在css中,可以利用“:nth-child(n)”选择器来进行奇偶匹配,选择奇偶行元素;该选择器的参数n可以是数字、关键词或公式,设置n为“Odd”或者“even”关键词即可匹配下标是奇数或偶数的
在css中,可以利用“:nth-child(n)”选择器来进行奇偶匹配,选择奇偶行元素;该选择器的参数n可以是数字、关键词或公式,设置n为“Odd”或者“even”关键词即可匹配下标是奇数或偶数的子元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
奇偶匹配,选择奇偶行元素
:nth-child(odd) 与 :nth-child(even)分别匹配序号为奇数与偶数的元素。
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)。
例:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>
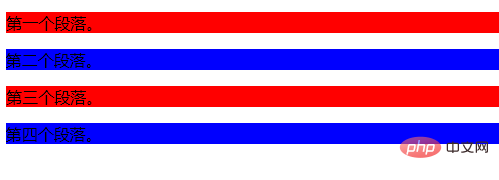
</html>效果图:

说明:奇数(odd)与(2n+1)结果一样;偶数(even)与(2n+0)及(2n)结果一样。
(学习视频分享:css视频教程)
以上就是css怎么选择奇偶行元素的详细内容,更多请关注自由互联其它相关文章!
