table>
</div>
</div>
</div>
</div>
<div th:replace = "/manager/common/common :: core-js"></div>
<div th:replace = "/manager/common/common :: lib-bootstrap-table-js"></div>
<script src="../../../static/local/js/zhuhuo.js" th:src="@{/local/js/zhuhuo.js}" ></script>
</body>
</html>2.2.1.2. 初始化表格js
let options = {
url:"/m/tag/findTagList",
addPageUrl: "/m/tag/addTagPage",
removeUrl:"/m/tag/deleteTag",
modualName: "标签",
columns: [
{
checkbox: true
},
{
field: 'tagName',
title: '标签名称'
},
{
title: '操作',
align: 'center',
formatter: function actionFormatter(value, item) {
let btnArr = [];
btnArr.push('<button type="button" class="btn btn-sm btn-secondary"
data-toggle="tooltip" title="删除" notallow="$.action.remove('+item.id+')">
<i class="fa fa-times"></i></button>');
return btnArr.join(" ");
},
}
],
}
$.bstable.init(options);2.3.1.3. sidebar修改
<li>
<a class="zh-menu-item" th:href="@{/m/tag/findTagPage}">
<i class="fa fa-tags"></i>标签管理
</a>
</li>2.2.2. 列表功能
2.2.2.1. 创建查询列表页面方法
@ActionLog(methodDesc = "查询标签列表页面",source = LogSource.MANAGER,modual = "标签管理" ,logtype = LogType.VIEW)
@GetMapping(value = "findTagPage")
public String findTagPage(){
return "/manager/tag/list";
}2.2.2.2.创建请求对象和响应对象
2.2.2.2.1. 请求对象 TagListBO
@Data
public class TagListBO {
/**
* 标签名称
*/
private String tagName;
/**
* 每页展示的数量
*/
private Integer pageSize;
/**
* 分页的索引 当前是第几页
*/
private Integer pageNum;
}2.2.2.2.2. 响应对象 NavListDTO
@Data
@NoArgsConstructor
@AllArgsConstructor
public class TagListDTO {
/**
*
*/
private String id;
/**
* 标签名称
*/
private String tagName;
}2.2.2.3. 创建查询列表明细方法
2.2.2.3.1. controller
@ActionLog(methodDesc = "查询标签列表明细",source = LogSource.MANAGER,modual = "标签管理" ,logtype = LogType.VIEW)
@ResponseBody
@GetMapping(value = "/findTagList")
public RespJsonPageData<TagListDTO> findTagList(TagListBO tagListBO){
