css去掉input边框的方法:1、通过直接在input中加“style=“outline:none;””来去掉input边框;2、在顶部style中直接控制css样式为“input{outline:none;}”即可。 本文操作环境:Windows7系统、HTML5
css去掉input边框的方法:1、通过直接在input中加“style=“outline:none;””来去掉input边框;2、在顶部style中直接控制css样式为“input{outline:none;}”即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
去掉input边框的具体操作步骤如下:
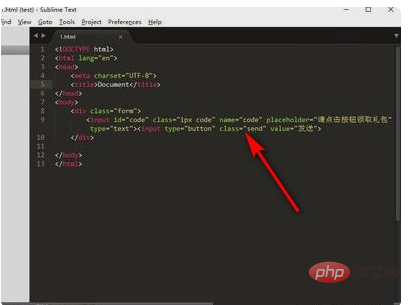
1、在html页面中输入input的相关代码。
<div class="form"><input id="code" class="ipx code" name="code" placeholder="请点击按钮领取礼包" type="text"><input type="button" class="send" value="发送"></div>。

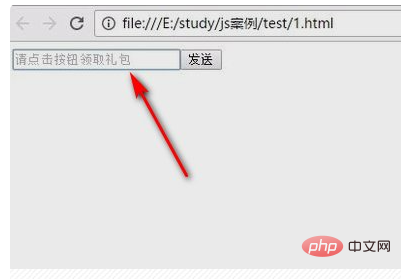
2、打开浏览器,出现点击input出现了蓝色边框。

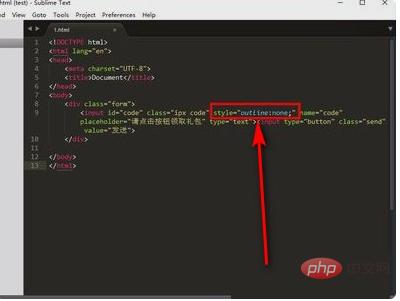
3、直接在input中加style=“outline:none;”。

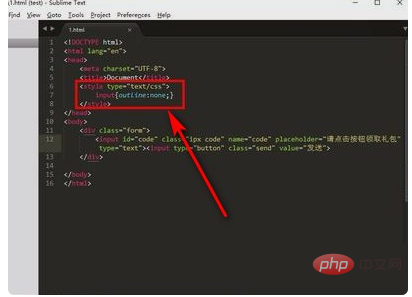
4、在顶部style中直接控制css样式:<style type="text/css"> input{outline:none;}</style>。

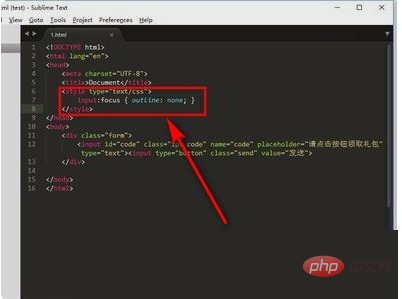
5、直接用 input:focus { outline: none; } 控制聚焦即可去掉蓝色边框。

推荐学习:《css视频教程》
以上就是css怎么去掉input边框的详细内容,更多请关注自由互联其它相关文章!
