Bootstrap 树形列表与右键菜单 介绍两个Bootstrap的扩展 Bootstrap Tree View 树形列表 jQuery contextMenu 右键菜单 Demo采用CDN分发,直接复制到本地就可以看到效果。也可以自己到上面的链接下载对
Bootstrap 树形列表与右键菜单
介绍两个Bootstrap的扩展
- Bootstrap Tree View 树形列表
- jQuery contextMenu 右键菜单
Demo采用CDN分发,直接复制到本地就可以看到效果。也可以自己到上面的链接下载对应的js和css。
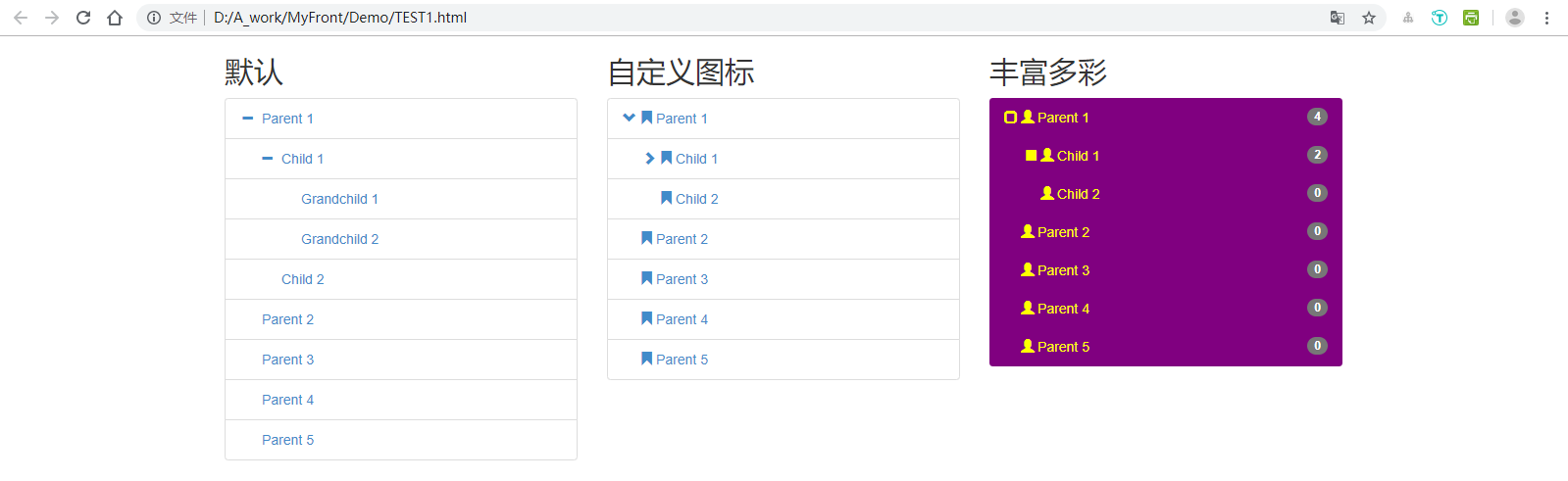
1. bootstrap-treeview
先上效果图:

不多BB,直接上完整Demo代码,复制下来自己对照着看,其他细节以及更多用法可以去上面的链接看作者怎么说。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 兼容IE -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap-treeview</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap-treeview/1.2.0/bootstrap-treeview.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.contextMenu.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h2>默认</h2>
<div id="treeview1" class="">
</div>
</div>
<div class="col-sm-4">
<h2>自定义图标</h2>
<div id="treeview2" class="">
</div>
</div>
<div class="col-sm-4">
<h2>丰富多彩</h2>
<div id="treeview3" class="">
</div>
</div>
</div>
</div>
<!-- Script -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<script src="http://img.558idc.com/uploadfile/allimg/210612/091G1D06-4.jpg"></script>
<script type="text/javascript">
$(function() {
// 设置树的相关属性并构造树
$('#treeview1').treeview({
backColor: "#FFFFFF",
color: "#428bca",
enableLinks: true,
data: getTree()
});
$('#treeview2').treeview({
color: "#428bca",
expandIcon: 'glyphicon glyphicon-chevron-right',
collapseIcon: 'glyphicon glyphicon-chevron-down',
nodeIcon: 'glyphicon glyphicon-bookmark',
data: getTree()
});
$('#treeview3').treeview({
expandIcon: "glyphicon glyphicon-stop",
collapseIcon: "glyphicon glyphicon-unchecked",
nodeIcon: "glyphicon glyphicon-user",
color: "yellow",
backColor: "purple",
onhoverColor: "orange",
borderColor: "red",
showBorder: false,
showTags: true,
highlightSelected: true,
selectedColor: "yellow",
selectedBackColor: "darkorange",
data: getTree()
});
//定义树里的数据来源
function getTree(){
var data = [
{
text: 'Parent 1',
href: '#parent1',
tags: ['4'],
nodes: [
{
text: 'Child 1',
href: '#child1',
tags: ['2'],
nodes: [
{
text: 'Grandchild 1',
href: '#grandchild1',
tags: ['0']
},
{
text: 'Grandchild 2',
href: '#grandchild2',
tags: ['0']
}
]
},
{
text: 'Child 2',
href: '#child2',
tags: ['0']
}
]
},
{
text: 'Parent 2',
href: '#parent2',
tags: ['0']
},
{
text: 'Parent 3',
href: '#parent3',
tags: ['0']
},
{
text: 'Parent 4',
href: '#parent4',
tags: ['0']
},
{
text: 'Parent 5',
href: '#parent5' ,
tags: ['0']
}
];
return data;
}
});
</script>
</body>
</html>
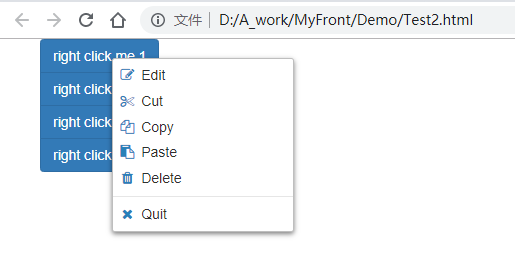
jQuery-contextMenu
先上效果图:

完整Demo代码,复制下来自己对照着看,其他细节以及更多用法可以去上面的链接看作者怎么说。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery-contextmenu</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap-treeview/1.2.0/bootstrap-treeview.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.contextMenu.min.css">
</head>
<body>
<ul id="the-node" class="btn-group-vertical">
<li class="btn btn-primary">right click me 1</li>
<li class="btn btn-primary">right click me 2</li>
<li class="btn btn-primary">right click me 3</li>
<li class="btn btn-primary">right click me 4</li>
</ul>
<!-- Script -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<script src="http://img.558idc.com/uploadfile/allimg/210612/091G1D06-4.jpg"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.contextMenu.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.ui.position.js"></script>
<script>
$(function(){
//注册右键菜单的项与动作
$('#the-node').contextMenu({
selector: 'li', // 选择器,为某一类元素绑定右键菜单
callback: function(key, options) {
var m = "clicked: " + key + " on " + $(this).text();
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: function($element, key, item){ return 'context-menu-icon context-menu-icon-quit'; }}
}
});
});
</script>
</body>
</html>