return tagService.findTagList(tagListBO);
}2.2.2.3.2. service
RespJsonPageData<TagListDTO> findTagList(TagListBO tagListBO);2.2.2.3.3. serviceImpl
@Override
public RespJsonPageData<TagListDTO> findTagList(TagListBO tagListBO) {
PageQuery pageQuery = new PageQuery(tagListBO);
Page<Object> result = PageHelper.startPage(pageQuery.getPageNum(),pageQuery.getPageSize());
List<Tag> tagList = tagMapper.findTagList(MapUtils.objToMap(tagListBO));
List<TagListDTO> tagListDTOList = JacksonUtil.transformList(JacksonUtil.transformJSONCompact(tagList),TagListDTO.class);
return RespJsonPageData.success(tagListDTOList,result.getTotal());
}2.2.2.3.4. mapper
List<Tag> findTagList(Map<String, Object> params);2.2.2.3.5. xml
<select id="findTagList" parameterType="java.util.Map" resultMap="BaseResultMap">
select
<include refid="base_column_list"/>
from zh_tag
<include refid="search_list_condition"/>
</select>
<!-- 搜索参数 -->
<sql id="search_list_condition">
<where>
<if test="tagName != null and tagName != ''">
and tag_name like concat('%',#{tagName},'%')
</if>
</where>
</sql>2.2.2.4. 测试查询列表

2.3. 新增标签
2.3.1. 静态页面
2.3.1.1. 页面布局
<!DOCTYPE html>
<html lang="en">
<head>
<div th:replace = "/manager/common/common :: core-head('新增导航','zhuhuo-blog,烛火博客,blog','')"></div>
<div th:replace = "/manager/common/common :: core-css"></div>
<div th:replace = "/manager/common/common :: lib-bootstrap-table-css"></div>
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content">
<div class="panel">
<div class="panel-body">
<form class="form-horizontal m" id="add-form" style="padding-left: 20px;padding-right: 20px">
<!-- 标签名称 -->
<div class="form-group">
<div class="col-md-12">
<div class="input-group m-b">
<span class="input-group-addon">标签名称</span>
