在css中,可以使用transition-timing-function属性设置动画匀速,只需要在元素中添加“transition-timing-function:linear;”样式即可。 本教程操作环境:windows7系统、CSS3HTML5版、Dell G3电脑。 ease:
在css中,可以使用transition-timing-function属性设置动画匀速,只需要在元素中添加“transition-timing-function:linear;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
ease:
1、ease:(逐渐变慢)默认值
2、linear:(匀速)
3、ease-in:(加速)
4、ease-out:(减速)
5、ease-in-out:(加速然后减速)
6、cubic-bezier
如:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin:0; padding: 0;}
.icon_down{ width: 0; height: 0; border-left:20px solid transparent; border-right: 20px solid transparent; border-top:20px solid #B03939; transition: all .1s ease-in 0ms; margin:50px auto; cursor: pointer; }
.icon_down:hover{ transform: rotate(180deg);}
</style></head><body>
<p class="icon_down"></p></body></html>效果图:鼠标经过旋转180度,


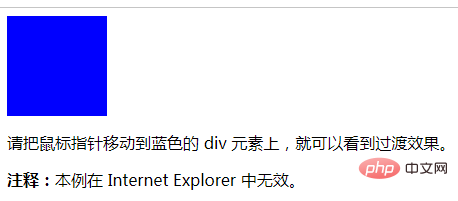
例子2:
把鼠标指针放到 p 元素上,其宽度会从 100px 逐渐变为 300px:
p
{
width:100px;
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}效果图:

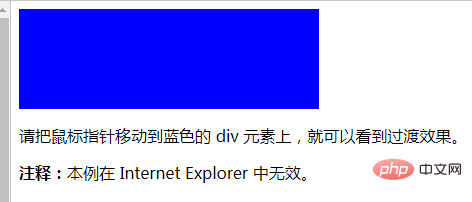
鼠标经过后

推荐学习:css视频教程
以上就是css动画怎么匀速的详细内容,更多请关注自由互联其它相关文章!
