在css中,可以使用opacity属性来设置元素的透明度,只需要给元素添加“opacity:value;”样式即可;其中参数“value”指定元素的透明度,值的范围为“0.0~1.0”,“0.0”表示完全透明,“
在css中,可以使用opacity属性来设置元素的透明度,只需要给元素添加“opacity:value;”样式即可;其中参数“value”指定元素的透明度,值的范围为“0.0~1.0”,“0.0”表示完全透明,“1.0”表示完全不透明。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS设置元素的透明度(不透明度)
方法:使用CSS3 opacity 属性
作用:设置元素的透明度
语法:
js
object.style.opacity=value
css
opacity: value|inherit;
参数:
value:指定的透明度;范围从0.0~1.0,0.0表示完全透明,1.0表示完全不透明。
inherit:opcity的值从父元素继承;
Demo:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color:red;
}
.demo{
opacity:0.4;
filter:Alpha(opacity=40); /* IE8 and earlier */
}
</style>
</head>
<body>
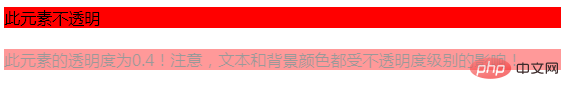
<div =>此元素不透明</div><br />
<div class="demo">此元素的透明度为0.4!注意,文本和背景颜色都受不透明度级别的影响!</div>
</body>
</html>效果图:

(学习视频分享:css视频教程)
以上就是css怎么设置元素透明度的详细内容,更多请关注自由互联其它相关文章!
