CSS盒模型主要分为两种:W3C盒模型与IE盒模型。W3C盒模型的width与height只含content;而IE盒模型的width与height是content、padding和border的总和。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS盒模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型,指在一个网页文档中,每个元素都被呈现为一个矩形的盒子,描述了元素所占空间的内容。
盒子模型是CSS中一个重要概念,理解了盒子模型才能更好的排版。
盒子模型(Box Modle)可以用来对元素进行布局,由实际内容(content)、内边距(padding)、边框(border)与外边距(margin)这几个部分组成。
CSS盒模型主要分为两种:W3C盒模型(标准盒模型)与IE盒模型(怪异盒模型)。
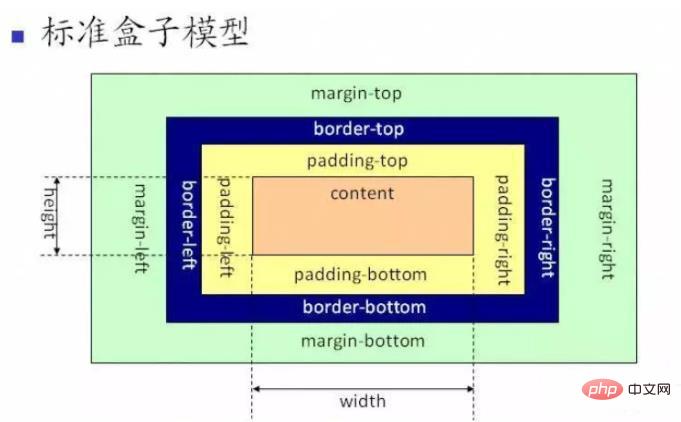
1、W3C盒模型(标准盒模型)

通过上图我们可以看到标准盒模型的范围包括:content、padding、border、margin,并且content部分不包含其他部分。
标准盒模型的width与height只含content,不包括padding和border。
(学习视频分享:css视频教程)
2、IE盒模型(怪异盒模型)

ie盒模型也是包括content、padding、border、margin,和标准盒模型不同的是:ie盒模型大的content部分包含了padding和border部分。
IE盒模型的width与height是content、padding和border的总和。
说明:
当前大部分的浏览器支持的是W3c的标准盒模型,也保留了对怪异盒模型的支持,当然IE浏览器沿用的是怪异盒模型。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。
更多编程相关知识,请访问:编程视频!!
以上就是css的盒模型有哪些的详细内容,更多请关注自由互联其它相关文章!
