(自定义导航栏) navigation-bar.1.0.0.js 前言 之前做了一个项目中,使用了类似手机中选项卡切换的导航栏,想着能够整理出来,写了一个demo,放在了Github中,欢迎大家提出意见啊 ^_^ 本De
(自定义导航栏)
navigation-bar.1.0.0.js
前言
之前做了一个项目中,使用了类似手机中选项卡切换的导航栏,想着能够整理出来,写了一个demo,放在了Github中,欢迎大家提出意见啊 ^_^
本Demo源地址 请点击这里
下面,我们分别介绍下面的四种应用场景:
- 简单文字
- 简单图片
- 文字和图片
- 自适应布局
1. 简单文字
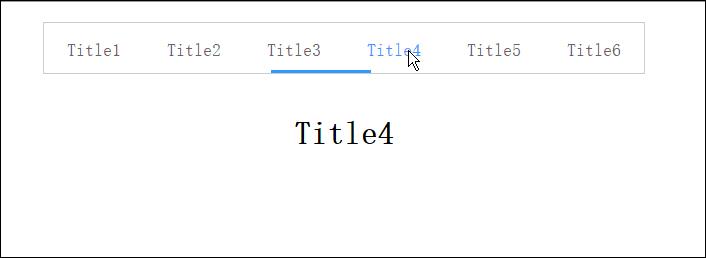
首先是最简单的导航栏形式,只显示最简单的文本,点击文本可以自动切换对应的内容,本例是自动展示导航栏的标题描述。
1.1 演示代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>自定义导航栏_简单文字</title>
<link rel="stylesheet" href="./css/main.css" >
<script src="./js/common/jquery/1.8.3/jquery-1.8.3.min.js"></script>
<script src="./js/common/handlebars/1.0.6/handlebars.js"></script>
<script src="./js/common/handlebars/1.0.6/helpers.js"></script>
<script src="./js/common/navigationbar/1.0.0/navigation-bar.1.0.0.js"></script>
</head>
<body>
<div id="find_nav" class="find_nav">
</div>
<div id="content" class="content">
Title1
</div>
<script id="tpl_navigationbar" type="text/x-handlebars-template">
<div class="navigationbar_list">
{{#nav_list nav}}
<a rel="nofollow" href="javascript:;"><label>{{title}}</label></a>
{{/nav_list}}
</div>
</script>
<script type="text/javascript">
var json = {
nav:[
{ title:"Title1"},
{ title:"Title2"},
{ title:"Title3"},
{ title:"Title4"},
{ title:"Title5"},
{ title:"Title6"}
]
}
$(function() {
$('#find_nav').navigationBar({
initLayout : layout
},json);
});
/**
* 这里设置标签对应布局,根据index来决定
*
* @param index
* 标签的索引值
*/
var layout = function handleClickEvent(index){
$('#content h1').html(json.nav[index - 1]['title']);
}
</script>
</body>
</html>
1.2 效果图

2. 简单图片
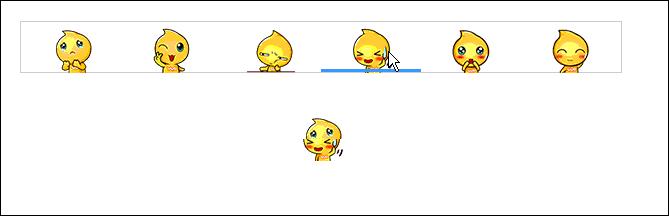
本示例也是一种简单的导航栏形式,每个选项卡只显示一张图片,点击不同的导航栏的选项卡,切换不同的内容。
2.1 演示代码
<!DOCTYPE html>
<!-- saved from url=(0045)http://down.admin5.com/demo/code_pop/19/2069/ -->
<html>
<head>
<meta charset="utf-8" />
<title>自定义导航栏_简单图片</title>
<link rel="stylesheet" href="./css/main.css" >
<script src="./js/common/jquery/1.8.3/jquery-1.8.3.min.js"></script>
<script src="./js/common/handlebars/1.0.6/handlebars.js"></script>
<script src="./js/common/handlebars/1.0.6/helpers.js"></script>
<script src="./js/common/navigationbar/1.0.0/navigation-bar.1.0.0.js"></script>
</head>
<body>
<div id="find_nav" class="find_nav">
</div>
<div id="content" class="content">
<img src=""/>
</div>
<script id="tpl_navigationbar" type="text/x-handlebars-template">
<div class="navigationbar_list">
{{#nav_list nav}}
<a rel="nofollow" href="javascript:;"><img src="{{url}}"/></a>
{{/nav_list}}
</div>
</script>
<script type="text/javascript">
var json = {
nav:[
{ url:"./image/11.png"},
{ url:"./image/12.png"},
{ url:"./image/13.png"},
{ url:"./image/14.png"},
{ url:"./image/15.png"},
{ url:"./image/16.png"}
]
}
$(function() {
$('#find_nav').navigationBar({
initLayout : layout
},json);
});
/**
* 这里设置标签对应布局,根据index来决定
*
* @param index
* 标签的索引值
*/
var layout = function handleClickEvent(index){
$('#content img').attr("src", json.nav[index - 1]['url']);
}
</script>
</body>
</html>
2.2 效果图

3. 文字和图片
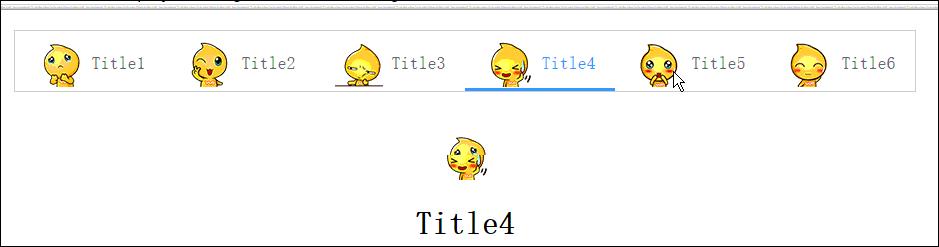
本示例是1 和 2 的结合,算是稍微复杂点的导航栏形式;同样点击不同的导航栏的选项卡,切换不同的文字和图片。
3.1 演示代码
<!DOCTYPE html>
<!-- saved from url=(0045)http://down.admin5.com/demo/code_pop/19/2069/ -->
