$格系统
.row > .col .col .col 自适应栅格三等分
.row > .col .col .col .col 自适应栅格四等分
.row .justify-content-center/start/end >.col .col 格整体居行的中/左/右
.row .justify-content-around/between >.col .col 格分别居行的两边,自适应/非自适应
.row .align-self-start/center/end > .col .col 格整体居列的上/中/下
.row > .col-md-8 .col-xs-6 + .col-md-4 .col-xs-6 当页面宽>768px,格8,4分 当页面宽>576px&&<768px,格6,6分
.offset-md-4 右偏移4格
mr-auto 右侧边距自适应 mr-1/2/3/4/5
$内容



-ul
.list-unstyled去除ul的样式.list-inline > .list-inline-item列表内容在一行内对齐显示,而不是呈几列显示.row/.form-inline > .col-md-3 + .col-md-9左3右9可用于表单格式
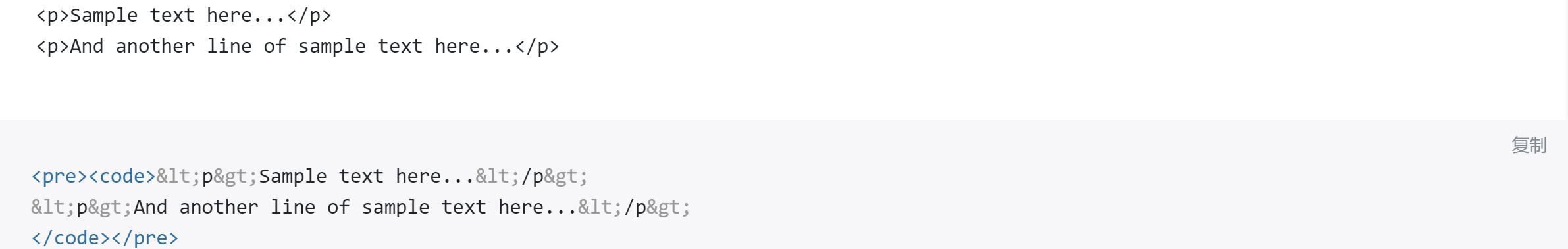
-码

-图片
.img-thumbnail图片外加边框.img-rounded图片更加圆润
-表格
.table-striped斑马条纹.table-bordered表格加上边框.table-hover鼠标移入效果.table-dark/light/primary/secondary/active/danger/info/waring/success表格背景:暗、亮、主要、次要、选中。。。。。.bg-tansparent清除背景颜色.table-sm表格更紧凑.caption表格标题
$组件
-警告弹框
.alert alert-danger/...-徽章
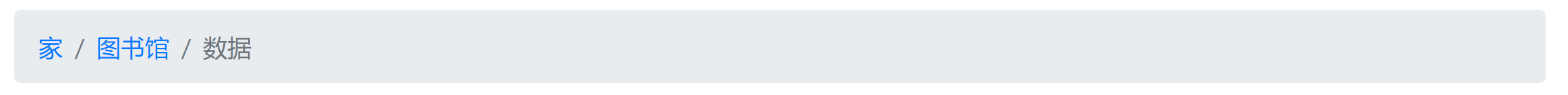
.badge badge-danger/....badge-pill-层级目录
注意:bs4里的层级目录有默认的灰色背景,可以通过 .bg-tansparent 清除背景色


-按钮/按钮组
.btn.btn-primary/danger... (btn-secondary取代了btn-default).btn-outline-primary/danger...按钮边框颜色.btn-lg/sm按钮大小.btn-block块级按钮(占整行).btn-group按钮组.btn-group-vertical按钮组垂直放置.aria-disabled="false"/"true"激活/禁用
-卡片(3.0里的面板 很多样式,具体看bs官网文档)
.card.card > .card-img-top +( .card-body >.card-title + .card-subtitle + .card-text + .card-link)
-轮播图
.carousel
-折叠(坍方)

