引子
本文将主要演示怎么将多个Asp.Net MVC项目部署到一个IIS站点中的例子,主要使用的是Asp.Net MVC提供的区域的功能。
Asp.Net MVC提供了区域的功能,可以很方便的为大型的网站划分区域。可以让我们的项目不至于太复杂而导致管理混乱,有了区域后,每个模块的页面都放入相应的区域内进行管理很方便。而随着项目的复杂,每个开发人员开发的模块呢也可能是一个完整的解决方案,而他要开发的UI项目呢只是主站点项目的一个区域,而如果把所有的UI项目放到一个UI项目,在团队开发时就不很方便了,而我们想达到的效果是:每个模块都对应一个UI项目【这里指Asp.Net MVC项目】,最后部署的时候将子项目都配置成区域,而总的项目就是一个站点。
一、项目创建
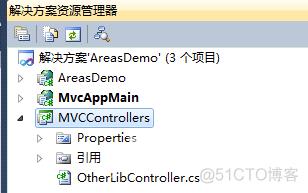
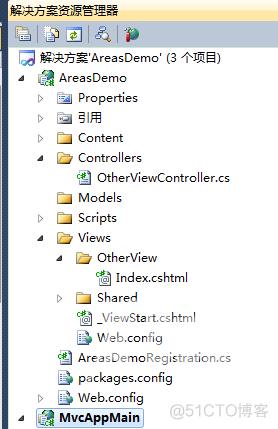
首先创建一个主Asp.Net MVC项目,然后创建一个子Asp。Net MVC项目。项目的结构如下:

注:
1、AreasDemo【子项目,作为主项目的一个Area】、MvcAppMain【主Web项目】都是普通的Asp.Net MVC3项目
2、MVCControllers是一个类库项目
3、补充:Asp.Net MVC的控制器:Controller是可以放到站点的任何DLL中的,它在搜索控制器时,会搜索站点下的所有DLL,当类符合条件:不是静态类,类名以Controller结尾,实现了Controller基类【其实最主要是IController接口】的条件时它就会被识别为控制器。所以我们可以把控制器放到任何的其他项目中,只有将此控制器所在的DLL拷贝到、主站点的Bin目录或者对应的DLL目录就可以了。当然也可以放在默认的Web项目中的Controller文件夹下。
二、添加测试的Controller和Action
在子区域Web项目AreasDemo项目中添加一个Action,然后添加一个对应的视图
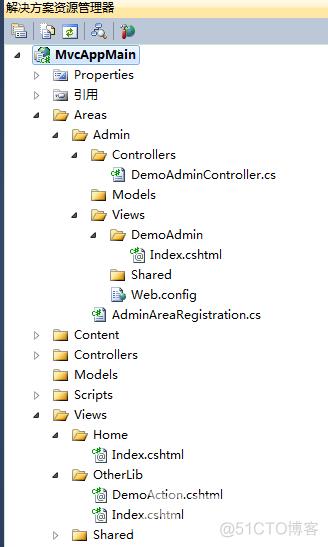
在主Web项目MvcAppMain中添加一个HomeController和相应的Index.cshtml视图文件。
在MVCAppMain项目中添加一个Admin区域,做测试使用。
项目最终截图为:


我们看到,在主站点里添加了一个Admin区域后,默认创建了一个Areas文件夹,而且内部就是存放区域项目的页面。
三、在子项目中添加Areas Registration类
打开AreasDemo项目,添加一个AreasDemoRegistration类文件,其代码如下:
public class AreasDemoRegistration : AreaRegistration//在主站点注册区域
{
public override string AreaName
{
get { return "AreasDemo"; }
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"AreasDemo_default",//路由名字,必须唯一
"AreasDemo/{controller}/{action}/{id}",//路由规则
new { action = "Index", id = UrlParameter.Optional }//默认值
);
}
}
其实就是一个普通的类,它实现了AreaRegistration基类。然后我们注册区域路由就会在Global.asax的Application_Start事件方法中去执行注册到主站点的路由表中。具体
可以参考Global.asax中红色代码部分:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();//注册所有区域
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
至此我们基本的测试的基础工作都做好了,下面就是到了部署阶段了。
四、部署我们的项目
首先,我们需要将子项目的引用到主项目中。然后我们发布主项目到一个磁盘文件夹。然后,将子项目AreasDemo的Views文件夹拷贝到主项目发布后的文件夹对应的Areas\AreasDemo文件夹下。其中AreasDemo是areaname,此文件夹需要我们自己手动创建。然后,观察发布后的bin目录下有没有AreasDemo.dll动态链接库【Web子项目】。
然后,我们将此文件夹发布为IIS里的一个网站。最终演示效果为:

注:这是默认主Web的inde页面

注:这是主站点里添加的Admin区域

注:这是子项目action请求返回的页面
总结
我们是通过Asp.Net MVC的区域的功能实现了将多个Asp.Net MVC的项目部署的了一个IIS的站点中,这样就可以让我们多个人一块开发的不用局限在一个Web项目中了。可能文章说的不够详尽,请参下载我本文中提到的源码和部署的站点文件夹,做为参考。
赶紧体验一下吧....
下载:关于此文中的源码,以及部署Web站点的文件夹
转载请注明出处,谢谢。
Asp.Net MVC3 简单入门第一季 【索引贴】
初识Asp.Net MVC2.0
初识Asp.Net MVC2.0【续】
Asp.Net MVC2.0 Url 路由入门---实例篇
Asp.Net MVC2.0 Url 路由入门
Asp.Net MVC3 简单入门第一季(一)环境准备
Asp.Net MVC3 简单入门第一季(二)详解Asp.Net MVC3项目
Asp.Net MVC3 简单入门第一季(三)详解Controller之Filter
Asp.Net MVC3 简单入门第一季(四)详解Request Processing Pipeline
作者:FlyDragon
关于作者:专注于微软平台项目架构、管理和企业解决方案。如有问题或建议,请多多赐教!
初识Asp.Net MVC2.0
初识Asp.Net MVC2.0【续】
Asp.Net MVC2.0 Url 路由入门---实例篇
Asp.Net MVC2.0 Url 路由入门
Asp.Net MVC3 简单入门第一季(一)环境准备
Asp.Net MVC3 简单入门第一季(二)详解Asp.Net MVC3项目
Asp.Net MVC3 简单入门第一季(三)详解Controller之Filter
Asp.Net MVC3 简单入门第一季(四)详解Request Processing Pipeline
