目录 请求: 错误: 解决方案: 总结 最近在做一个项目,后端写了一个登录接口,postman可以正常请求。但我axios发请求出现400错误 Error: Request failed with status code 400 请求: testdata:{ us
目录
- 请求:
- 错误:
- 解决方案:
- 总结
最近在做一个项目,后端写了一个登录接口,postman可以正常请求。但我axios发请求出现400错误"Error: Request failed with status code 400"
请求:
testdata:{
username:'admin',
password:'123456'
},
// 报错400
await userLogin(this.testdata)
错误:

我研究了两天,查了无数资料,最后和朋友一起找到解决方法
原因:后端没跟我说需要什么格式的数据,我以为是默认的json,后来查阅错误得知后端需要的数据格式是 “application/x-www-form-urlencoded”,这种格式不能直接传数据,需要对数据进行编码处理,不然就报错。
解决方案:
引用qs库 不用下载 axios里面已经存在
1.引入qs库
import Qs from 'qs'
2.用qs对数据进行处理,发生请求
await userLogin(Qs.stringify(this.testdata))
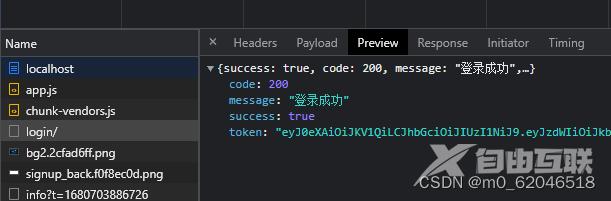
3.成功

困扰了我两天,希望能帮大家少踩坑。
总结
到此这篇关于解决Vue2 axios发请求报400错误"Error: Request failed with status code 400"的文章就介绍到这了,更多相关Vue2 axios发请求报400错误内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
【文章原创作者阜宁网站设计公司 http://www.1234xp.com/funing.html 欢迎留下您的宝贵建议】