css背景设置透明度的方法:1、使用【rgba()】来设置页面元素的颜色和透明度;2、opacity属性具有继承性,会使容器中的所有元素都具有透明度。 本教程操作环境:windows7系统、css3版,
css背景设置透明度的方法:1、使用【rgba()】来设置页面元素的颜色和透明度;2、opacity属性具有继承性,会使容器中的所有元素都具有透明度。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css背景设置透明度的方法:
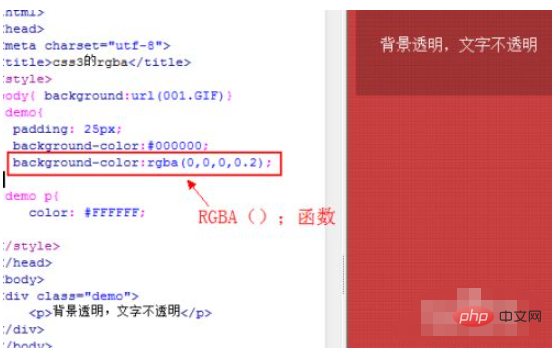
css中rgba()可以用来设置页面元素的颜色和透明度,rgba()颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道,通过它即可实现设置元素的不透明度。

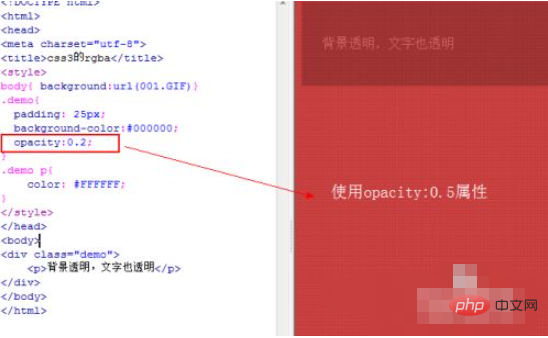
在 CSS3 中,增加了一个 opacity 属性,使用此属性可以设置元素的透明度。opacity属性具有继承性,会使容器中的所有元素都具有透明度;

相关教程推荐:CSS视频教程
以上就是css背景如何设置透明度的详细内容,更多请关注自由互联其它相关文章!