-下拉菜单
style="min-width:100%",下拉框大小自适应
-表单(形式)
.form-group.form-control-file.form-inline
-超大屏幕
-列表组
.list-group > .list-group-item.list-group-flush删除列表组的左右边框.list-group-item-danger/waring/.....列表组背景
-模态框(语气)
-导航栏
-分页
ul>li>a.pagination > .page-item > .page-link.pagination-sm小型号的分页.pagination + .justify-content-end分页整体居右-弹出框

-进度条
.progress
-滚动监听scroll
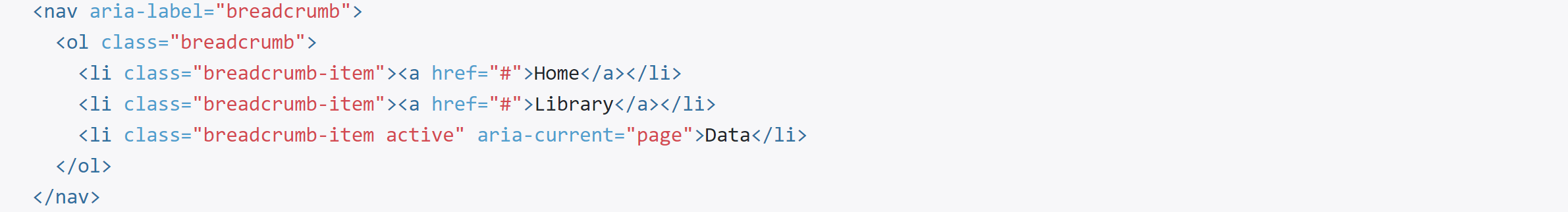
-提示信息
和弹出框相似,知识不需要点击
$实用工具(公用事业)
-边框
.border为元素设置边框.border-top/right/bottom/left
.border-0清除元素边框.border-top/right/bottom/left-0
.border-danger/waring/...设置边框颜色-边角
