一、实现渐变功能 从红色背景 变到绿色背景并提示 !DOCTYPE html html head lang="en" meta charset="UTF-8" meta name="viewport" content="width=device-width,user-scalable=no, initial-scale=1.0,maximum-scale=1.0,minimum-scale
一、实现渐变功能
从红色背景 变到绿色背景并提示
变到绿色背景并提示
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"/>
<!-- 引入移动端适配,bootstrap标准引入4-1-->
<link rel="stylesheet" href="bootstrap.min.css"/>
<!-- 引入框架css,bootstrap标准引入4-2-->
<title></title>
<style>
#div1{
width: 100px;
height: 100px;
background: red;
transition: all 3s; /*bootstrap框架js,渐变*/
}
#div1:hover{
background: green;
}
</style>
</head>
<body>
<div id="div1"></div>
<script src="jquery-1.10.2.min.js"></script>
<!-- 引入jquery,框架js是基于jquery的,bootstrap标准引入4-3-->
<script src="bootstrap.min.js"></script>
<!-- 引入框架js,bootstrap标准引入4-4-->
<script>
var div=document.getElementById(‘div1‘);
div.addEventListener(‘transitionend‘,function(e){
alert(1)
/*transitionend 事件在 CSS 完成过渡后触发,element.
addEventListener(event, function, useCapture),
event为字符串或时间名,*/
})
</script>
</body>
</html>
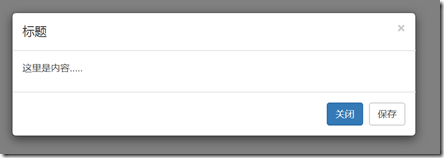
二、实现模态框
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"/>
<link rel="stylesheet" href="bootstrap.min.css"/>
<title></title>
</head>
<body>
<div id="modal" class="modal">
<!-- modal里面包含样式css代码,实际就是总共外面的东西,固定布局,上下左右等-->
<div class="modal-dialog">
<!-- 相对定位,宽度自适应,有大屏到小屏宽度不一样的变化-->
<div class="modal-content">
<!-- 边框、阴影等需要一个区域来存放-->
<div class="modal-header">
<!-- 头部-->
<button class="close" data-dismiss="modal">×</button>
<!-- close为关闭,×为X,如果通过js来做,首先选中元素,
然后执行隐藏或者删除操作,在框架里面可以直接用data-dismiss="modal";-->
<h4 class="modal-title">标题</h4>
</div>
<div class="modal-body">
<!-- 身体-->
<p>这里是内容.....</p>
</div>
<div class="modal-footer">
<!-- 尾部-->
<button class="btn btn-primary" data-dismiss="modal">关闭</button>
<!-- 关闭的作用于前面X的作用一样的-->
<button class="btn btn-default">保存</button>
</div>
</div>
</div>
</div>
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
<script>
$(‘#modal‘).modal();
// 这个是触发上面的模态框,如果没有这个,打开网页无任何显示,有了这个只要刷新网页就会出现
</script>
</body>
</html>
可以使用一个按钮取代<script>中代码来触发模态框的弹出
按钮代码为
<!--<button class="btn btn-primary" data-target="#modal" data-toggle="modal">点击弹出</button>-->
<!--data-target="modal"指向#modal,data-toggle="modal"点击切换指向modal,这里与下拉菜单一样—>
也可以使用<a>标签取代<script>中代码来触发模态框的弹出
<a>标签代码为
<a href="#modal" class="btn btn-primary" data-toggle="modal">点这里出来</a>
整体代码如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"/>
<link rel="stylesheet" href="bootstrap.min.css"/>
<title></title>
</head>
<body>
<!--<button class="btn btn-primary" data-target="#modal" data-toggle="modal">点击弹出</button>-->
<!--data-target="modal"指向#modal,data-toggle="modal"点击切换指向modal,这里与下拉菜单一样-->
<a href="#modal" class="btn btn-primary" data-toggle="modal">点这里出来</a>
<div id="modal" class="modal">
<!-- modal里面包含样式css代码,实际就是总共外面的东西,固定布局,上下左右等-->
<div class="modal-dialog">
<!-- 相对定位,宽度自适应,有大屏到小屏宽度不一样的变化-->
<div class="modal-content">
<!-- 边框、阴影等需要一个区域来存放-->
<div class="modal-header">
<!-- 头部-->
<button class="close" data-dismiss="modal">×</button>
<!-- close为关闭,×为X,如果通过js来做,首先选中元素,
然后执行隐藏或者删除操作,在框架里面可以直接用data-dismiss="modal";-->
<h4 class="modal-title">标题</h4>
</div>
<div class="modal-body">
<!-- 身体-->
<p>这里是内容.....</p>
</div>
<div class="modal-footer">
