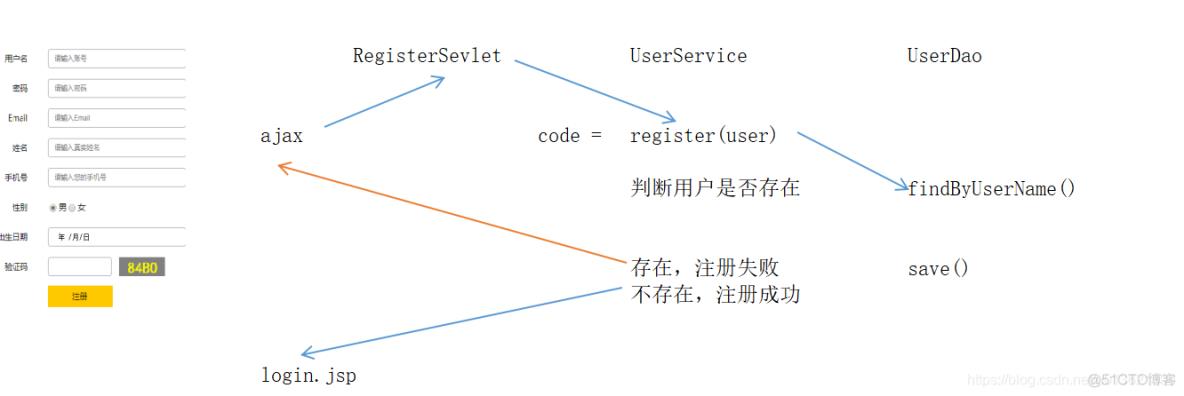
注册功能_功能分析 注册的后台功能代码 编写UserService的register方法测试 com\wzx\service\TestUserService.java @Test public void test03 () { UserService userService = new UserService (); User user = new User (); user .
注册功能_功能分析


注册的后台功能代码
编写UserService的register方法测试
com\wzx\service\TestUserService.java
@Test
public void test03() {
UserService userService = new UserService();
User user = new User();
user.setUsername("jackhello");
user.setPassword("123456");
user.setStatus('Y');
int code = userService.register(user);
System.out.println(code);
}
编写UserService的register方法
com\wzx\service\UserService.java
public int register(User user) {
UserDao userDao = MySessionUtils2.getMapper(UserDao.class);
//判断 用户的账号是否存在
User user2 = userDao.findByUserName(user.getUsername());
//不存在,调用保存 返回 1
if(user2 == null){
userDao.save(user2);
return 1;
}else{
//存在,返回-1
return -1;
}
}
编写UserDao的方法
com\wzx\dao\UserDao.java
//select * from tab_user where username='jackhello3'
User findByUserName(String username);
//insert into tab_user values(null,...)
void save(User user2);
com\wzx\dao\UserDao.xml
<select id="findByUserName" parameterType="string" resultType="user">
select * from tab_user where username=#{username}
</select>
<insert id="save" parameterType="user" >
insert into tab_user values(null,#{username},
#{password},#{name},#{birthday},#{sex},#{telephone},#{email},#{status},#{code})
</insert>
测试UserDao类的方法
com\wzx\dao\UserDaoTest2.java
public class UserDaoTest2 {
@Test
public void findByUserName() {
UserDao dao = MySessionUtils2.getMapper(UserDao.class);
User user = dao.findByUserName("jackhello");
System.out.println(user);
}
@Test
public void save() {
UserDao dao = MySessionUtils2.getMapper(UserDao.class);
User user= new User(33,"jackhello33","jackhello34",new Date(),"jack","男","3333","333@qq.com",'N',"ddd");
// User(int uid, String username, String password, Date birthday, String name, String sex, String telephone, String email, char status, String code)
dao.save(user);
}
}
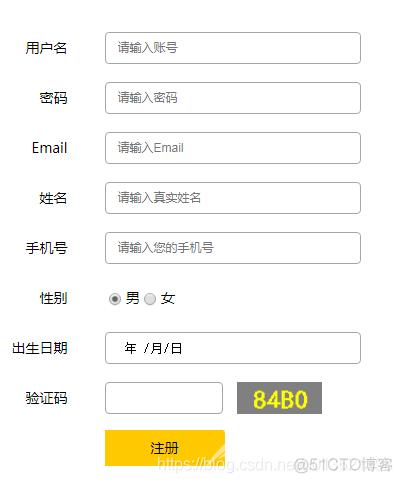
前台代码
register.jsp
新建register.jsp
复制reister.html进去
替换工程里抽register.html 换成register.jsp
register.jsp页面的数据校验
- (0)实际项目中数据的格式都是在浏览器校验,why?