.rounded.rounded-top/right/bottom/left/circle/0
-浮动&清除浮动
.float-left/right/none.clearfix-关闭图标
.close.aria-hidden="true"
-颜色
.text-muted /dark /white /light /danger /waring /info /success /primary /secondary-显示与隐藏
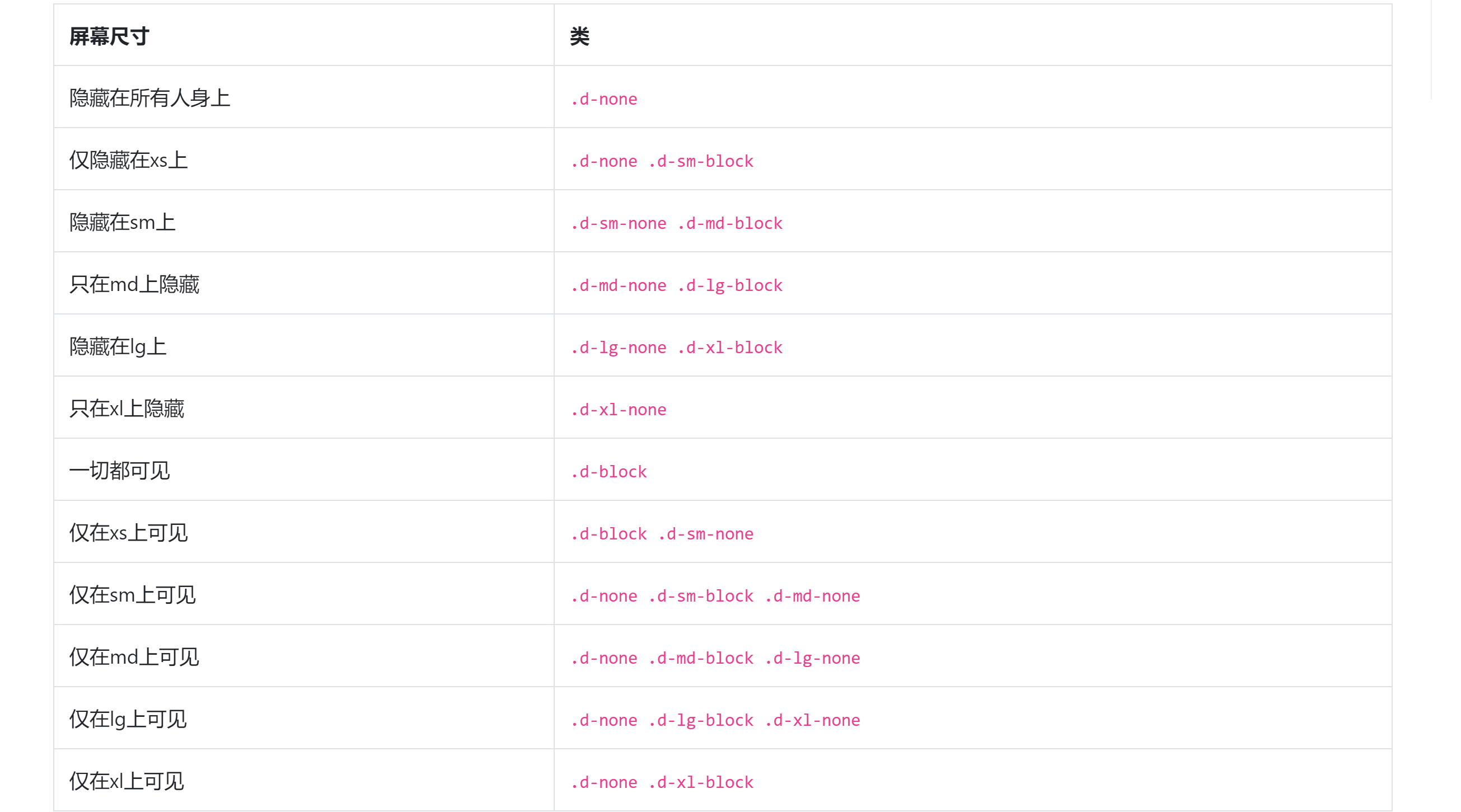
.d-none /inline /inline-block /block /table /table-cell /table-row /flex /inline-flex.d-xs/sm/md/lg/xl-none当屏幕宽度在xs/sm/md/lg/xl时,元素隐藏.d-xs/sm/md/lg/xl-block当屏幕宽度在xs/sm/md/lg/xl时,元素显示
这里要考虑到事件冒泡的因素,如 .d-sm-block,指的是从sm冒泡往上都是显示状态。再如.d-none .d-md-block .d-lg-none指全局隐藏,md往上显示,lg往上隐藏,综合过后就是只有md显示

