首先引入相应的js css link href="../../../css/bootstrap.min.css" rel="stylesheet" type="text/css"/ link href="../../../css/bootstrapselect/bootstrap-select.css" rel="stylesheet" link href="../../../js/table/bootstrap-table.css" rel="s
首先引入相应的js css
<link href="../../../css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<link href="../../../css/bootstrapselect/bootstrap-select.css" rel="stylesheet"
<link href="../../../js/table/bootstrap-table.css" rel="stylesheet" type="text/css"/>
<script src="../../../js/bootstrap.min.js" type="text/javascript"></script>
<script src="../../../js/table/bootstrap-table.js" type="text/javascript"></script>
<script src="../../../js/bootstrapselect/bootstrap-select.js" type="text/javascript"></script>
<script src="../../../js/table/locale/bootstrap-table-zh-CN.js" type="text/javascript"></script>
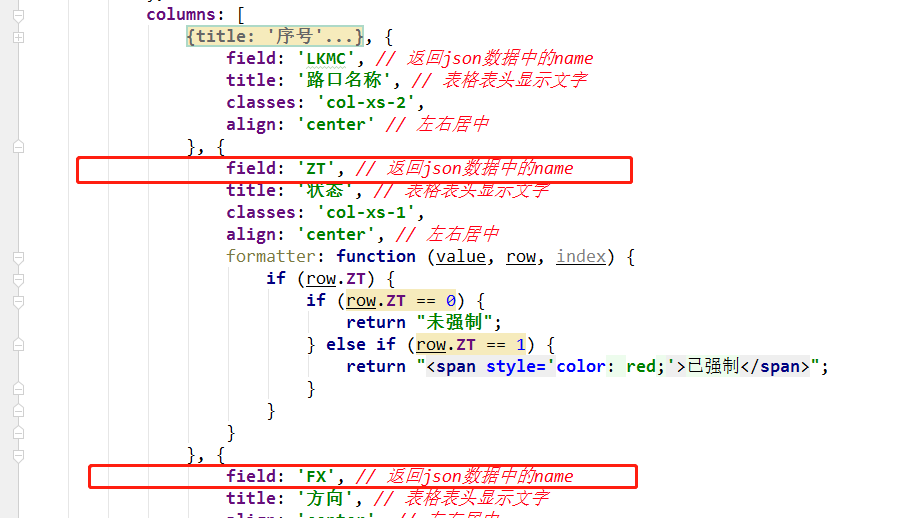
1. 渲染表格
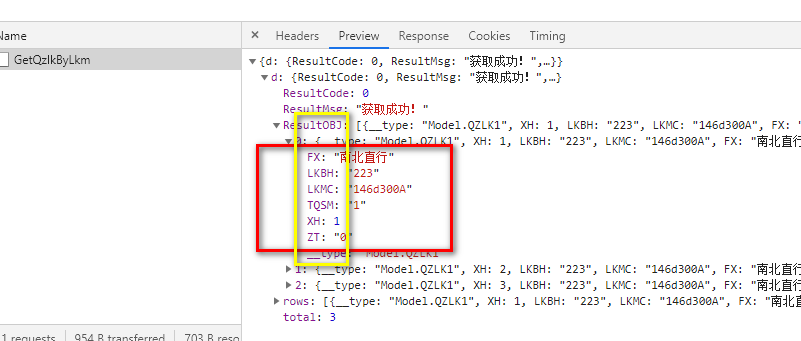
*注意field:字段的名称,跟数据库中字段的名称是一样的,也是返回的字段格式


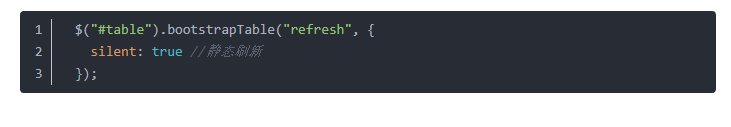
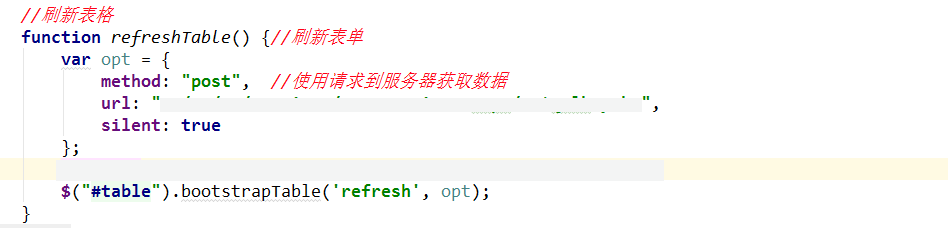
2. 静态刷新问题


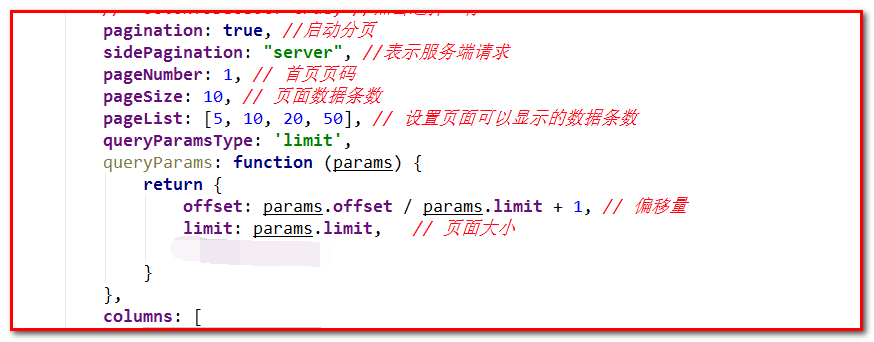
3. 表格分页问题(中文)
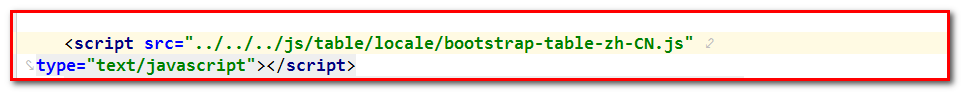
(1)中文需要额外引入一个js:

