css中可使用background-repeat属性来让背景图片不重复,只需给元素添加“background-repeat:no-repeat;”样式即可;该属性可设置背景图片是否重复以及如何重复,当值为“no-repeat”时设置不重复
css中可使用background-repeat属性来让背景图片不重复,只需给元素添加“background-repeat:no-repeat;”样式即可;该属性可设置背景图片是否重复以及如何重复,当值为“no-repeat”时设置不重复。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,我们可以利用 background 属性来设置背景图片,如下面的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
background: url("img/1.jpg");
}
</style>
</head>
<body>
</body>
</html>运行代码我们发现,背景图片无论是横向或是纵向都是重复,直至铺满整个显示区域。

那么如何让背景图片不重复?可以使用background-repeat 属性。
background-repeat 属性可以设置图片背景图片是否重复以及如何重复,它的默认值是横向和纵向都会重复。
它有四个可以设置的值,分别如下
repeat :默认。背景图像将在垂直方向和水平方向重复。
repeat-x :背景图像将在水平方向重复。
repeat-y :背景图像将在垂直方向重复。
no-repeat :背景图像将仅显示一次。
可以看出,当该属性的值为“no-repeat”时,可让背景图片不重复
css背景图片不重复
body{
background: url("img/1.jpg");
background-repeat:no-repeat;
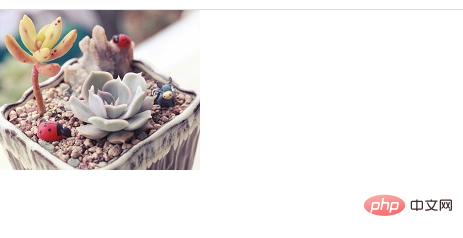
}运行结果如下图,背景图片横向以及纵向都不会重复,只会显示一张

(学习视频分享:css视频教程)
以上就是如何使用css让背景图片不重复的详细内容,更多请关注自由互联其它相关文章!
