css设置高宽的方法:1、使用width和height属性设置元素的宽度和高度;2、使用max-width和max-height属性设置元素的最大宽度和高度;3、使用min-width和min-height属性设置元素的最小宽度和高度。
css设置高宽的方法:1、使用width和height属性设置元素的宽度和高度;2、使用max-width和max-height属性设置元素的最大宽度和高度;3、使用min-width和min-height属性设置元素的最小宽度和高度。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用width和height属性
width和height属性可以设置元素的宽度和高度,定义的是元素内容区的宽度和高度,不包括填充,边框,或页边距。
属性值:
方法2:使用max-width和max-height属性
max-width和max-height属性设置元素的最大宽度和高度,不包括填充,边框,或页边距!
属性值:
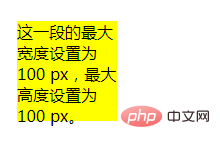
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
max-width:100px;
max-height:100px;
background-color:yellow;
}
</style>
</head>
<body>
<p>这一段的最大宽度设置为100 px,最大高度设置为100 px。</p>
</body>
</html>
方法3:使用min-width和min-height属性
min-width和min-height属性设置元素的最小宽度和高度,不包括填充,边框,或页边距!
属性值:
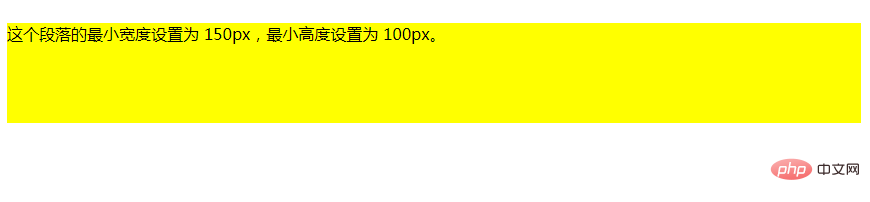
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
min-width:150px;
min-height:100px;
background-color:yellow;
}
</style>
</head>
<body>
<p>这个段落的最小宽度设置为 150px,最小高度设置为 100px。</p>
</body>
</html>
(学习视频分享:css视频教程)
以上就是css怎么设置高宽的详细内容,更多请关注自由互联其它相关文章!
