一、输入框 1、创建一个span标签和input标签组 !DOCTYPE html html head lang="en" meta charset="UTF-8" meta name="viewport" content="width=device-width,user-scalable=no, initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"/ li
一、输入框
1、创建一个span标签和input标签组
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"/>
<link rel="stylesheet" href="bootstrap.min.css"/>
<title></title>
</head>
<body>
<div class="input-group">
<span>@</span>
<input type="text" class="form-control" placeholder="请输入你的姓名"/>
</div>
<script src="jquery-1.10.2.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
</html>
2、如何让span与input在一行显示
<div class="input-group">
<span
class="input-group-addon
">@</span>
<input type="text" class="form-control" placeholder="请输入你的姓名"/>
</div>
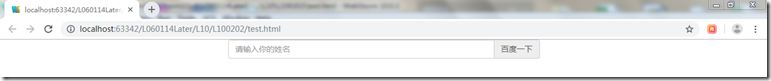
3、将上述代码调整模拟百度样式
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入你的姓名"/>
<span class="input-group-addon">百度一下</span>
</div>
</div>
</div>
</div>
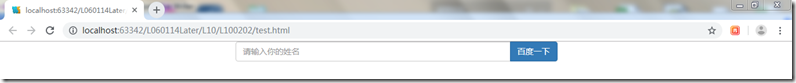
3、百度一下这里如何增加链接
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入你的姓名"/>
<span class="input-group-btn">
<button class="btn btn-primary">百度一下</button>
</span>
</div>
</div>
</div>
</div>
4、图标使用
进入网页https://www.bootcss.com/
点击
进入
点击组件可以进入图标选择页
复制这个图标名称
<span class="glyphicon glyphicon-envelope"></span>
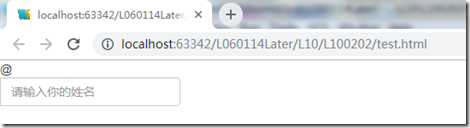
5、图标与表单配合使用
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-envelope"></span>
</span>
<input type="text" class="form-control" placeholder="请输入你的姓名"/>
</div>
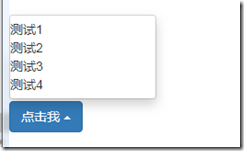
6、下拉菜单
<div class="dropdown open">
<button class="btn btn-primary" data-toggle="dropdown">
点击我
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
</div>
</br>
</br>
</br>
</br>
</br>
</br>
<div class
="dropup">
<button class="btn btn-primary" data-toggle="dropdown">
点击我
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
</div>
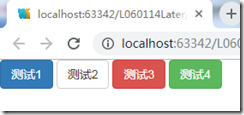
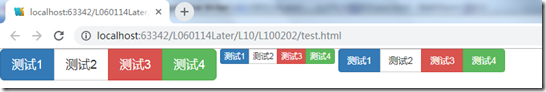
7、按钮组
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
<div class="btn-group">
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
</div>
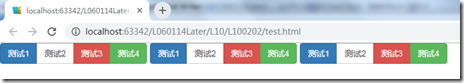
<div class="btn-toolbar">
<div class="btn-group">
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
</div>
</div>
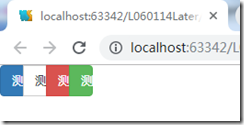
<div class="btn-toolbar">
<div class="btn-group btn-group-lg">
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
</div>
<div class="btn-group btn-group-xs">
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
</div>
</div>
<div class="btn-toolbar">
<div class="btn-group btn-group-lg">
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
</div>
<div class="btn-group btn-group-xs">
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
</div>
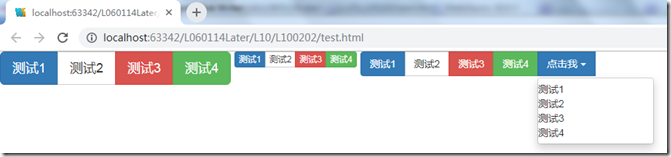
<div class="btn-group">
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
<div class="btn-group">
<button class="btn btn-primary" data-toggle="dropdown">
点击我
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
</div>
</div>
</div>
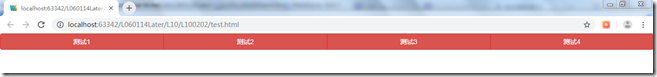
自适应
<div class="btn-group btn-group-justified">
<button class="btn btn-primary">测试1</button>
<button class="btn btn-default">测试2</button>
<button class="btn btn-danger">测试3</button>
<button class="btn btn-success">测试4</button>
</div>
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-danger">测试1</a>
<a href="#" class="btn btn-danger">测试2</a>
<a href="#" class="btn btn-danger">测试3</a>
<a href="#" class="btn btn-danger">测试4</a>
</div>
利用button如何实现
<div class="btn-group btn-group-justified">
<div class="btn-group">
<button class="btn btn-primary">测试1</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">测试2</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">测试3</button>
</div>
<div class="btn-group">
<button class="btn btn-primary">测试4</button>
</div>
</div>
按钮下拉菜单-分离式菜单
<div class="btn-group">
<button class="btn btn-primary">点击我</button>
<button class="btn btn-primary" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
</div>
导航
<ul class="nav nav-tabs">
<li><a href="#">首页</a></li>
<li><a href="#">个人</a></li>
<li><a href="#">图书</a></li>
</ul>
<ul class="nav nav-pills">
<li><a href="#">首页</a></li>
<li><a href="#">个人</a></li>
<li><a href="#">图书</a></li>
</ul>
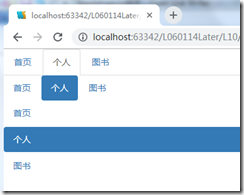
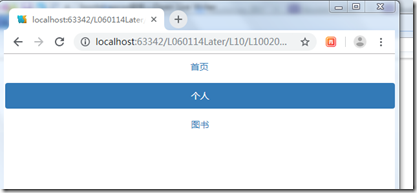
<ul class="nav nav-stacked">
<li><a href="#">首页</a></li>
<li><a href="#">个人</a></li>
<li><a href="#">图书</a></li>
</ul>
<ul class="nav nav-tabs">
<li><a href="#">首页</a></li>
<li
class="active"><
a href="#">个人</a></li>
<li><a href="#">图书</a></li>
</ul>
<ul class="nav nav-pills">
<li><a href="#">首页</a></li>
<li class="active">
<a href="#">个人</a></li>
<li><a href="#">图书</a></li>
</ul>
<ul class="nav
nav-pills
nav-stacked">
<li><a href="#">首页</a></li>
<li
class="active
"><a href="#">个人</a></li>
<li><a href="#">图书</a></li>
</ul>
自适应
<ul class="nav nav-pills nav-justified">
<li><a href="#">首页</a></li>
<li class="active"><a href="#">个人</a></li>
<li><a href="#">图书</a></li>
</ul>
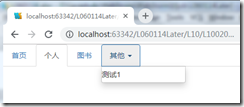
二级导航
<ul class="nav nav-tabs">
<li><a href="#">首页</a></li>
<li class="active"><a href="#">个人</a></li>
<li><a href="#">图书</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">其他
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li>测试1</li>
</ul>
</li>
</ul>








 复制这个图标名称
复制这个图标名称