css设置字体粗体效果的方法是,给字体添加font-weight属性,并将属性值设置为bold或bolder,例如【font-weight:bolder】或【font-weight:bold】。 本文操作环境:windows10系统、css 3、thinkpad t480电脑
css设置字体粗体效果的方法是,给字体添加font-weight属性,并将属性值设置为bold或bolder,例如【font-weight:bolder】或【font-weight:bold】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
要实现字体粗体效果,我们可以利用font-weight 属性来实现,该属性可以设置文本的粗细。
属性值:
normal 默认值。定义标准的字符。
bold 定义粗体字符。
bolder 定义更粗的字符。
lighter 定义更细的字符。
举例:
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
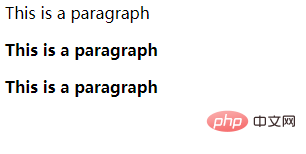
</html>运行效果:

相关推荐:css视频教程
以上就是css怎么设置字体粗体效果的详细内容,更多请关注自由互联其它相关文章!