(2)必须服务器返回来的信息中有total 条数,否则页面加载会出错的:
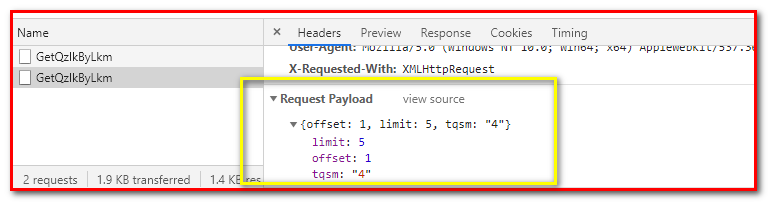
params 输出看一下各个参数的值,然后再相应的设置 offset. limit ,
queryParamsType: ‘limit‘, 这个参数我还没明白设置的意义,不过先写上
queryParams 中写查询 附带的参数


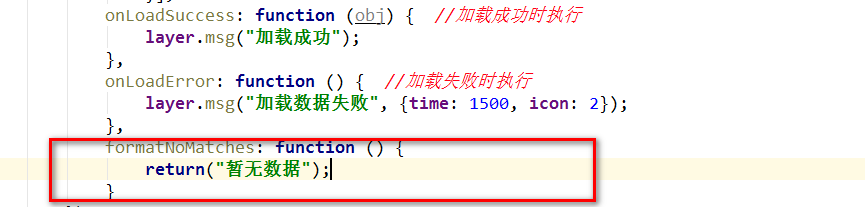
4. 无数据的时候提示信息

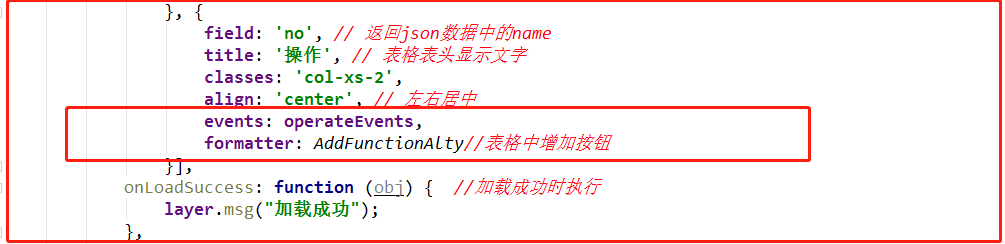
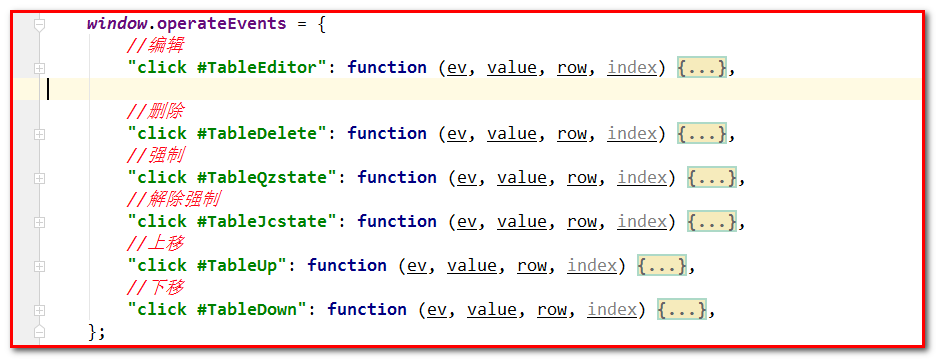
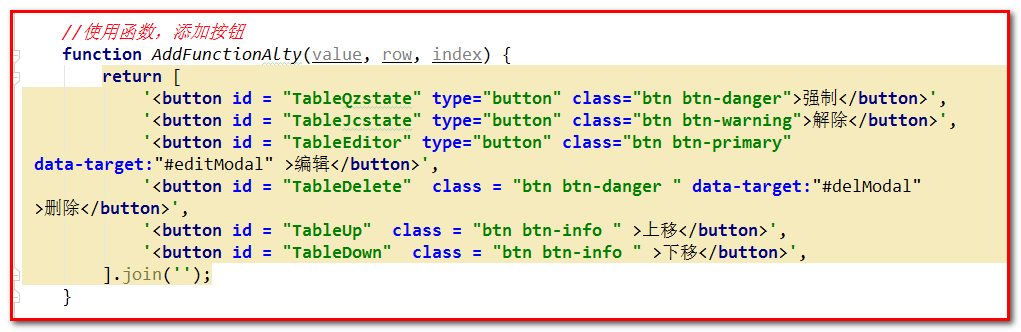
5. 自定义事件按钮的添加



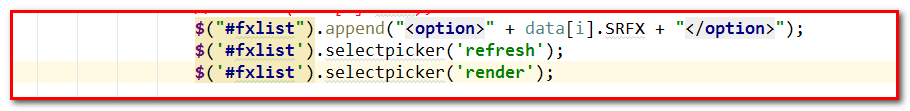
6. bootstrap selectpicker 的使用