css实现内容不可选的方法:首先新建一个html文件;然后使用p标签创建多行文字,并给p标签添加一个class属性;最后通过“class(testpp)”设置页面文字的css样式,并将“user-select”属性设
css实现内容不可选的方法:首先新建一个html文件;然后使用p标签创建多行文字,并给p标签添加一个class属性;最后通过“class(testpp)”设置页面文字的css样式,并将“user-select”属性设置为none即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
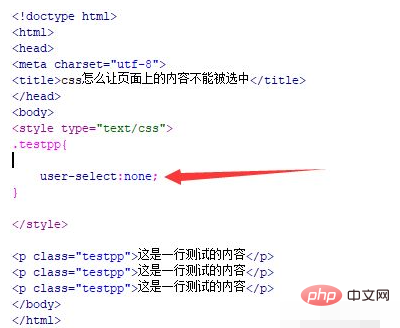
新建一个html文件,命名为test.html,用于讲解css怎么让页面上的内容不能被选中。

在test.html文件内,使用p标签创建多行文字,用于下面进行测试。

在test.html文件内,给p标签添加一个class属性,用于通过该class设置p标签的css样式 。

在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

在css标签内,通过class(testpp)设置页面文字的css样式,将user-select属性设置为none,实现页面内容不被选中效果。

user-select属性对部分低版本浏览器可能存在不兼容问题,因此,可以添加兼容的样式提高代码的兼容性。代码如下:

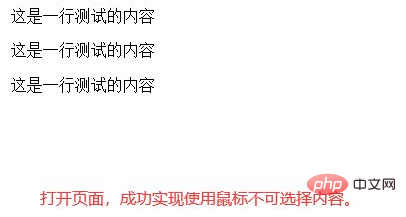
在浏览器打开test.html文件,查看实现的效果。

总结:
1、在css样式中,将user-select属性设置为none,实现内容不可被选中。
2、为了提高样式的兼容性,可以同时使用“-webkit-user-select:none;-moz-user-select:none-ms-user-select:none;”来设置页面内容的样式。
推荐学习:《css视频教程》
以上就是css怎么实现内容不可选的详细内容,更多请关注自由互联其它相关文章!
