在css中,可以使用box-shadow属性来实现阴影效果,只需要给元素设置“box-shadow:水平阴影位置 垂直阴影位置 模糊距离 阴影尺寸 颜色 inset;”样式即可。该属性向框添加一个或多个阴影,由逗号分隔的阴影列表。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
以前用的很少,没有仔细去了解过这一块,所以对于阴影和动画只是实现一些简单的需求。所以趁这次项目需求结合实践就去好好总结一下这一块。
css3中的阴影效果:
css3中的box-shadow 请看box-shadow的属性(介绍是摘自w3c的内容)
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
值 描述
h-shadow 必需。水平阴影的位置。允许负值。(正值是在右边,负值是在左边)
v-shadow 必需。垂直阴影的位置。允许负值。 (正值是在下边,负值是在上边)
blur 可选。模糊距离。 (阴影的覆盖面积)
spread 可选。阴影的尺寸。 (阴影的尺寸)
color 可选。阴影的颜色。请参阅 CSS 颜色值。 (阴影的颜色)
inset 可选。将外部阴影 (outset) 改为内部阴影。(默认是外部,内部阴影和外部阴影的设置)
接下来是一一实现不同的阴影效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div></div>
</body>
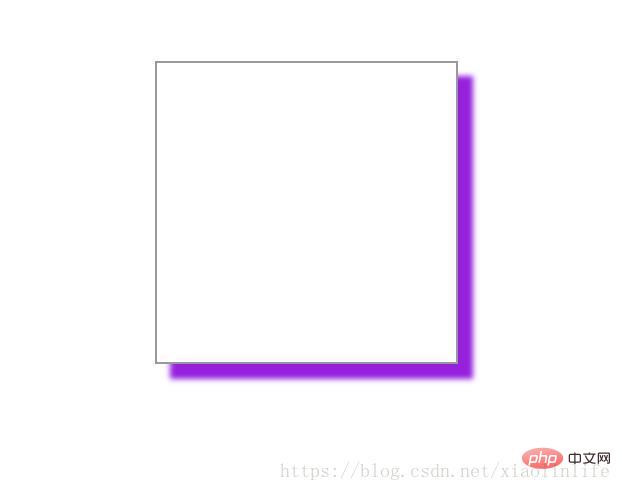
</html>box-shadow: 10px 10px 5px #9521de;(水平和垂直方向是正值的情况)
效果图:

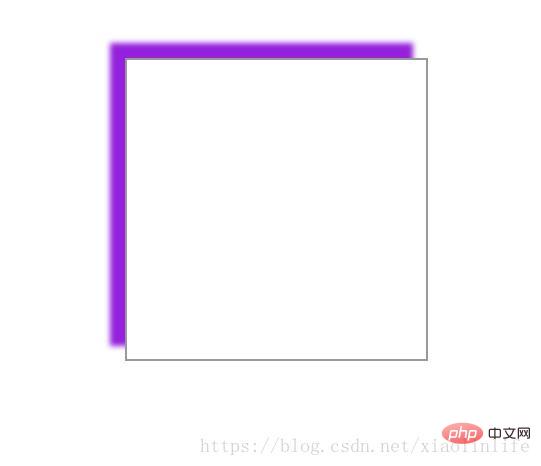
box-shadow: -10px -10px 5px #9521de;(水平和垂直方向是负值的情况)

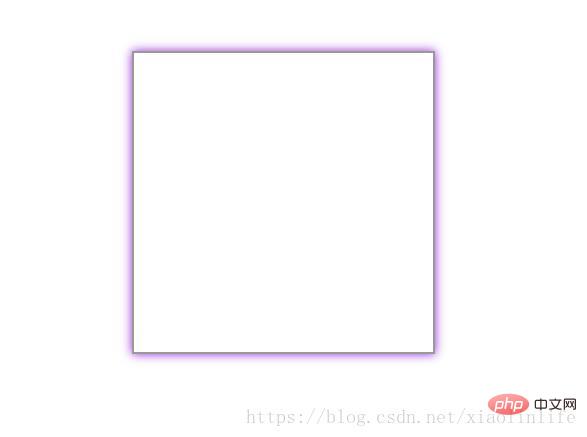
box-shadow: 0px 0px 10px #9521de;(水平和垂直方向是0的情况,这时四周都会有阴影,这种情况也是经常用到的)

