css中可利用border-top-style属性来设置虚线上边框,只需要给元素添加“border-top-style:dashed;”样式即可。border-top-style属性可设置元素的上边框样式,值为dashed时可定义虚线样式。 本教程操
css中可利用border-top-style属性来设置虚线上边框,只需要给元素添加“border-top-style:dashed;”样式即可。border-top-style属性可设置元素的上边框样式,值为dashed时可定义虚线样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用border-top-style属性来设置虚线上边框。
border-top-style属性可以设置元素的上边框样式,当值为dashed时可定义虚线样式。
下面通过代码示例来看看:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.dashed {border-top-style:dashed;}
</style>
</head>
<body>
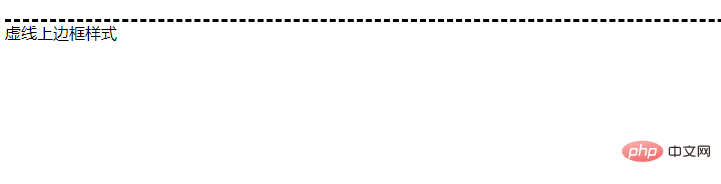
<p class="dashed">虚线上边框样式</p>
</body>
</html>效果图:

扩展知识:border-top-style属性可以设置的值
(学习视频分享:css视频教程)
以上就是css中怎么设置虚线上边框的详细内容,更多请关注自由互联其它相关文章!
