Elementui因为vue在国内的影响而受益 使用量巨大树作为一种重要的开发组件应用广泛,今天带大家了解树的灵活应用首先我们来创建一个树 el-tree :data="data" ref="tree" show-checkbox :check-on-cl
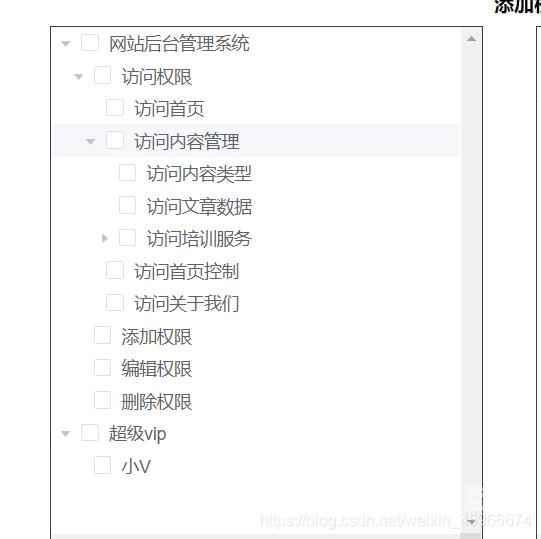
Elementui因为vue在国内的影响而受益 使用量巨大树作为一种重要的开发组件应用广泛,今天带大家了解树的灵活应用首先我们来创建一个树
<el-tree
:data="data"
ref="tree"
show-checkbox
:check-on-click-node = "true"
node-key="perId"
:default-expanded-keys="[]"
:default-checked-keys="[]"
:indent = "10">
</el-tree>

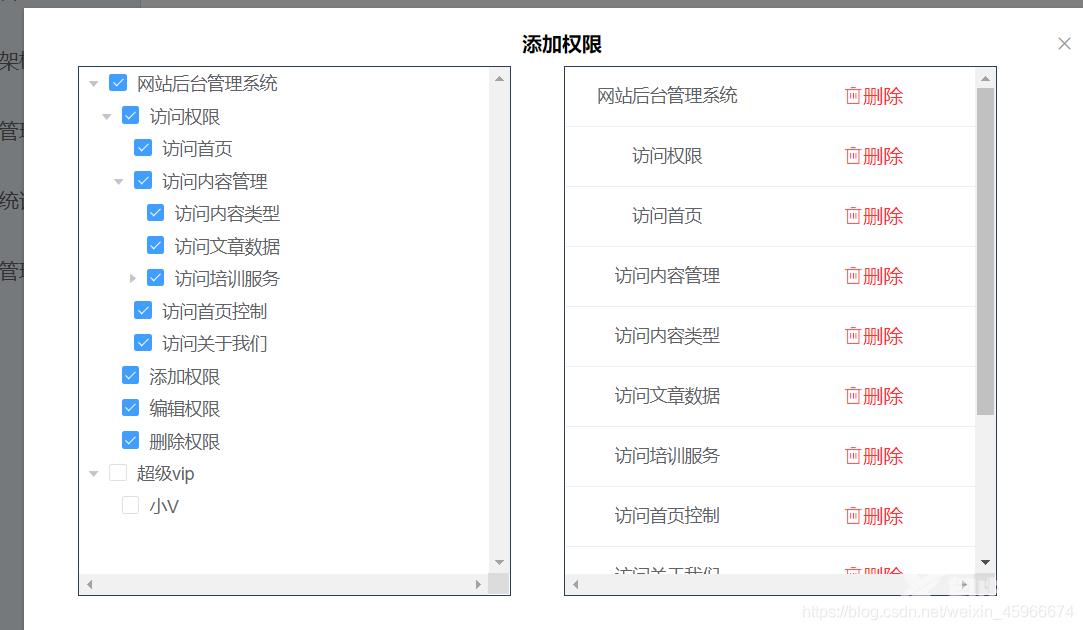
我们会发现当你选中一个父节点时他下面的所以子节点会被全部选中

我们可以用:check-strictly强制打断父子节点的关联 (官方文档 tree有详细讲解 :check-strictly属性)当这回我们会发现:取消父节点时子节点依旧处于选中状态

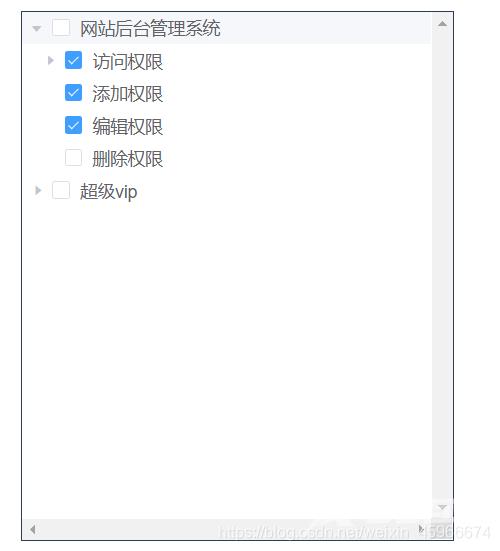
这是我们可以给一个勾选事件@check-change = “checkChange”check-change事件官方文档Element ui tree有详细介绍
checkChange(a,b,c){
//如果为取消
if(b === false){
//如果当前节点有子集
if(a.children){
//循环子集将他们的选中取消
a.children.map(item => {
this.$refs.tree.setChecked(item.perId,false);
})
}
}else{
//否则(为选中状态)
//判断父节点id是否为空
if(a.perParentId !== 0){
//如果不为空则将其选中
this.$refs.tree.setChecked(a.perParentId,true);
}
}
this.tableData = this.$refs.tree.getCheckedNodes();
},
setChecked方法官方文档有详细介绍
到此这篇关于Element ui tree(树)实现父节点选中时子节点不选中父节点取消时子节点自动取消功能的文章就介绍到这了,更多相关Element ui tree父节点选中时子节点不选中内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