box-shadow: 0px 0px 10px 10px #9521de;(水平和垂直方向是0的情况,这时四周都会有阴影, 第三个值是模糊距离(阴影的覆盖面积) 第四个值是阴影的尺寸(这个用的很少))
f27fd8cdd93fc3a3a5309aa413725c5-3.jpg" alt="这里写图片描述"/>
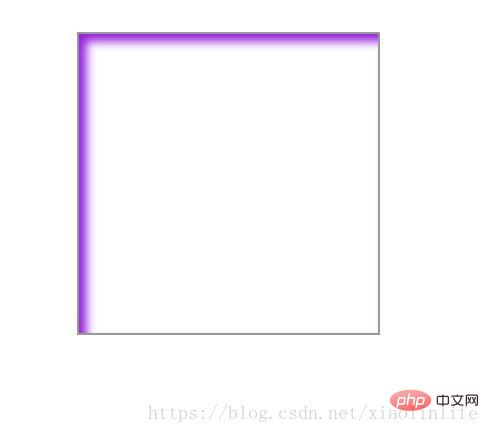
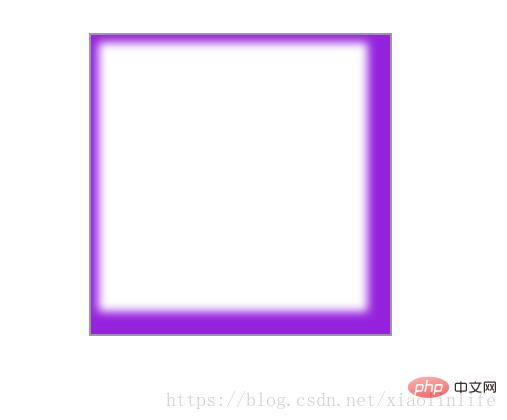
**box-shadow: 0px 0px 10px #9521de inset;**水平和垂直方向是0的情况,这时四周都会有阴影, 第三个值是模糊距离(阴影的覆盖面积)设置为内部阴影 )

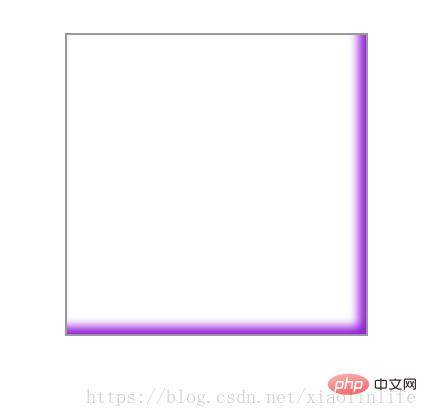
**box-shadow: 5px 5px 10px #9521de inset;**水平和垂直方向是正值的情况, 在左上方,第三个值是模糊距离(阴影的覆盖面积)设置为内部阴影 正好和外部阴影相反)

**box-shadow: -5px -5px 10px #9521de inset;**水平和垂直方向是负值的情况,在右下方 ,第三个值是模糊距离(阴影的覆盖面积)设置为内部阴影 正好和外部阴影相反)

以上只是简单实验了一下阴影的效果和位置。其实就在项目中用到的效果来看还是**box-shadow: 0px 0px 10px #9521de;**和 **box-shadow: 10px 10px 5px #9521de;**其实主要是通过熟悉各种效果来自由组合,熟悉各个值代表的含义。
spread属性用的很少,这个是用于扩展阴影半径的。
例如:box-shadow: -5px -5px 10px 10px #9521de inset;

也可以给每条边单独设置阴影效果:
box-shadow:5px 5px 5px #000,5px -5px 5px #000,-5px 5px 5px #000,-5px -5px 5px #000;
总之一句话:活学活用。
推荐学习:css视频教程
以上就是css3如何实现阴影效果的详细内容,更多请关注自由互联其它相关文章!
