一、bootstrap-fileinput !DOCTYPE htmlhtml lang="en" head meta charset="UTF-8"/ titleBootstrap 上传文件组件/title link href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet" link href="http://cdn.bootcss
一、bootstrap-fileinput

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Bootstrap 上传文件组件</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/bootstrap-fileinput/4.3.8/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
<script src="http://img.558idc.com/uploadfile/allimg/210612/0953002164-2.jpg"></script>
<script src="http://img.558idc.com/uploadfile/allimg/210612/0953002632-3.jpg" type="text/javascript"></script>
<script href="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js" type="text/javascript"></script>
<style>
</style>
</head>
<body>
<div class="container">
<div class="row myCenter">
<div class="col-xs-6 col-md-6 col-center-block">
<div class="container kv-main">
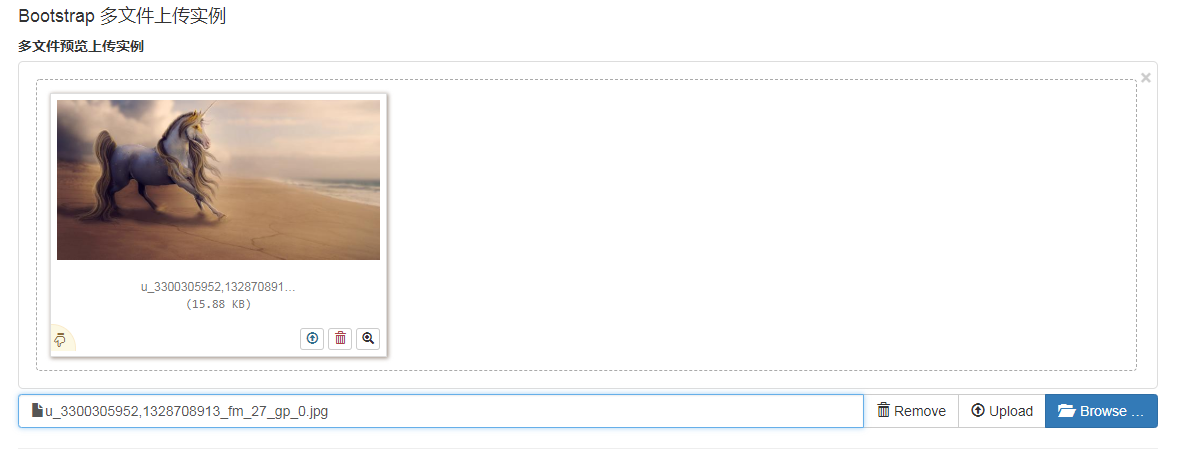
<h4>Bootstrap 多文件上传实例</h4>
<form enctype="multipart/form-data">
<label>多文件预览上传实例</label>
<input id="file-select" name="file-select[]" type="file" multiple>
</form>
<hr>
<br>
</div>
</div>
</div>
</div>
</body>
<script>
$(‘#file-select‘).fileinput({
language: ‘fr‘,
uploadUrl: ‘#‘,
allowedFileExtensions : [‘jpg‘, ‘png‘,‘gif‘],
‘elErrorContainer‘: ‘#errorBlock‘
});
</script>
</html>