<!-- 尾部-->
<button class="btn btn-primary" data-dismiss="modal">关闭</button>
<!-- 关闭的作用于前面X的作用一样的-->
<button class="btn btn-default">保存</button>
</div>
</div>
</div>
</div>
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
<!--<script>
$(‘#modal‘).modal();
// 这个是触发上面的模态框,如果没有这个,打开网页无任何显示,有了这个只要刷新网页就会出现
</script>-->
</body>
</html>
测试模态框的方法和事件,要实现他的方法和事件在javascript中实现
<script>
// $(‘#modal‘).modal();
// 这个是触发上面的模态框,如果没有这个,打开网页无任何显示,有了这个只要刷新网页就会出现
$(‘#modal‘).modal({
keyboard:false
// 默认是按esc键退出,keyboard:false代表按esc键不退出
});
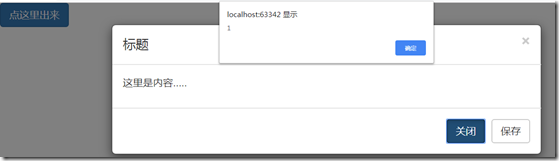
$(‘#modal‘).on(‘hidden.bs.modal‘,function(){
alert(1)
// 关闭模态框之后弹出框1
});
</script>
三、轮播图
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"/>
<link rel="stylesheet" href="bootstrap.min.css"/>
<style>
#carousel{
width: 600px;
}
</style>
<title></title>
</head>
<body>
<div class="carousel slide" id="carousel" data-ride="carousel">
<!-- 用一个容器来装,carousel对应的就是轮播图的js,slide是切换图片是的效果-->
<ol class="carousel-indicators">
<!-- 圆圈,轮播图的相关css都以carousel开头,carousel-indicators定义了小圆圈的格式-->
<li class="active" data-target="carousel" data-slide-to="0"></li>
<!-- 第一个圆圈是被选中状态的active,data-target="carousel"这个li指向最外层的div
data-slide-to="0"表示第一个小圆圈下标为0-->
<li data-target="carousel" data-slide-to="1"></li>
<li data-target="carousel" data-slide-to="2"></li>
</ol>
<!-- 图片-->
<div class="carousel-inner">
<!-- 每一张图片都用一个div来放,目前只能放一张,其他隐藏,
class="carousel-inner"代表放图片的div格式-->
<div class="item active">
<img src="img/1.jpg" />
</div>
<div class="item">
<img src="img/2.jpg" />
</div>
<div class="item">
<img src="img/3.jpg" />
</div>
</div>
<!-- 左右按钮-->
<a href="#carousel" class="left carousel-control" data-slide="prev">
<!-- href="#carousel"为指向 "#carousel"与button中的 data-target="#modal"效果一样,
class="left carousel-control"中的left表示左边的,carousel-control可以控制它的绝对定位
这个图标是可以点的动的所以会有数据data-slide="prev",prev表示往上翻-->
<span class="glyphicon glyphicon-chevron-left"></span>
<!--glyphicon glyphicon-chevron-left这个就是向左的那个图标名称 -->
</a>
<a href="#carousel" class="right carousel-control" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
<script>
</script>
</body>
</html>
属性和事件的使用、
设置轮播时间
第一种
<div class="carousel slide" id="carousel" data-ride="carousel" data-interval="2000">
<!--data-interval="2000",interval是轮换时间,加上data就是设置轮换时间2000表示2秒-->
第二种
像模态框一样在<script>标签中加入代码
四、选项卡
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,user-scalable=no, initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"/> <link rel="stylesheet" href="bootstrap.min.css"/> <style> #carousel{ width: 600px; } </style> <title></title></head><body><ul class="nav nav-tabs"> <!-- 导航--> <li><a class="active" href="#name1" data-toggle="tab">首页</a></li> <li><a href="#name2" data-toggle="tab">技能课</a></li> <li><a href="#name3" data-toggle="tab">公开课</a></li> <li><a href="#name4" data-toggle="tab">个人课</a></li></ul><div class="tab-content"> <div class="tab-pane fade in active" id="name1">111</div> <div class="tab-pane fade " id="name2">222</div> <!-- fade是谈出效果,缓慢的出来--> <div class="tab-pane fade " id="name3">333</div> <div class="tab-pane fade " id="name4">444</div></div> <script src="jquery-1.10.2.min.js"></script> <script src="bootstrap.min.js"></script><script></script></body></html>