css改变文字颜色的方法是,通过设置color属性来实现,如【color:red;】或【color:#00ff00;】,表示将文字设置为红色。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 在css中要改变文字
css改变文字颜色的方法是,通过设置color属性来实现,如【color:red;】或【color:#00ff00;】,表示将文字设置为红色。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在css中要改变文字的颜色其实很简单,只需要添加Color属性就可以了,该属性可以指定文本的颜色。
我们可以通过如下几种方式来设置颜色。
颜色的名称:颜色的名称,比如red, blue, brown, lightseagreen等,不区分大小写。
十六进制:十六进制符号 #RRGGBB 和 #RGB(比如 #ff0000)。"#" 后跟 6 位或者 3 位十六进制字符(0-9, A-F)。
RGB,红-绿-蓝(red-green-blue (RGB)):规定颜色值为 rgb 代码的颜色,函数格式为 rgb(R,G,B),取值可以是 0-255 的整数或百分比。
举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
</style>
</head>
<body>
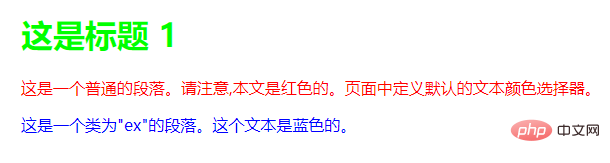
<h1>这是标题 1</h1>
<p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p>
<p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p>
</body>
</html>我们来看下运行效果:

相关学习视频分享:css视频教程
以上就是css怎么改变文字颜色的详细内容,更多请关注自由互联其它相关文章!