提升用户体验,并减轻服务器压力。 - (1)校验用户名 /^\w{8,20}$/ 单词字符,长度8到20位
- (2)校验密码 /^\w{8,20}$/ 单词字符,长度8到20位
- (3)校验邮箱 = /^\w+@\w+.\w+$/ 邮箱 xxx@qq.com
正则表达式
正则表达式.test(字符串)
返回一个布尔值
true 格式正确
false 格式错误
<script type="text/javascript" >
function checkUsername(){
//判断一下账号输入是否合法
var username = $("#username").val();
var reg = /^\w{8,20}$/ ;
var flag = reg.test(username);
if(flag){
//不提示
$("#username").css("border","");
}else{
//提示
$("#username").css("border","1px solid red");
}
return flag;
}
function checkPassword(){
//判断一下密码输入是否合法
var password = $("#password").val();
var reg = /^\w{8,20}$/ ;
var flag = reg.test(password);
if(flag){
//不提示
$("#password").css("border","");
}else{
//提示
$("#password").css("border","1px solid red");
}
return flag;
}
function checkEmail(){
//判断一下密码输入是否合法
var email = $("#email").val();
var reg = /^\w+@\w+\.\w+$/ ;
var flag = reg.test(email);
if(flag){
//不提示
$("#email").css("border","");
}else{
//提示
$("#email").css("border","1px solid red");
}
return flag;
}
$(function () {
//账号密码 手机号 邮箱 正则判断
//格式正确不作提示,如果错误将边框改成红色
$("#username").blur(checkUsername)
$("#password").blur(checkPassword)
$("#email").blur(checkEmail)
$("#registerForm").submit(function () {
//ajax提交
return false;
})
});
</script>
注册前台_Ajax请求
(1)submit函数
控制表单是否提交,函数返回true,表单提交,返回false表单不提交
此处
在ajax提交,则写false
(2)为什么返回false?那数据如何到服务端?
ajax提交
register.jsp
$("#registerForm").submit(function () {
//ajax提交
if(checkUsername()&&checkPassword()&&checkEmail()){
//使用jquery
$.post("registerServlet",$("#registerForm"). serialize(),
function(data){
//{code:1,data:成功}
if(1 == data.code){
//注册成功
window.location = "login.jsp";
}else{
//注册失败
$("#errorMsg").html(data.data);
}
},"json");
}
return false;
})编写RegisterServlet
com\wzx\web\servlet\RegisterServlet.java
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接收请求,获取参数
Map<String, String[]> map = request.getParameterMap();
User user = new User();
//将请求中的参数赋值给变量
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//对参数处理
UserService userService = new UserService();
int code = userService.register(user);
//响应给浏览器
ResponseInfo responseInfo = new ResponseInfo();
responseInfo.setCode(code);
if(code==1){
responseInfo.setData("注册成功");
}else{//-1,-2,-3
responseInfo.setData("注册失败");
}
String json = new ObjectMapper().writeValueAsString(responseInfo);
response.getWriter().println(json);
}
BeanUtils的string转date****
-
ConvertUtils.register方法 可以将转换器注册到BanUtils - 就可以将string自动转成java.util.Date
.register(new Converter() {
public Object convert(Class type, Object value) {
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd");
try {
return simpleDateFormat.parse(value.toString());
} catch (ParseException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
}, Date.class);
注册的验证码处理
直接从LoginServlet里面复制过来,但是把提示修改一下。
