css设置左边距的方法:1、使用margin-left属性,可以设置元素的左外边距,语法格式“margin-left:边距值;”;2、使用padding-left属性,可以设置元素的左内边距,语法格式“padding-left:边距值
css设置左边距的方法:1、使用margin-left属性,可以设置元素的左外边距,语法格式“margin-left:边距值;”;2、使用padding-left属性,可以设置元素的左内边距,语法格式“padding-left:边距值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用margin-left设置左外边距
margin-left属性设置元素的左外边距。
注意: 负值是允许的。
属性值:
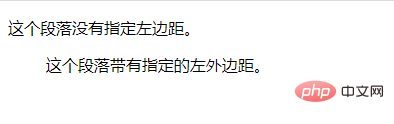
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
p.leftmargin {
margin-left: 1cm;
}
</style>
</head>
<body>
<p>这个段落没有指定左边距。</p>
<p class="leftmargin">这个段落带有指定的左外边距。</p>
</body>
</html>
2、使用padding-left设置左内边距
padding-left属性设置一个元素的左内边距。
注意: 负值是不允许的。
属性值:
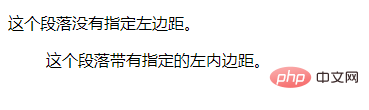
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
p.leftpadding {
margin-left: 1cm;
}
</style>
</head>
<body>
<p>这个段落没有指定左边距。</p>
<p class="leftpadding">这个段落带有指定的左内边距。</p>
</body>
</html>
学习视频分享:css视频教程
以上就是css怎么设置左边距的详细内容,更多请关注自由互联其它相关文章!