<input type="text" placeholder="请输入标签名称" class="form-control" id="tagName" name="tagName">
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<div th:replace = "/manager/common/common :: core-js"></div>
<div th:replace = "/manager/common/common :: lib-bootstrap-table-js"></div>
<div th:replace = "/manager/common/common :: lib-jquery-validate-js"></div>
<script src="../../../static/local/js/zhuhuo.js" th:src="@{/local/js/zhuhuo.js}" ></script>
</body>
</html>2.3.1.2. 表单校验js
$("#add-form").validate({
onkeyup: false,
rules:{
tagName: {
required : true,
remote: {
url: "/m/tag/validataTagName",
type: "post",
dataType: "json",
data: {
"tagName" : function() {
return $.tools.trim($("#tagName").val());
}
},
dataFilter: function(res) {
return $.forms.uniqueCheck(res)
}
}
},
},
messages:{
tagName:{
required:"标签名称不能为空,请录入标签名称",
remote:"标签名称已存在,"
},
},
focusCleanup: true
})2.3.1.3. 表单提交js
function submitHandler(index){
if($("#add-form").validate().form()) {
let submitUrl = "/m/tag/addTag";
$.action.postJson(submitUrl,$.forms.formToJsonJq("add-form"))
}
}2.3.2. 新增功能
2.3.2.1. 创建新增请求对象BO
@Data
public class TagBO {
private String tagName;
}2.3.2.2. 创建新增页面方法
2.3.2.2.1. controller
@ActionLog(methodDesc = "新增标签页面",source = LogSource.MANAGER,modual = "标签管理" ,logtype = LogType.INSERT)
@GetMapping(value = "/addTagPage")
public String addTagPage(){
return "/manager/tag/add";
}
@ActionLog(methodDesc = "新增标签明细",source = LogSource.MANAGER,modual = "标签管理" ,logtype = LogType.INSERT)
@ResponseBody
@PostMapping(value = "/addTag")
public RespJson addTag(@RequestBody TagBO tagBO){
return tagService.addTag(tagBO);
}2.3.2.2.2. service,serviceImpl
RespJson addTag(TagBO tagBO);@Override
public RespJson addTag(TagBO tagBO) {
if(ObjectUtil.isEmpty(tagBO.getTagName())){
return RespJson.fail(BizResponseCode.TAG_NAME_NOT_EMPTY.getResponseCode(),