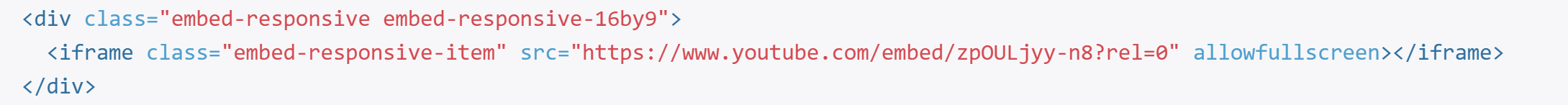
-音频,视频等嵌入
- 16by9 指16:9

-弹性flex(柔性)
内容较多,查文档
.d-flex.d-inline-flex.flex-row行内水平(左边起).flex-row-reverse行内水平反向(右边起).flex-column垂直列.flex-column-reverse反向垂直列.flex-wrap包裹
-位置
.fixed-top/bottom
-尺寸sizing
.w-80宽度80%.mw-100最大宽度100%.h-75高度75%.mh-100%最大高度100%
-间距
.mr-1右外边距margin-right:$spacer*0.25.pl-5左内边距padding-left:$spacer*3.px-3左右内边距.my-4上下外边距.my-auto垂直居中(在div中只有唯一当前元素情况下可用).mx-auto水平居中(在div中只有唯一当前元素情况下可用).mr-auto右外边距自适应(这个可用于将右侧元素挤到最右边)
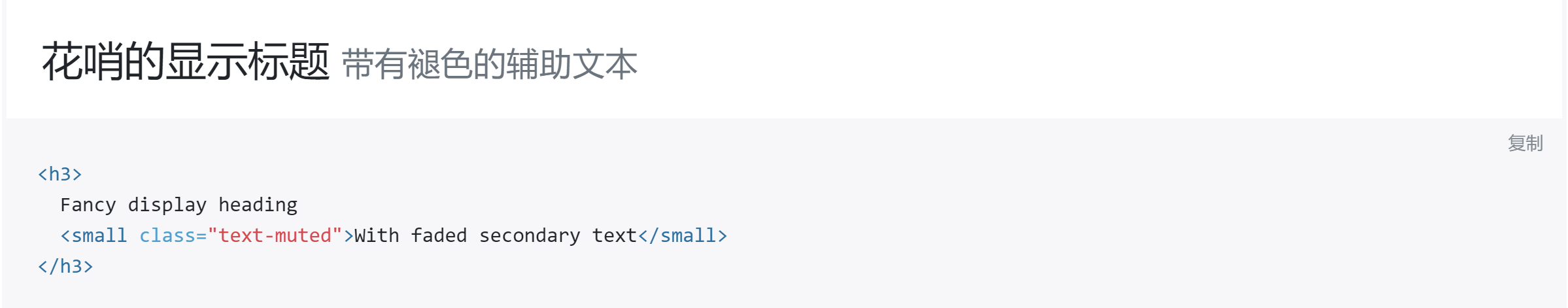
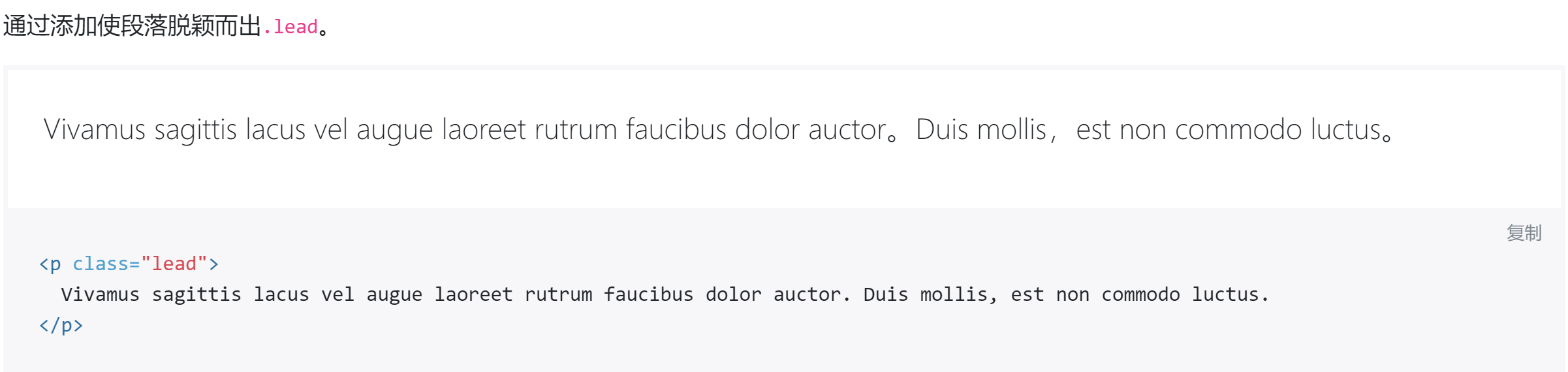
-文本
.text-left/center/right文本靠左/居中/对齐
-.text-lowercase/uppercase字母统一修改成小写/大写.font-weight-bold/normal/light加粗/正常/轻量.font-italic斜体
-垂直对齐
.align-baseline/top/middle/bottom.align-text-top/bottom