需求:Antd之表单label超出宽度增加省略号 代码结构如下: 使用 .ant-form-item-label{ text-overflow: ellipsis; } 无效,原因是label的display:inline-flex值使其无效。 解决方法: 改成 .ant-form-item-label
需求:Antd之表单label超出宽度增加省略号
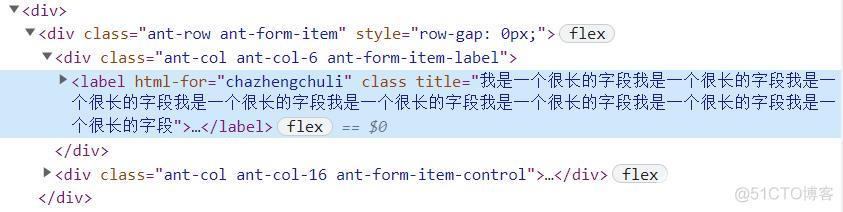
代码结构如下:

使用
.ant-form-item-label{
text-overflow: ellipsis;
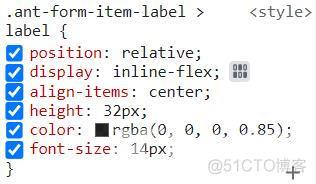
}无效,原因是label的display:inline-flex值使其无效。

解决方法:
改成
.ant-form-item-label > label{
display: inline;
}但是,修改后页面label字段偏上了,没有对齐。

需要给label加上padding-top。
.ant-form-item-label{
text-overflow: ellipsis;
padding-top: 5px;
}即可。

