css设置div边框的方法:首先创建一个HTML示例文件;然后定义好div块;最后通过“border-style”属性设置边框的样式即可。 本文操作环境:Windows7系统、HTML5CSS3版,DELL G3电脑 border属性是一
css设置div边框的方法:首先创建一个HTML示例文件;然后定义好div块;最后通过“border-style”属性设置边框的样式即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
border属性是一个简写属性,可以在一个声明设置所有的边框属性。例:边框的宽度、边框的样式、边框的颜色。
可以按顺序设置如下属性:
border-width:规定边框的宽度。
border-style:规定边框的样式。

border-color:规定边框的颜色。
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
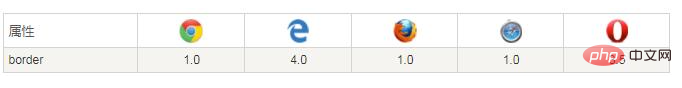
浏览器支持

表格中的数字表示支持该属性的第一个浏览器版本号。
所有浏览器都支持 border 属性。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin: 10px;
}
div.none {
border: none;
}
div.dotted {
border:3px dotted pink;
}
div.dashed {
border:3px dashed paleturquoise;
}
div.solid {
border:3px solid peru;
}
div.double {
border:3px double #009999;
}
div.groove {
border:3px groove #CCC;
}
div.ridge {
border:3px ridge;
}
div.inset {
border:3px inset;
}
div.outset {
border:3px outset;
}
div.hidden {
border: hidden;
}
</style>
</head>
<body>
<div class="none">无边框。</div>
<div class="dotted">虚线边框。</div>
<div class="dashed">虚线边框。</div>
<div class="solid">实线边框。</div>
<div class="double">双边框。</div>
<div class="groove">凹槽边框。</div>
<div class="ridge">垄状边框。</div>
<div class="inset">嵌入边框。</div>
<div class="outset">外凸边框。</div>
<div class="hidden">隐藏边框。</div>
</body>
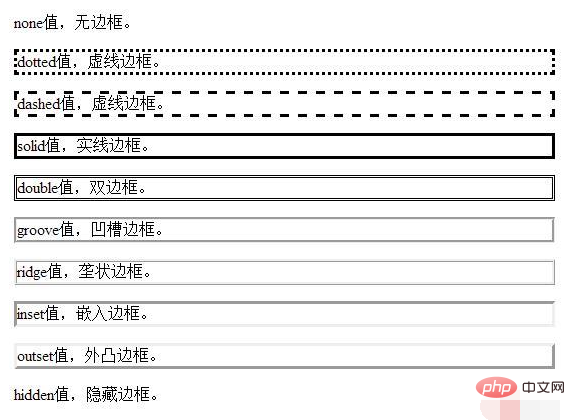
</html>效果图:

推荐学习:《css视频教程》
以上就是css怎么设置div边框的详细内容,更多请关注自由互联其它相关文章!