<html>
<head>
<meta charset="utf-8" />
<title>自定义导航栏_文字和图片</title>
<link rel="stylesheet" href="./css/main.css" >
<script src="./js/common/jquery/1.8.3/jquery-1.8.3.min.js"></script>
<script src="./js/common/handlebars/1.0.6/handlebars.js"></script>
<script src="./js/common/handlebars/1.0.6/helpers.js"></script>
<script src="./js/common/navigationbar/1.0.0/navigation-bar.1.0.0.js"></script>
</head>
<body>
<div id="find_nav" class="find_nav">
</div>
<div id="content" class="content">
<img src=""/>
Title1
</div>
<script id="tpl_navigationbar" type="text/x-handlebars-template">
<div class="navigationbar_list">
{{#nav_list nav}}
<a rel="nofollow" href="javascript:;">
<img src="{{url}}" />
<label>{{title}}</label>
</a>
{{/nav_list}}
</div>
</script>
<script type="text/javascript">
var json = {
nav:[
{ title:"Title1", url:"./image/11.png"},
{ title:"Title2", url:"./image/12.png"},
{ title:"Title3", url:"./image/13.png"},
{ title:"Title4", url:"./image/14.png"},
{ title:"Title5", url:"./image/15.png"},
{ title:"Title6", url:"./image/16.png"}
]
}
$(function() {
$('#find_nav').navigationBar({
navWidth : 150,
navHeight : 60,
initLayout : layout
},json);
//var navigationBar = new $.NavigationBar( {}, $('#find_nav') );
});
/**
* 这里设置标签对应布局,根据index来决定
*
* @param index
* 标签的索引值
*/
var layout = function handleClickEvent(index){
$('#content h1').html(json.nav[index - 1]['title']);
$('#content img').attr("src", json.nav[index - 1]['url']);
}
</script>
</body>
</html>
3.2 效果图

4. 自适应布局
本示例是演示自适应布局,能够实现导航栏的自适应大小,不过下划线的适应有些问题,欢迎各位讨论交流~~
4.1 演示代码
<!DOCTYPE html>
<!-- saved from url=(0045)http://down.admin5.com/demo/code_pop/19/2069/ -->
<html>
<head>
<meta charset="utf-8" />
<title>自定义导航栏_简单文字自适应大小</title>
<link rel="stylesheet" href="./css/main.css" >
<script src="./js/common/jquery/1.8.3/jquery-1.8.3.min.js"></script>
<script src="./js/common/handlebars/1.0.6/handlebars.js"></script>
<script src="./js/common/handlebars/1.0.6/helpers.js"></script>
<script src="./js/common/navigationbar/1.0.0/navigation-bar.1.0.0.js"></script>
</head>
<body>
<p>这个可以根据屏幕分辨率适应大小,不过下划线的适应有些问题,欢迎大家帮忙解决</p>
<div id="find_nav" class="find_nav">
</div>
<div id="content" class="content">
Title1
</div>
<script id="tpl_navigationbar" type="text/x-handlebars-template">
<div class="navigationbar_list">
{{#nav_list nav}}
<a rel="nofollow" href="javascript:;"><label>{{title}}</label></a>
{{/nav_list}}
</div>
</script>
<script type="text/javascript">
var json = {
nav:[
{ title:"Title1"},
{ title:"Title2"},
{ title:"Title3"},
{ title:"Title4"},
{ title:"Title5"},
{ title:"Title6"}
]
}
$(function() {
$('#find_nav').navigationBar({
autoAdaptation : true,
initLayout : layout
},json);
});
/**
* 这里设置标签对应布局,根据index来决定
*
* @param index
* 标签的索引值
*/
var layout = function handleClickEvent(index){
$('#content h1').html(json.nav[index - 1]['title']);
}
</script>
</body>
</html>
4.2 效果图

5. 核心JS代码
/**
* navigation-bar.1.0.0.js
* 自定义导航栏插件
* (1). 依赖jQuery第三方库,详细请至官网了解:http://jquery.com/
* (2). 依赖Handlebars第三方库,详细请至官网了解:http://handlebarsjs.com/
*
* Author: Huazie
* Date: 2016/10/15
* Version: 1.0.0
*/
(function( $, undefined ) {
/*
* NavigationBar object.
