在css中,可以使用“!important”语句来设置权重,该语句为开发者提供了一个增加样式权重的方法;语法格式“属性:属性值 !important;”。“!important”语句是对整条样式的声明,包括这个样式的属性和属性值。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS权重
是指样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。
权重的等级
(1)!important,加在样式属性值后,权重值为10000
(2)内联样式,如:style=“”,权重值为1000
(3)ID选择器,如:#content,权重值为100
(4)类,伪类和属性选择器,如:content、:hover权重值为10
(5)标签选择器和伪元素选择器,如:div,p,:before权重值为1
(6)通用选择器( * ) 、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
css怎么设置权重?
在css中,可以使用“!important”语句来设置权重,该语句为开发者提供了一个增加样式权重的方法。
css权重值(重叠性)实例
- css中有很多选择器,那在多个选择器都作用于同一个元素的情况下会出现什么效果呢? 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color:red;
font-size: 10px;
}
#wrap{
color: deeppink;
font-size: 30px;
}
.box{
color:yellow;
font-size: 50px;
}
</style>
</head>
<body>
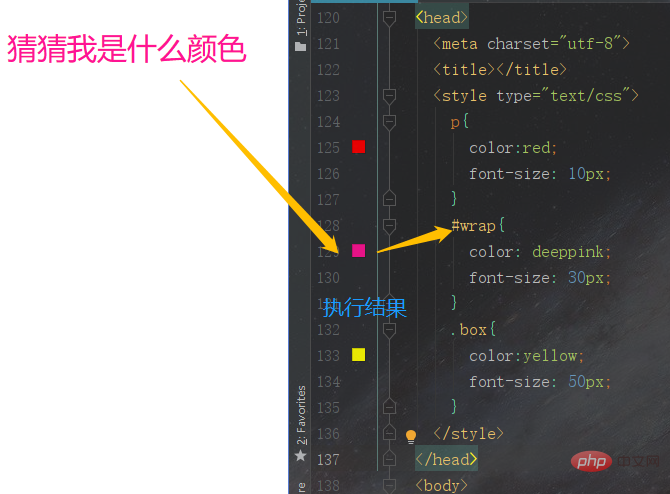
<p id="wrap">
猜猜我是什么颜色
</p>
</body>
</html>执行可结果

小结 : 出现这种效果是因为浏览器是根据权重值来判断使用哪种css样式的,权重值高的它的优先级会越高,就会呈现那种css样式,id选择器的权重值为100>类选择器10>标签选择器1,所以最终结果为id选择器设置的样式
示列二 代码
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
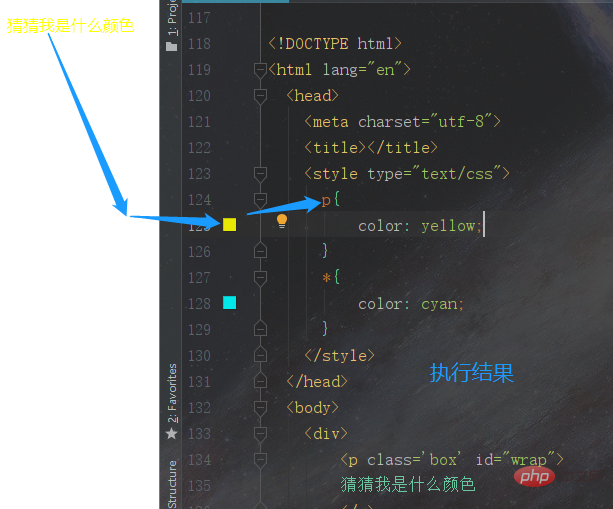
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- 执行结果

小结 : 继承元素是没有权重值的,所以最终结果为通用选择器设置的样式
实例三 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>执行结果

