浏览器原生剪贴板 navigator.clipboard 1. 写入 navigator.clipboard.writeText navigator.clipboard.writeText('需要复制的文本').then(() = { console.log('文本已复制到剪贴板'); }).catch(err = { // 如果用户拒绝剪贴板
浏览器原生剪贴板 navigator.clipboard
1. 写入 navigator.clipboard.writeText
navigator.clipboard.writeText('需要复制的文本').then(() => {
console.log('文本已复制到剪贴板');
}).catch(err => {
// 如果用户拒绝剪贴板权限,则可能发生这种情况
console.error('无法复制文本: ', err);
});2. 读取 navigator.clipboard.readText
navigator.clipboard.readText().then(text => {
console.log('粘贴的内容: ', text);
}).catch(err => {
console.error('无法读取剪贴板内容: ', err);
});document.addEventListener('paste', event => {
event.preventDefault();
navigator.clipboard.getText().then(text => {
console.log('Pasted text: ', text);
});
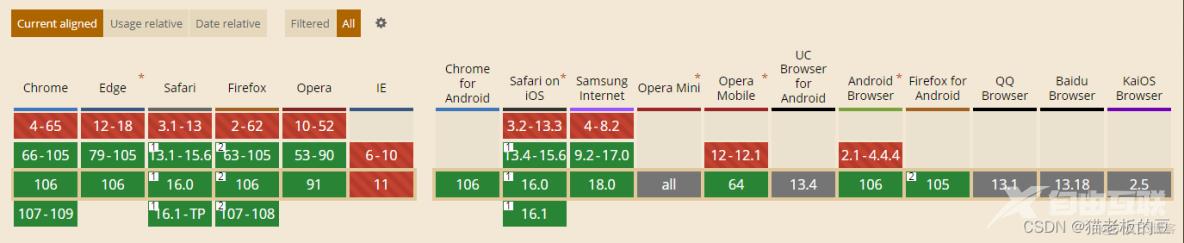
});浏览器兼容性

兼容iOS
// 复制
onCopy(val) {
if (navigator.clipboard) {
return navigator.clipboard.writeText(val).then(text => {
Toast.success("复制成功");
}).catch(err => {
this.onExecCommand(val);
});;
} else {
this.onExecCommand(val);
}
},
onExecCommand(val) {
let input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', val);
input.style.position = "absolute";
input.style.opacity = 0;
input.style.left = "-999999px";
input.style.top = "-999999px";
document.body.appendChild(input);
input.focus();
input.select();
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
Toast.success("复制成功");
}
document.body.removeChild(input);
}