*/
$.NavigationBar = function( options, element ) {
this.$el = $( element );
this._init( options );
};
$.NavigationBar.defaults = {
currPosition : 1, // 当前被选中的标签,默认为1
navWidth : 100, // 导航栏标签的宽度
navHeight : 50, // 导航栏标签的高度
sideLineHeight : 3, // 导航栏的下边线的高度
sideLineColor : '#48a5f4', // 导航栏的下边线的颜色
textSize : 18, // 导航栏标签文字的大小
textColor : '#666', // 导航栏标签文字的颜色
autoAdaptation : false, // 标签宽度是否自动适应所在容器大小
initLayout : function(index){} // 标签内容展示函数,需要自行定义实现
};
$.NavigationBar.prototype = {
_init : function( options ) {
this.options = $.extend( true, {}, $.NavigationBar.defaults, options );
// 父容器
this.$el.css({
height : this.options.navHeight,
'position' : 'relative'
});
// 导航栏容器
this.$list = this.$el.find('.navigationbar_list');
this.$list.css({
left : 0,
height : this.options.navHeight,
margin : 0,
padding : 0
});
// ul 标签
this.$ul = this.$list.find('ul');
this.$ul.css({
'white-space' : 'nowrap',
margin : 0,
padding : 0
});
// ul 下的 li 标签
this.$li = this.$ul.children();
this.$li.css({
'display' : 'inline-block',
margin : 0,
padding : 0
});
// a 标签
this.$a = this.$ul.find('li a');
this.$a.css({
'display' : 'block',
'line-height' : this.options.navHeight + 'px',
'font-size' : this.options.textSize + 'px',
'text-align' : 'center',
'color' : this.options.textColor,
'text-decoration' : 'none',
margin : 0,
padding : 0
});
// 导航线
this.$sideline = this.$list.find('ul .sideline');
this.$sideline.css({
'position' : 'absolute',
'background-color' : this.options.sideLineColor,
height : this.options.sideLineHeight,
left : 0,
top : (this.options.navHeight - this.options.sideLineHeight),
margin : 0,
padding : 0
});
// 导航图片标签
this.$image = this.$a.find('img');
if(this.$image.length > 0){
this.$image.css({
'vertical-align' : 'middle',
'cursor' : 'pointer',
margin : 0,
padding : 0
});
}
// 导航文字标签
this.$label = this.$a.find('label');
if(this.$label.length > 0){
this.$label.css({
'vertical-align' : 'middle',
'cursor' : 'pointer',
margin : 0,
padding : 0
});
}
this.count = this.$a.length; // 导航标签的数目
if(this.options.autoAdaptation){ // 开启自动适应,将以父容器大小决定每个导航标签的大小
this.navWidth = (1 / this.count) * 100 + '%'; // 能够根据父容器大小改变自身大小
}else{ // 关闭自动适应,则使用定义的宽度决定整个导航栏的大小
this.navWidth = this.options.navWidth;
this.$el.width(this.navWidth * this.count);
}
this.$sideline.width(this.navWidth);
this._each(); // 初始化导航标签页
this._click(); // 绑定导航页点击事件
},
_each : function(){
var _self = this;
var num = 0;
this.$li.each(function(){
num++;
if(num == _self._getCurrentPosition()){
_self.$sideline.css({left:$(this).position().left});
$(this).addClass("current").siblings().removeClass("current");
}
$(this).css({width:_self.navWidth});
});
this.options.initLayout(_self._getCurrentPosition()); // 展示对应标签的内容
},
_click : function(){
var _self = this;
this.$li.on('click', function(){
var _li = this;
_self.navWidth = $(this).width();
_self.$sideline.stop(true);
_self.$sideline.animate({left:$(this).position().left},300);
$(this).addClass("current").siblings().removeClass("current");
var num = 0;
_self.$li.each(function(){
num++;
if(this == _li){ // 判断是不是点击的对象
_self._setCurrentPosition(num);
}
});
_self.options.initLayout(_self._getCurrentPosition()); // 展示对应标签的内容
});
},
_setCurrentPosition : function(currPosition){
sessionStorage.setItem(this.$el.selector, currPosition);
this.options.currPosition = currPosition;
},
_getCurrentPosition : function(){
var currPosition = sessionStorage.getItem(this.$el.selector);
if(currPosition){
this.options.currPosition = currPosition;
}
return this.options.currPosition;
}
};
$.fn.navigationBar = function( options, data) {
if (arguments.length == 1){
data = options;
options = {};
}
var source = $('#tpl_navigationbar').html();
var template = Handlebars.compile(source);
this.html(template(data));
var nav = $.data( this, 'navigationBar' );
if ( !nav ) {
$.data( this, 'navigationBar', new $.NavigationBar( options, this ) );
}
return this;
};
})( jQuery );