BizResponseCode.TAG_NAME_NOT_EMPTY.getResponseMessage());
}
if(tagMapper.findTagCountByTagName(tagBO.getTagName()) > 0){
return RespJson.fail(BizResponseCode.TAG_NAME_ALREADY_EXISTS.getResponseCode(),
BizResponseCode.TAG_NAME_ALREADY_EXISTS.getResponseMessage());
}
Tag tag = new Tag();
tag.setTagName(tagBO.getTagName());
//TODO: 自动填充创建人编号 时间 名称 等
tagMapper.insertSelective(tag);
return RespJson.success();
}2.3.2.3.3. BizResponseCode
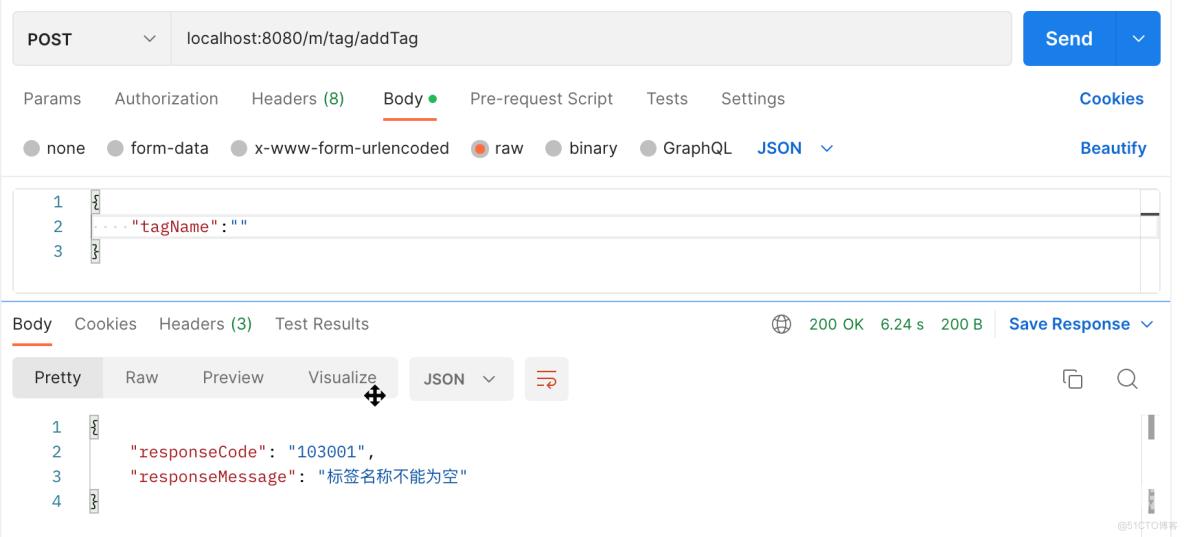
TAG_NAME_NOT_EMPTY("103001","标签名称不能为空"),
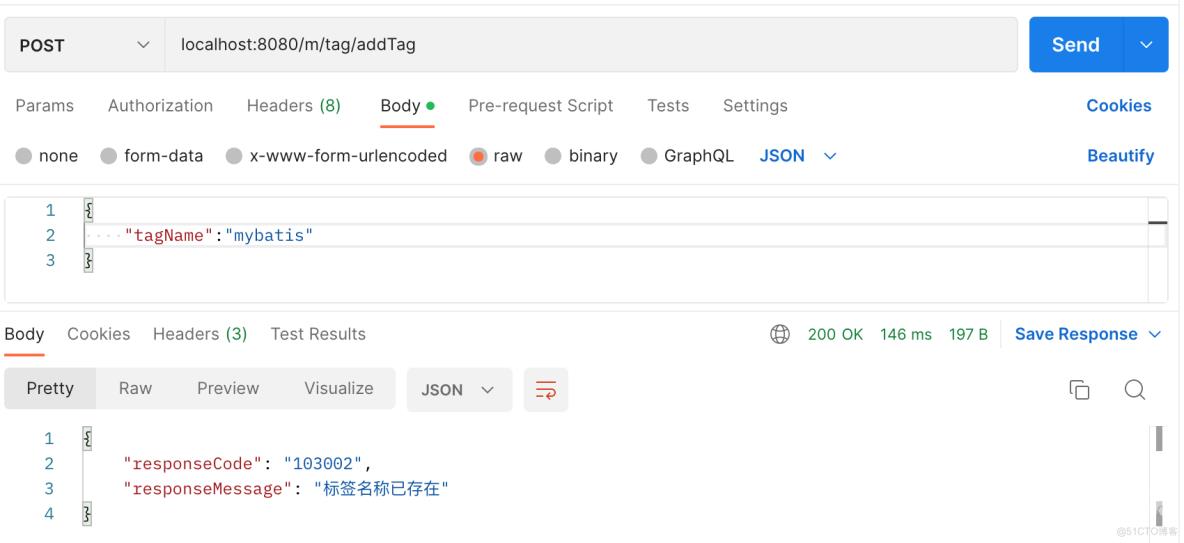
TAG_NAME_ALREADY_EXISTS("103002","标签名称已存在"),2.3.2.3.4. mapper,xml
/**
* <h2>根据标签名称查询数量</h2>
* @param tagName 标签名称
* @return
*/
int findTagCountByTagName(@Param("tagName") String tagName);<select id="findTagCountByTagName" parameterType="java.lang.String" resultType="java.lang.Integer">
select count(1) from zh_tag where tag_name = #{tagName}
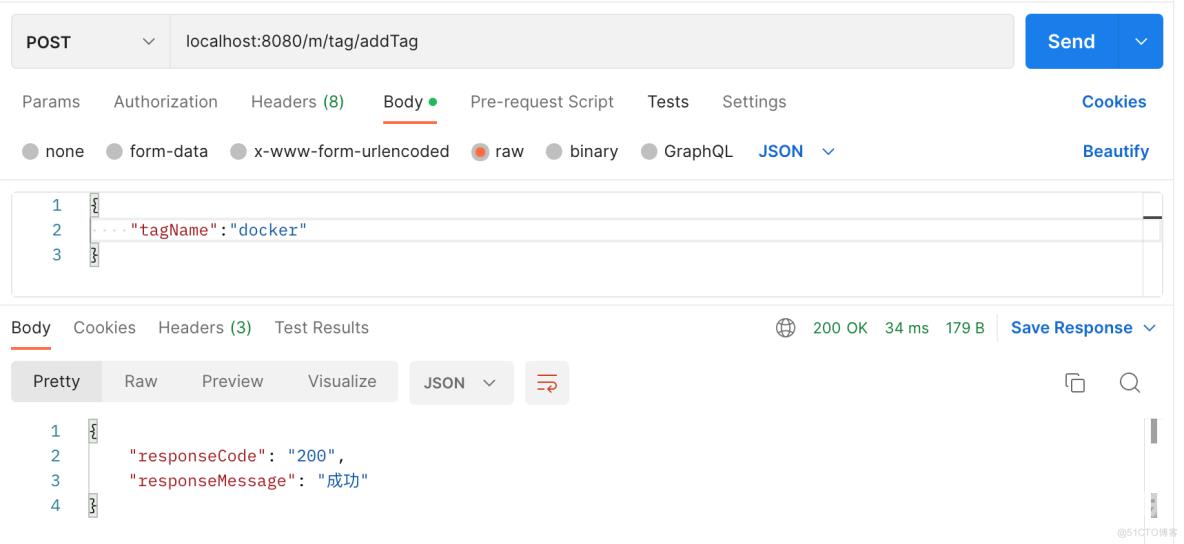
</select>2.3.2.4. postmant测试新增



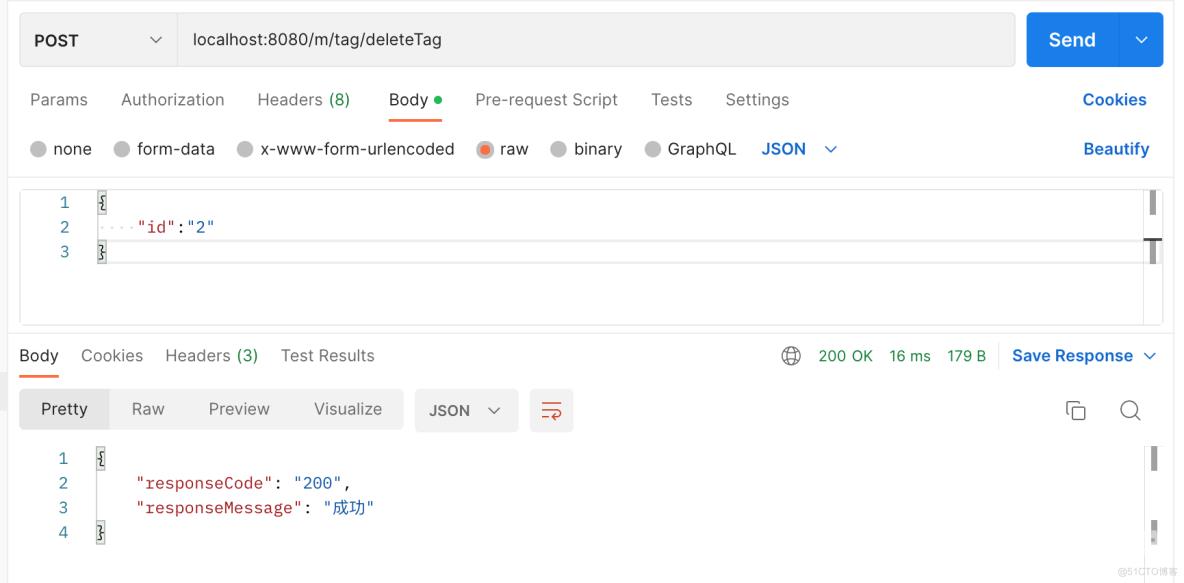
2.4. 删除标签
2.4.1. 删除功能
2.4.1.1. 创建删除方法
2.4.1.1.1. controller
@ActionLog(methodDesc = "删除标签",source = LogSource.MANAGER,modual = "标签管理" ,logtype = LogType.DELETE)
@ResponseBody
@PostMapping(value = "/deleteTag")
public RespJson deleteTag(@RequestBody TagBO tagBO){
return tagService.deleteTag(tagBO);
}2.4.1.1.2. service,serviceImpl
RespJson deleteTag(TagBO tagBO);@Override
public RespJson deleteTag(TagBO tagBO) {
if(ObjectUtil.isEmpty(tagBO.getId())){
return RespJson.fail(BizResponseCode.TAG_ID_NOT_EXIST.getResponseCode(),BizResponseCode.TAG_ID_NOT_EXIST.getResponseMessage());
}
tagMapper.deleteByPrimaryKey(tagBO.getId());
return RespJson.success();
}2.4.1.1.3. BizResponseCode
TAG_ID_NOT_EXIST("103003","标签id不存在,请检查"),2.4.1.2. postman删除测试