小结 : 标签选择器的权重值是1,但是仍然大于通用选择器,所以最终结果为标签选择器设置的样式
实例四 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
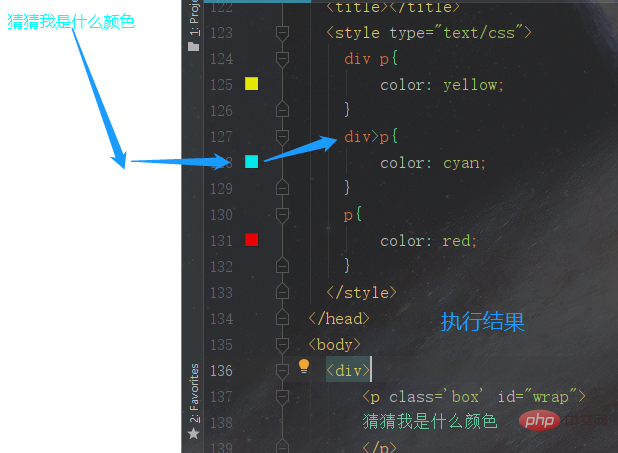
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- 执行结果

- 实例五 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div>p{
color: cyan;
}
div p{
color: yellow;
}
p{
color: red;
}
</style>
</head>
<body>
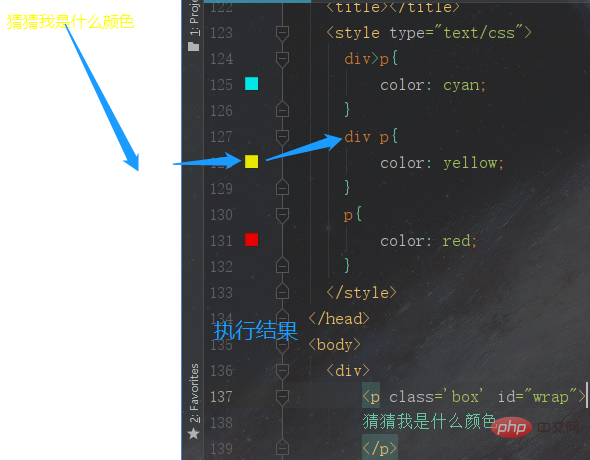
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- 执行结果

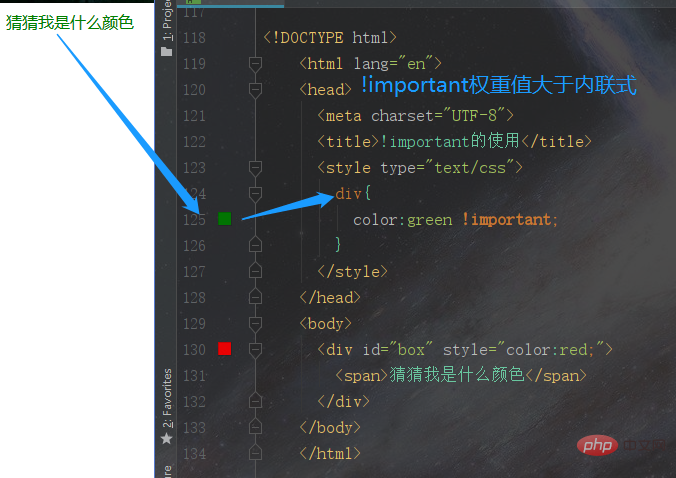
!important 提升权重值实例
我们在做网页代码时,有些特殊的情况需要为某些样式设置具有最高权重值,怎么办?比如我们知道内联样式的权重值是1000,比较大,那么我们可以使用!important来解决。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>!important的使用</title>
<style type="text/css">
div{
color:green !important;
}
</style>
</head>
<body>
<div id="box" style="color:red;">
<span>猜猜我是什么颜色</span>
</div>
</body>
</html>- 执行结果

小结: 使用!important是一个坏习惯,应该尽量避免,因为这严重破坏了样式表中固有的权重值比较规则,使得在调试bug变得更加困难。当两条相互冲突的带有!important规则作用与同一个标签,那么拥有最大优先级的将会被采用。
什么情况下可以使用!important ?
第一种
- 你的网站上有一个设计了全站样式的css文件
- 同时你或者你的小伙伴写了一些很差的内联样式
第二种
box p { color: blue; } p.awesome { color: red; }怎样才能使得文本的颜色变为红色?这种情况下,如果不适用!important.第一条规则永远大于第二条的规则。
总结

(学习视频分享:css视频教程)
以上就是css怎么设置权重的详细内容,更多请关注自由互联其它相关文章!
