给字体加描边的方法为:1、使用text-shadow属性,语法格式为“text-shadow: 水平阴影 垂直阴影 模糊半径 颜色”;2、使用text-stroke属性,语法格式为“text-stroke: 描边宽度 颜色”。 本教程操
给字体加描边的方法为:1、使用text-shadow属性,语法格式为“text-shadow: 水平阴影 垂直阴影 模糊半径 颜色”;2、使用text-stroke属性,语法格式为“text-stroke: 描边宽度 颜色”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
想要使用CSS给文字添加描边效果,主要有两种方法:使用text-shadow属性或text-stroke属性。
方法1:使用text-shadow属性
text-shadow属性用于向文本添加字体边框或阴影。
语法:
text-shadow: h-shadow v-shadow blur-radius color|none;
属性值:
h-shadow:它在字体周围设置水平阴影。
v-shadow:它设置字体周围的垂直阴影。
blur-radius:设置字体周围的模糊半径。
color:它设置字体周围的颜色。
none:它没有在字体周围设置任何内容。
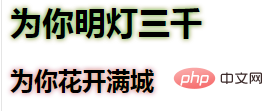
示例1:使用text-shadow属性为文本创建阴影
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
h1 {
text-shadow: 0 0 5px #5eff79, 0 0 5px #ff5a5a;
}
h2 {
text-shadow: 0 0 5px #ffd45e, 0 0 5px #af5aff;
}
</style>
</head>
<body>
<h1>为你明灯三千</h1>
<h2>为你花开满城</h2>
</body>
</html>效果图:

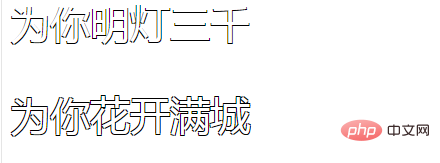
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
.demo1 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000;
}
.demo2 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000, 1px -1px 0 #000,
-1px -1px 0 #000;
}
</style>
</head>
<body>
<p class="demo1">为你明灯三千</p>
<p class="demo2">为你花开满城</p>
</body>
</html>效果图:

方法2:使用text-stroke属性
text-stroke属性用于向文本添加描边。此属性可用于更改文字的描边宽度和颜色。使用-webkit-前缀支持此属性。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
.demo {
color: white;
font-size: 40px;
-webkit-text-stroke: 1px rgb(250, 190, 255);
}
</style>
</head>
<body>
<p class="demo">为你明灯三千</p>
</body>
</html>效果图:
![1622193008698615.png 2JYS${`MT[I7PJ][1F%4%0U.png](http://img.558idc.com/uploadfile/allimg/css-1/1622193008698615.png)
推荐学习:css视频教程
以上就是css中如何给字体加描边的详细内容,更多请关注自由互联其它相关文章!
